mock 在window下能执行吗
来源:7-13 超值特惠-获取数据

静水思华
2017-10-18
React 模仿大众点评
如果是 windows 系统,请将./package.json里面的NODE_ENV=dev全部修改为set NODE_ENV=dev
运行程序
npm install
npm run mock
npm start
另外,所有的后端接口地址,都可以在./mock/server.js中查看
5回答
-

静水思华
提问者
2017-10-20
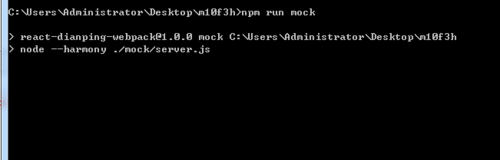
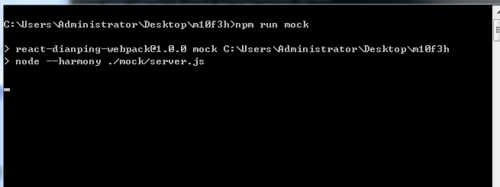
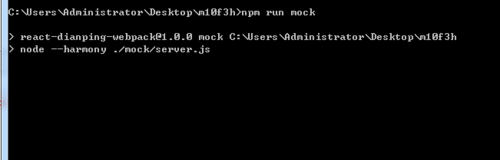
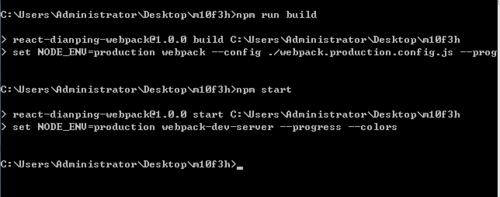
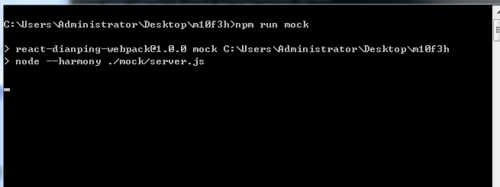
npm run mock

一直这样算不算正常
"scripts": {
"start": "webpack-dev-server --progress --colors",
"mock": "node --harmony ./mock/server.js",
"build": "webpack --config ./webpack.production.config.js --progress --colors"
},
&&

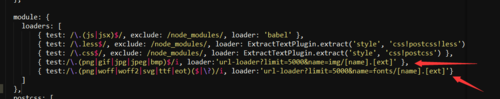
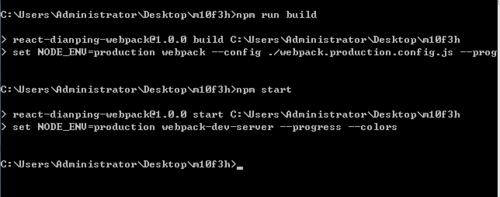
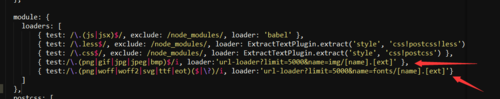
图片配置修改后 npm start 可以执行!但是在localhost:8080端口访问不到!在localhost:3000显示no found 控制台报错404
012017-10-20 -

静水思华
提问者
2017-10-20
老师可以拿一台window电脑试试!问题很多!
"scripts": {
"start": "set NODE_ENV=production webpack-dev-server --progress --colors",
"mock": "node --harmony ./mock/server.js",
"build": "webpack --config ./webpack.production.config.js --progress --colors"
},
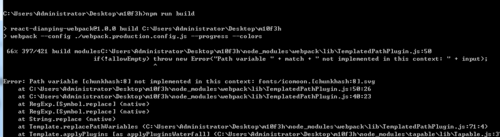
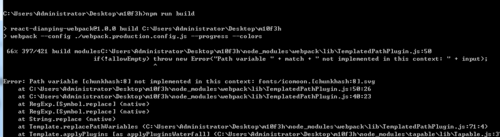
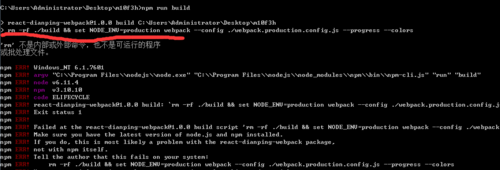
这是我的代码!build运行报错!

之前我设置的build配置是
"build": "set NODE_ENV=production webpack --config ./webpack.production.config.js --progress --colors"
根本就不运行
 012017-10-20
012017-10-20 -

静水思华
提问者
2017-10-20
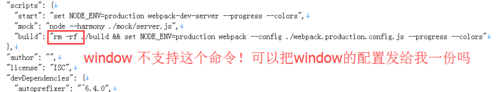
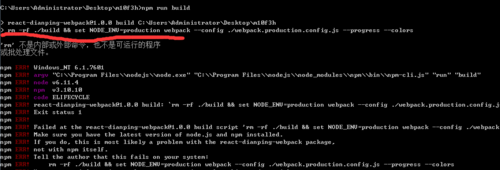
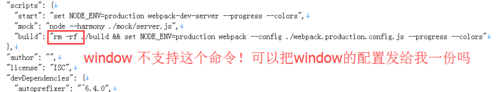
npm run build 执行不了 不支持rm -rf的命令

 012017-10-20
012017-10-20 -

静水思华
提问者
2017-10-19
我是按照这个步骤执行的!但是在第二步就执行不了!没报错
 012017-10-19
012017-10-19 -

双越
2017-10-18
这是记录,还是提问?
00
相似问题