组件之间的路由会对自定义的script产生影响么?
来源:10-1 总结

fakerbook
2017-06-28
我在一个组件中使用bootstrap-datepicker插件,然后在index.html中添加jquery的document脚本,结果在页面首次刷新的时候是有效的,然而当我路由(页面没有刷新)到其他组件再返回的时候所有的动作实效,jquery里面原本可以打印的日志也没有了。最后尝试新建onclick事件,结果也出现首次刷新成功,路由之后就失败的情况。
请问老师,这种情况应该如何解决?谢谢
写回答
2回答
-

fakerbook
提问者
2017-07-01

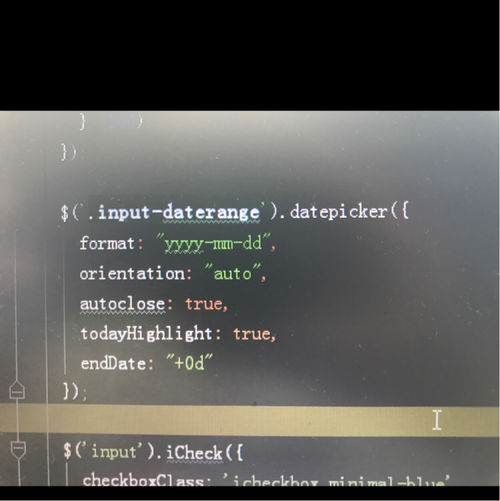
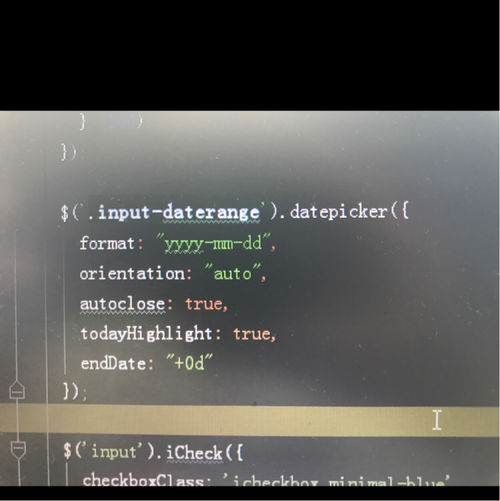
这段代码是贴在index.html里面的,放在$(document).ready()里面执行
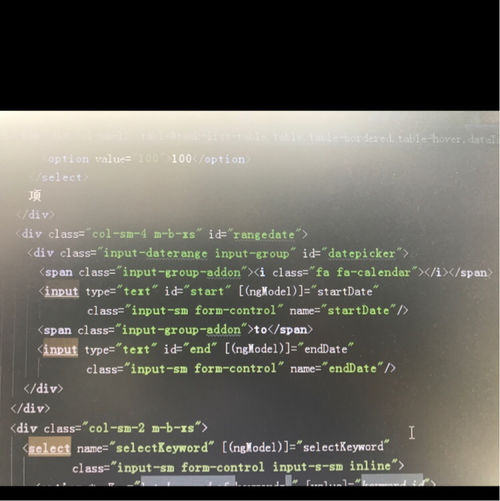
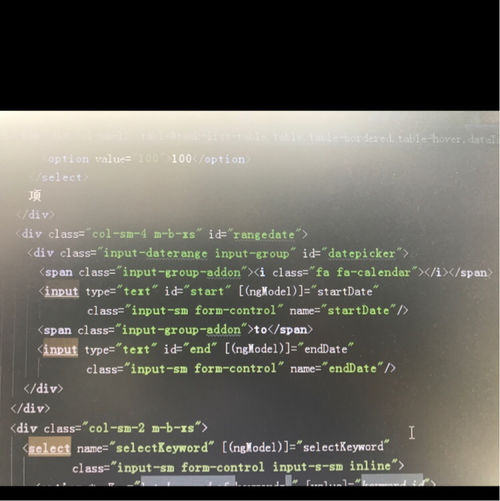
对应的id是rangedate那段模板
当从别的地方路由进来的时候,jquery就生效,在当前组件中强制刷新页面就会生效。
现在我产生了一个疑问如何在加载组件的时候执行相应的jquery或者一段javascript代码?像这种执行$('.input-daterange').datepicker ()的方式又应该如何处理?毕竟datepicker并不是基本的jquery对象。谢谢012017-07-01 -

JoJo
2017-06-30
代码贴一下看看
012017-07-01
相似问题