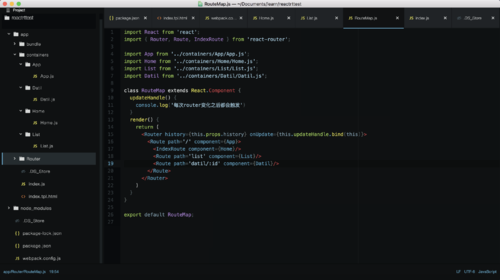
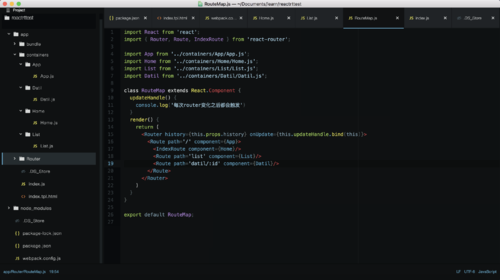
提示RouteMap未定义render方法
来源:4-1 介绍router-map配置

wyizhou
2017-06-21
提示了三个错误,怎么也解决不了,麻烦老师帮忙看一下,非常感谢!
Warning: React.createElement: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in. Check the render method of `RouteMap`.
main.js:358 Warning: Failed prop type: The prop `history` is marked as required in `Router`, but its value is `undefined`. in Router (created by RouteMap) in RouteMap
Uncaught TypeError: Cannot read property 'location' of undefined
at new Router (main.js:8862)
at main.js:27741
at measureLifeCyclePerf (main.js:27522)
at ReactCompositeComponentWrapper._constructComponentWithoutOwner (main.js:27740)
at ReactCompositeComponentWrapper._constructComponent (main.js:27726)
at ReactCompositeComponentWrapper.mountComponent (main.js:27634)
at Object.mountComponent (main.js:4205)
at ReactCompositeComponentWrapper.performInitialMount (main.js:27817)
at ReactCompositeComponentWrapper.mountComponent (main.js:27704)
at Object.mountComponent (main.js:4205)
2回答
-

双越
2017-06-21
The prop `history` is marked as required in `Router`, but its value is `undefined`. in Router (created by RouteMap) in RouteMap 从这个提示寻找问题。
看你代码截图,应该是 {this.props.history} 报错
052018-04-28 -

wyizhou
提问者
2017-06-21

我的RouteMap代码
00
相似问题