angular2如何知道*ngFor什么时候渲染结束?求老师解惑
来源:6-2 输入属性

Meepo校园联盟
2017-04-01
angular2如何知道*ngFor什么时候渲染结束?求老师解惑
import { Component, OnInit } from '@angular/core';
import { Swiper } from '../../../server/declares';
@Component({
selector: 'app-swiper-adv-1',
templateUrl: './swiper-adv-1.component.html',
styleUrls: ['./swiper-adv-1.component.css']
})
export class SwiperAdv1Component implements OnInit {
bannerSwiper: any;
items: any = [];
constructor() {
}
ngOnChanges(){
console.log('change');
}
_init(){
this.items.push({
title: '',
image: 'http://img.chwlsq.com/1/config/1701151154381248736.jpg'
});
this.items.push({
title: '',
image: 'http://img.chwlsq.com/1/config/1701151154528930188.jpg'
});
}
ngOnInit() {
this._init();
//我要在这里监控 dom渲染完毕后,然后执行滑动组件初始化
//另外 当items变动时,我也要在 dom渲染完毕后,重新更新滑动
setTimeout(()=>{
this._init();
},3000);
this.bannerSwiper = new Swiper('.banner-swiper .list-guanggaowei', {
loop: true,
speed: 1000,
autoplay: 2000,
autoplayDisableOnInteraction: false,
pagination: '.banner-swiper .swiper-pagination'
});
}
}写回答
2回答
-
如果一定要知道ngFor何时结束,可以这样:
<app *ngFor="#item in Items; #last = last" [ready]="last ? false : true">
@Input()
set ready(isReady: boolean) {
if (isReady) someCallbackMethod();
}
032017-04-01 -

JoJo
2017-04-01
额,不要这么用,用这个 https://github.com/ksachdeva/angular2-swiper 这是官方的例子:https://github.com/ksachdeva/angular2-swiper-example
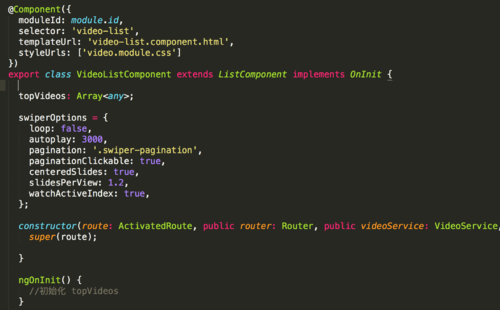
下面是我用的方式
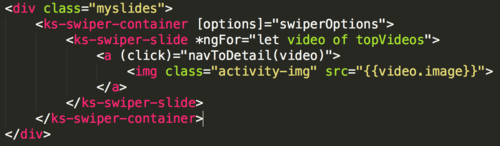
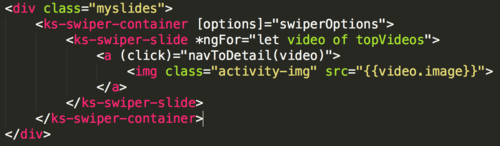
模板上这么写

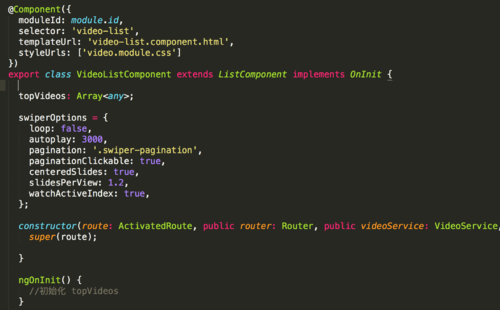
组件里这么写

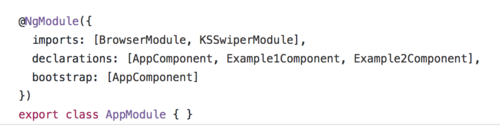
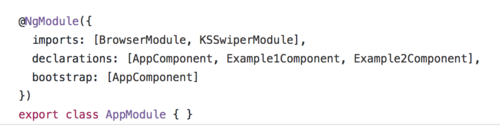
别忘了在模块上引入swiper的模块
 00
00
相似问题