安装了npm install @types/jquery --save-dev 之后,使用$仍然报错
来源:2-5 开发准备

csboy2007
2017-04-26
terminal的提示错误码是
ERROR in C:/study_case/auction/src/app/app.component.ts (11,5): Cannot find name '$'.
我app.compent.ts 代码
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4!';
test() {
$('WWWW');
}
}
写回答
1回答
-

JoJo
2017-04-26
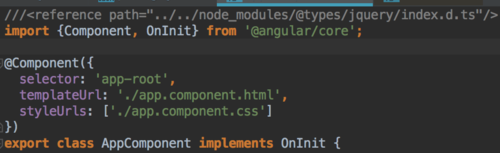
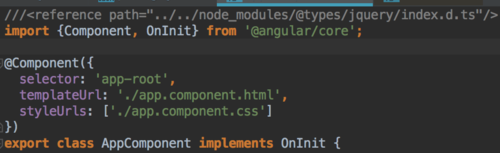
在文件最上面加///<reference path="../../node_modules/@types/jquery/index.d.ts"/>。
 112017-04-28
112017-04-28
相似问题