HomeHeader 的css问题,input输入框被覆盖
来源:7-7 HomeHeader组件(2)

JerseyJerry
2017-06-08
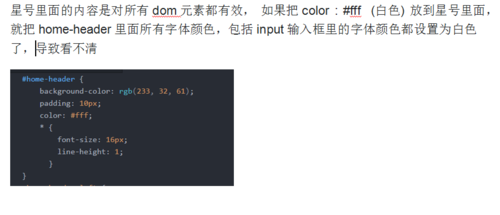
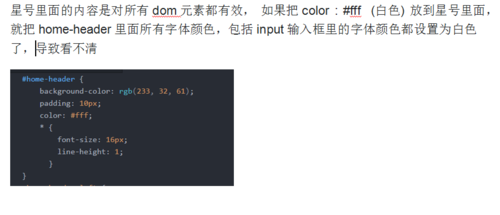
如下图,
问题是,input输入框的边框还在,在边框里面输入任何文字无法显示,
只有把#home-header 里面的 color : #fff 去掉,才可以看到输入的文字



写回答
2回答
-

JerseyJerry
提问者
2017-06-09

已经解决了,我把color从 星号 里面拿了出来
10 -

双越
2017-06-08
能否输入文字和 color没有关系,如果无法输入文字,注意看一下 input 的实际宽度是多少
012017-06-09
相似问题