安装admin-lte报错
来源:2-5 开发准备

Just90
2017-06-27
在 WebStorm 的 Terminal 终端下安装 admin-lte 报错:
1. 问题描述:
按照老师的方法使用命令 npm install --save admin-lte 安装时,先是有一个警告,告诉我要用 -g 全局安装

等待它继续操作完成,报了很多错误:

但是我发现在node_modules文件夹下有这个 admin-lte.
这是什么原因呢?
后面我根据提示类似安装bootstrap 输入这样的命令 npm install -g --save bootstrap,马上执行完成,也没有报错,但是bootstrap并没有在 node-modules 文件夹下。

这又是什么原因呢?
看了老师回答的类似的问题,说新版本下使用 npm install admin-lte --save 命令,这个我还没有尝试,但是非常想知道上面两个问题的原因,请教老师解答,谢谢
3回答
-

Just90
提问者
2017-06-29
最后我解决的办法是安装 python,配置了 python 环境后解决了问题。具体描述如下:
1. 报了很多错误,于是我尝试用 cnpm 安装,挺快的。例如安装 bootstrap 还会在 node_modules 下生成一个映射,源文件为添加了下划线和版本号的(具体名称我记不清了,假设为 _bootstrap@3.3.7),当引用这些 css 和 js 时,用映射的名称 bootstrap 根本不能通过重启服务,当使用源文件名 “ _bootstrap@3.3.7”时可以通过重启服务,但是页面就是不显示样式,脚本也不起作用。
2. 后来我还是使用 npm 来安装,仔细阅读错误才发现找不到 python 路径(问什么要配置 python 环境啊现在都搞不懂),下载了最新版的 python ,安装时选择添加进 path 类似的那个选项,安装环境便配置成功。安装 bootstrap,jquery,admin-lte 也没有报错了。
3. 回答我自己提出的问题:
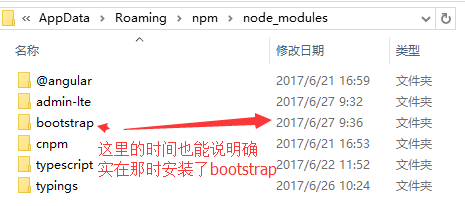
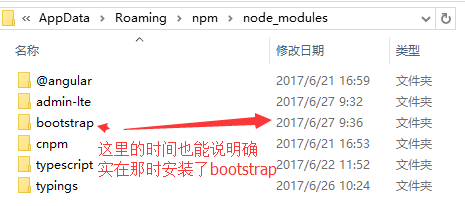
(1). 之所以用 -g 安装挺快的,但是在 node_modules 下找不到,因为使用 -g 后是全局安装,安装的路径在"C:\Users\Administrator\AppData\Roaming\npm\node_modules"下

并没有安装在本地(路径为 "E:\angular\stock"),所以 node_modules 下没有!
(2). 至于为什么报了错,node_modules文件夹下有这个 admin-lte.这个问题,我也没搞懂。
公告中已经在前两天(也是我提问那天)说明了,新版的 admin-lte 安装有变,好像是要选择更改 package.json 文件,同老师的版本一样。遇到和我一样问题的好好看看。
20 -

ngNode
2017-06-28
webstorm的terminal终端有时候会出现权限问题,尽量用node然后以管理员身份运行。
你这个问题我遇到过很多次。
00 -

萌萌哒_Yu
2017-06-28
把node.js 降级,不要用最新的 8.X,用LTS的6.X。
00
相似问题