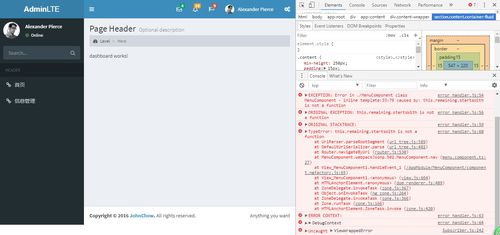
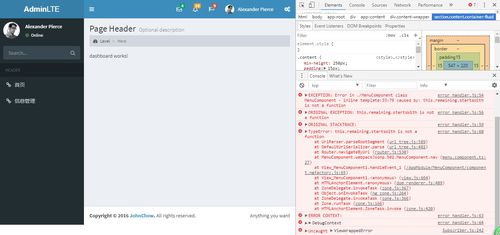
点击“股票管理”没有显示股票表单页面。
来源:3-9 改造股票管理应用

Johnchow66
2017-06-07
const routeConfig: Routes = [
{path: '', redirectTo: '/dashboard', pathMatch: 'full'},
{path: 'dashboard', component: DashboardComponent},
{path: 'stock', component: StockManageComponent}
];<li *ngFor="let menu of menus" [class.active]="currentMenuId == menu.id"><a href="javascript:;" (click)="nav('menu')"><i class="fa fa-link"></i> <span>{{menu.name}}</span></a></li>import { Component, OnInit } from '@angular/core';
import {Router} from "@angular/router";
@Component({
selector: 'app-menu',
templateUrl: './menu.component.html',
styleUrls: ['./menu.component.css']
})
export class MenuComponent implements OnInit {
menus:Array<Menu>;
currentMenuId:number;
constructor(public router:Router) {
}
ngOnInit() {
this.menus = [
new Menu(1,'首页','dashboard'),
new Menu(2,'信息管理','stock')
];
}
nav(menu: Menu){
this.router.navigateByUrl(menu.link);
this.currentMenuId = menu.id;
}
}
export class Menu {
constructor(public id: number,
public name: string,
public link: string){
}
}写回答
1回答
-

Johnchow66
提问者
2017-06-07
 点击“首页”与“股票管理”就报错。还有点击“股票管理”没有显示股票表单页面!00
点击“首页”与“股票管理”就报错。还有点击“股票管理”没有显示股票表单页面!00
相似问题
 点击“首页”与“股票管理”就报错。还有点击“股票管理”没有显示股票表单页面!
点击“首页”与“股票管理”就报错。还有点击“股票管理”没有显示股票表单页面!