ng2.3.1下使用老师讲的办法引入jq与bootstrap的问题
来源:2-5 开发准备

qq_要执着要低调_0
2017-03-30
今天尝试了一下 安装老师说的@types/jquery 或者@types/bootstrap方法 没成功 构件时会报错,

我在钩子里写的是不会报错的,但是bootstrap 如何解决?目前样式是没有效果的,还有其他办法吗?是我写错了还是目前老师讲的这种办法失效了。
写回答
4回答
-
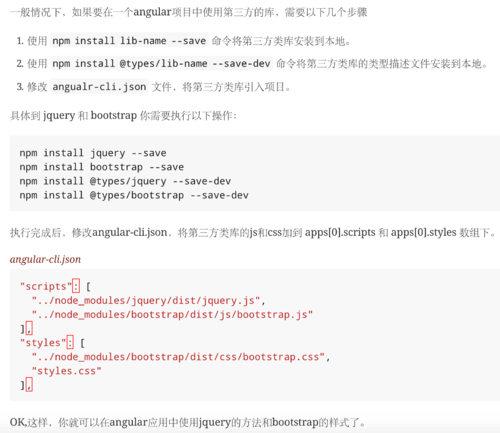
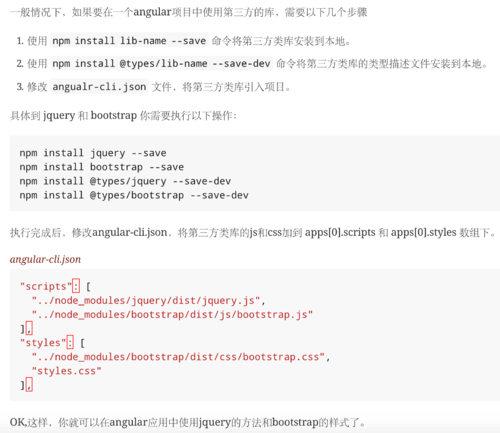
额,有没有错误信息的截图?下图是完整的步骤,请确认都做对了。
 032017-03-31
032017-03-31 -

Mishy
2017-04-04
更改.angular-cli.json等这类的配置文件,都是需要重启ng的,不然未生效
00 -

辰墨
2017-04-02
同问,代码不报错,也打包了bootstrap的样式在styles.bundle.js,但是bs的样式没有生效。
00 -

一个萝卜一个我
2017-04-01
我的没报错,但是bootstrap没有起作用。
032017-04-02
相似问题