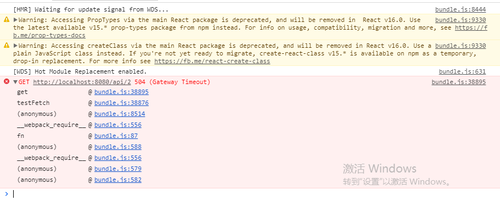
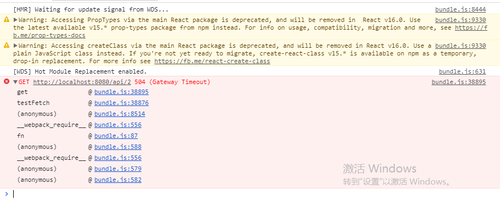
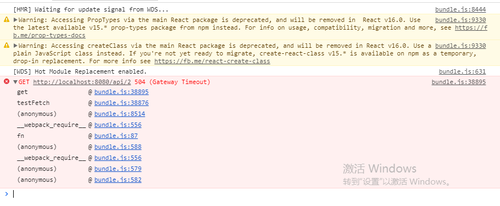
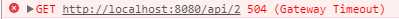
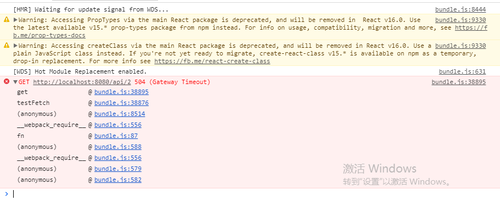
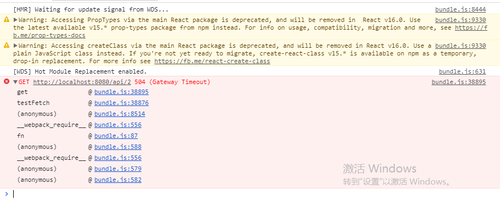
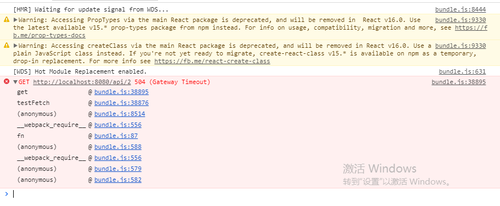
Failed to load resource: the server responded with a status of 504
来源:7-4 获取城市

慕的地9955338
2017-07-15
请问Failed to load resource: the server responded with a status of 504 (Gateway Timeout)是什么错误呢 是路径哪里错了吗
6回答
-

Scott8080
2017-11-05
npm run mock 把服务器跑起来即可
012017-11-06 -

十亿燚
2017-11-02
我也是同样的问题,win7系统
00 -

慕的地9955338
提问者
2017-07-18

老师,您上次回复说看3000端口服务报什么错,这个应该在哪里点开查看呢?webpack配置文件中的代理配置里面:
proxy: {
// 凡是 `/api` 开头的 http 请求,都会被代理到 localhost:3000 上,由 koa 提供 mock 数据。
// koa 代码在 ./mock 目录中,启动命令为 npm run mock
'/api': {
target: 'http://localhost:3000',
secure: false
}
},
检查是不是被代理到 localhost:3000 吗?
另外,我打开react-dianping-stage2-city-page这个文件的源码,也是碰到同个问题:

无法显示超值特惠这一块,也是报这个错误,麻烦老师帮忙解答,谢谢!
012017-11-03 -

慕的地9955338
提问者
2017-07-15
就是这个错误,困扰了我多年
 022017-07-18
022017-07-18 -

慕的地9955338
提问者
2017-07-15

老师你好,一开始打开这个文件react-dianping-master就已经报这个错误了。
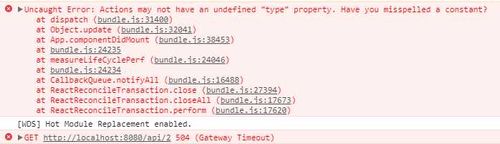
然后我就接着在这个文件里面改代码往下做,做到存储城市到 Redux 存储城市到redux,也就是加入这段代码的时候
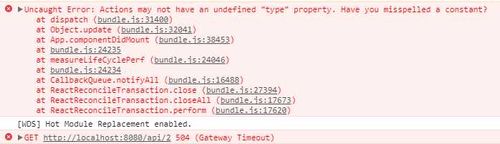
this.props.userInfoActions.update({
cityName: cityName
})
就又多了一个错误:

但之前那个错误是一直都在的。
麻烦老师帮忙解答一下,谢谢!
012017-07-15 -

双越
2017-07-15
看控制台有啥报错?
022017-07-18
相似问题