AdminLTE样式文件没有生效
来源:9-1 构建和部署

慕粉1154187363
2017-06-03
知道这是文件路径的问题,查看提问,有的同学说要引入实际路径/node_modules/_admin-lte@2.3.11@admin-lte/,而我在node_modules目录下找不到这个文件,谢谢回答


3回答
-

IBfPig
2017-06-05

我的是这样引入的,这样引入的是他的真实地址
"../node_modules/bootstrap/dist/css/bootstrap.css"
上边这样的引入的是真实地址的"快捷方式"(我是这样理解的)
10 -

慕粉1154187363
提问者
2017-06-07
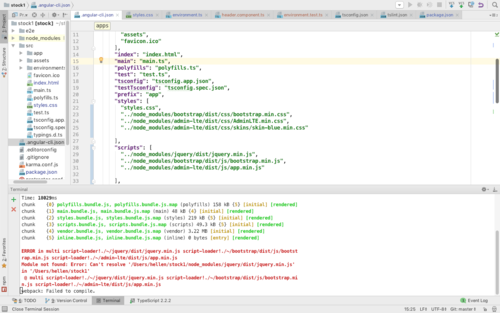
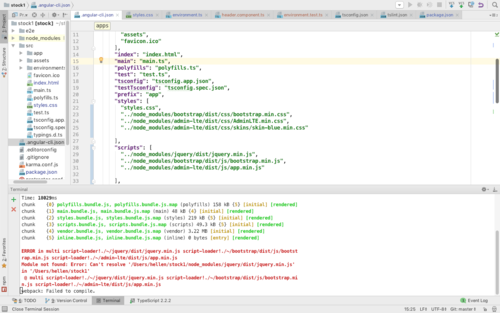
原来是没有安装admin-lte, 输入npm install --save admin-lte, 错误减少,但还是有几个错误,请老师、同学们帮忙看看,谢谢!
 00
00 -

MrXs
2017-06-04
"styles": [
"styles.css",
"../src/assets/css/font-awesome.min.css",
"../node_modules/admin-lte/dist/css/AdminLTE.css",
"../node_modules/admin-lte/dist/css/skins/skin-blue.css",
"../node_modules/bootstrap/dist/css/bootstrap.css"
],
"scripts": [
"../src/assets/vender/jquery-2.2.3.min.js",
"../node_modules/bootstrap/dist/js/bootstrap.min.js",
"../node_modules/admin-lte/dist/js/app.min.js",
"../src/assets/main.js"
],00
相似问题