运行npm start报错,根据其他同学的说法改还是报错
来源:1-5 体验npm start 和 npm run build命令

qq_什么东西_03288925
2017-05-18
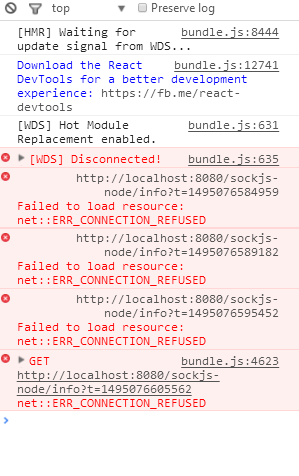
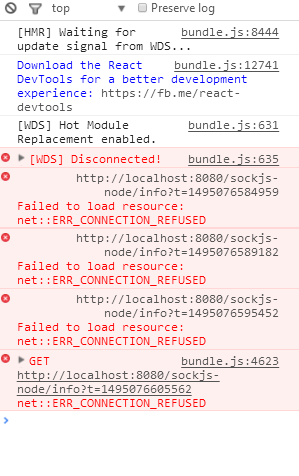
老师,我是win7系统的,按照说明该改动的已经改好了,运行npm start的时候开始连接正常,几秒钟之后控制台就开始报错,然后页面就访问不存在了,请问怎么解决这个问题,截图如下:
写回答
3回答
-
你去 webpack 配置文件中,吧 open-browser-webpack-plugin 去掉,然后 npm start 看能否成功,如果能成功,直接打开浏览器手动访问 localhost:8080
022017-05-18 -

qq_什么东西_03288925
提问者
2017-05-18
控制台信息如下图
 00
00 -

qq_什么东西_03288925
提问者
2017-05-18
有同学说要改端口,端口改了之后还是报错,并不能解决
00
相似问题