在 VS Code 里自动编译TypeScript文件
来源:8-2 web服务器

DanielLittle
2017-04-12
对于使用 VS Code IDE的同学,可以用Gulp来做TypeScript的实时编译。
1. npm install gulp gulp-typescript typescript --save
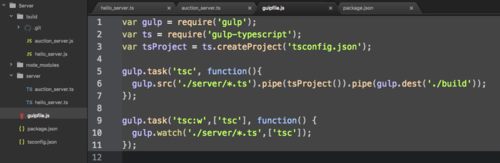
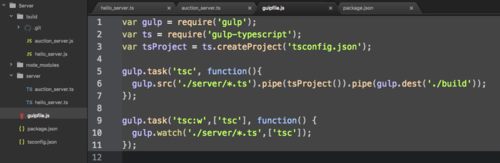
2. 在根目录下创建一个 gulpfile.js 文件
3. 之后把下面的代码 Copy到gulpfile.js文件中
var gulp = require('gulp');
var ts = require('gulp-typescript');
var tsProject = ts.createProject('tsconfig.json');
gulp.task('tsc', function(){
gulp.src('./server/*.ts').pipe(tsProject()).pipe(gulp.dest('./build'));
});
gulp.task('tsc:w',['tsc'], function() {
gulp.watch('./server/*.ts',['tsc']);
});
4. 之后在控制台上输入 gulp tsc:w
现在你改ts文件的同时,就会在 build的目录下生成相应的 js文件
写回答
3回答
-

小爽子
2018-04-18
找到一个其他的解决方法,在菜单栏中选择“”任务-运行任务-tsc:构建tsconfig.json“”
012018-06-23 -

小爽子
2018-04-18

不是可运行的命令,报错00 -

DanielLittle
提问者
2017-04-12

目录设置样例
00
相似问题