6-5 写到这里,我这边老师报错
来源:6-5 使用 Mockjs 来模拟数据

慕桂英1611074
2017-03-23

写回答
4回答
-
jsonServer 需要安装以后才能使用
npm install json-server
https://www.npmjs.com/package/json-server
这里jsonServer 不太实用,建议通过我后来视频里说的express的方式搭建mockdata server。 你可以先把jsonServer这块的代码注释掉
012017-03-24 -

fishenal
2017-03-29
var apiServer = express() var bodyParser = require('body-parser') apiServer.use(bodyParser.urlencoded({ extended: true })) apiServer.use(bodyParser.json()) var apiRouter = express.Router() var fs = require('fs') apiRouter.route('/:apiName') .all(function (req, res) { fs.readFile('./db.json', 'utf8', function (err, data) { if (err) throw err var data = JSON.parse(data) if (data[req.params.apiName]) { res.json(data[req.params.apiName]) } else { res.send('no such api name') } }) }) apiServer.use('/api', apiRouter); apiServer.listen(port + 1, function (err) { if (err) { console.log(err) return } console.log('Listening at http://localhost:' + (port + 1) + '\n') })00 -

念念熙
2017-03-25
嗯,其实你可以先跟着视频做一遍,老师都说得比较清晰的,jsonServer是一种方法,不过他只能用Get方式来请求,实例中不单单用到Get方式,所以后面老师有介绍express的方法,一起努力吧~
132017-03-29 -

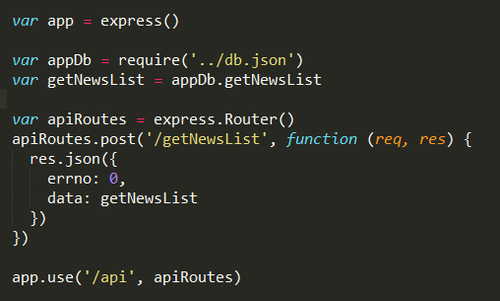
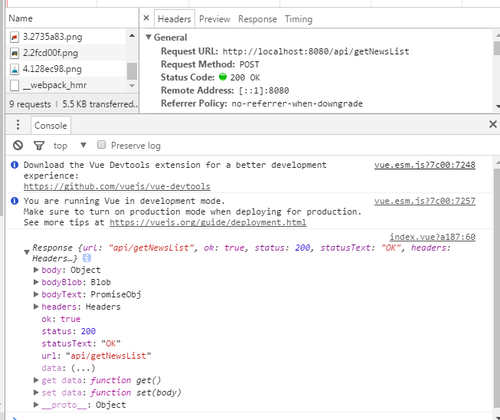
动感超人9800
2017-03-29



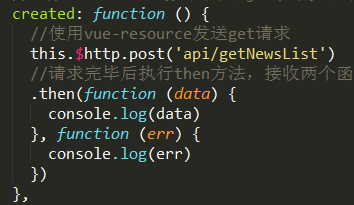
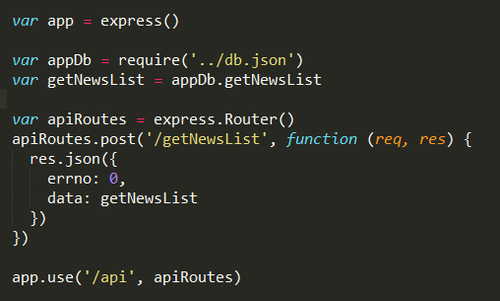
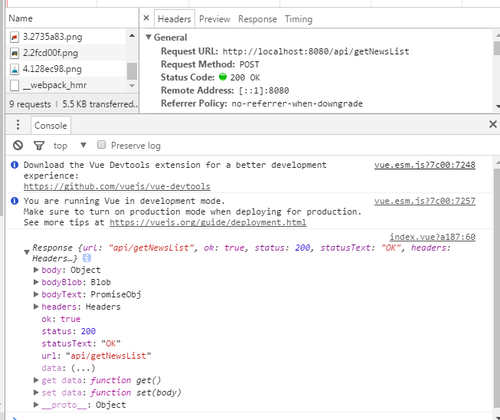
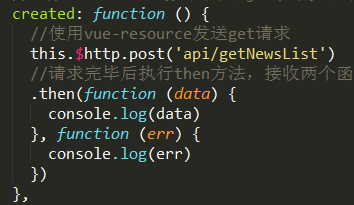
这样对吗
022017-04-07
相似问题