React源码深度解析 高级前端工程师必备技能
Jokcy | 前端架构师
学精学透 React,助你成为前端攻城狮中的核心成员
¥466
- 课程难度
- 高阶
- 视频时长
- 20小时
- 学习人数
- 1736人
- 课程评分
- 9.96分
课程以讲解React实现原理为主,并在实现过程中讲解这么做的原因,带来的好处以及规避了哪些问题。理解源码之后对于React开发过程中出现的一系列问题都可以非常轻松得进行解决,也是能力提升,晋升高级开发工程师的必备技能。
掌握源码你可以 K.O 80%的React开发者
挑战源码 加入前端大神行列
全新React版本
提升排查问题能力
更好的理解React工作过程
提前了解未来的React开发模式
避免陷阱,提升应用性能和可靠性
夯实数据结构以及算法设计能力
全方位剖析源码 开发难题从根源解决
提升架构开发能力 稳拿高薪理想职位
React API 一览
讲解React主要API,了解基本使用
以及原理
React中的更新
主要讲解React创建更新中主要的两
种方式ReactDOM.render和
setState
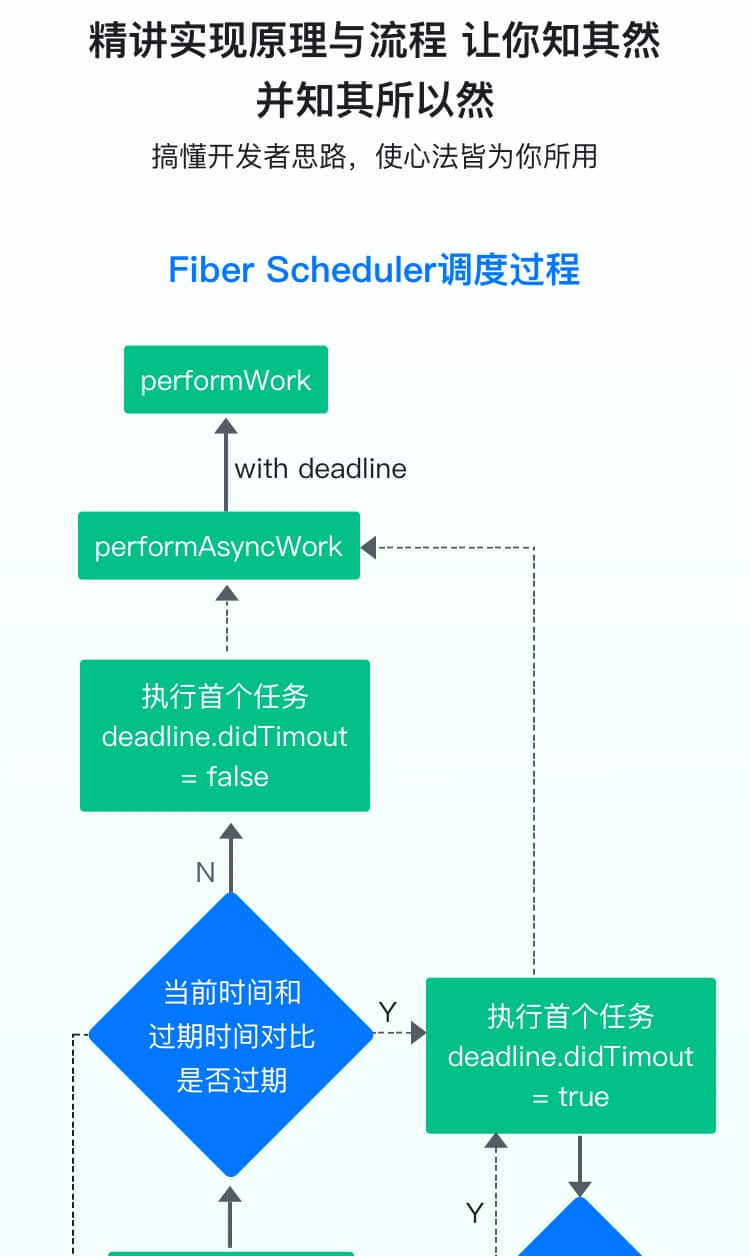
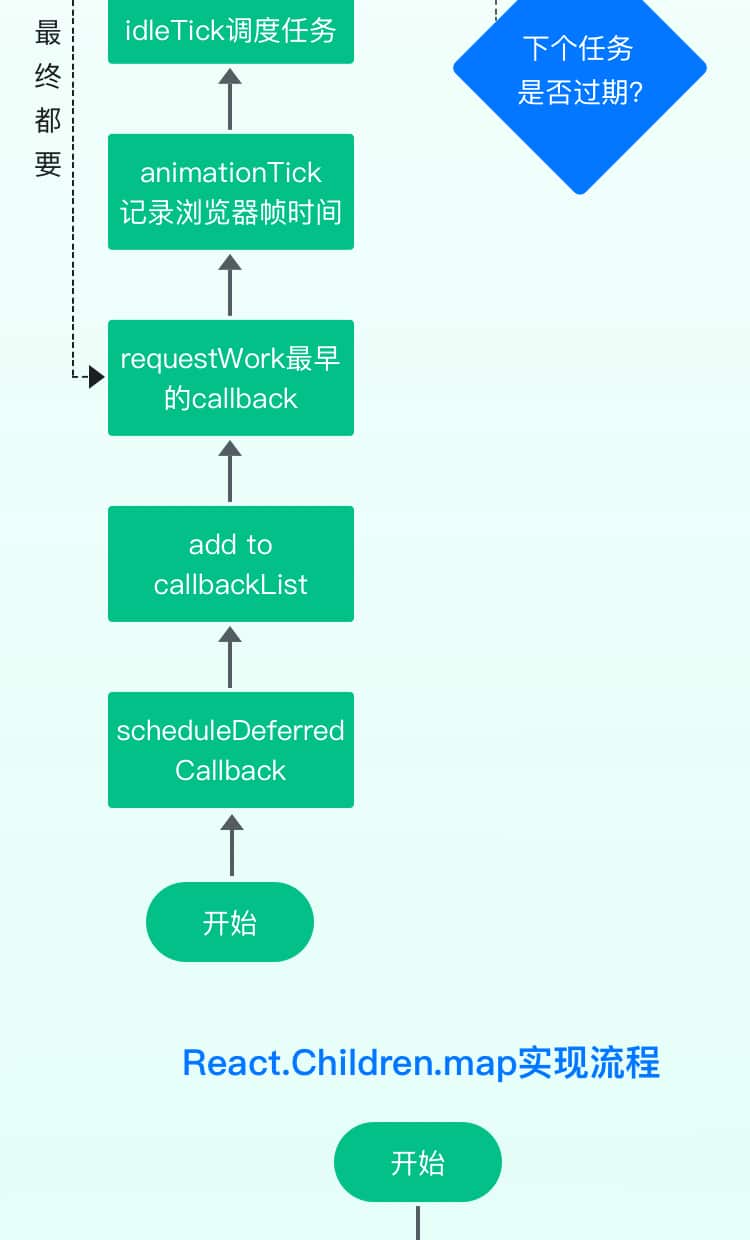
Fiber Scheduler
主要讲解Fiber调度流程,实现更新
分片的性能优化
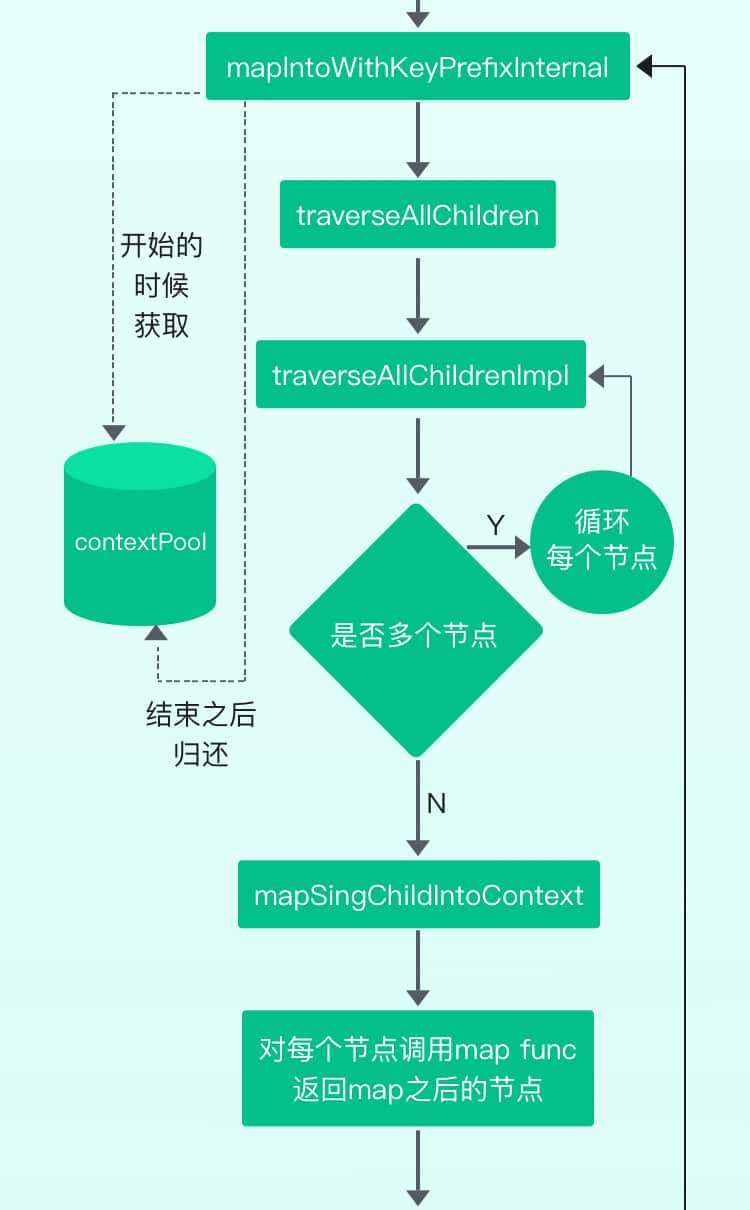
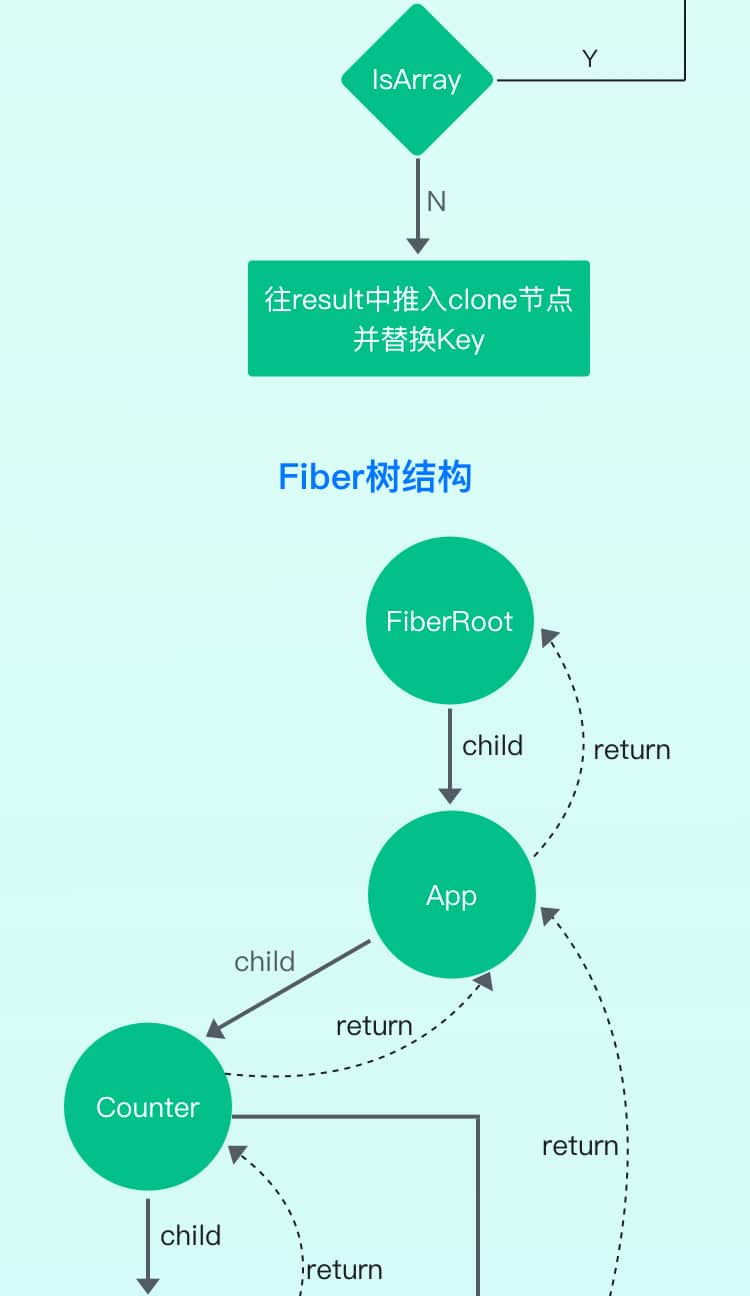
各类组件的Update
讲解10多种不同类型的组件的更新
过程,以及如何遍历节点形成新的
Fiber树
完成节点任务
完成节点更新之后,完成节点的创
建,并提供优化到最小幅度的DOM
更新列表
提交阶段
根据更新列表最小幅度的改变
DOM,实现UI的更新
核心功能详解
讲解各种贯穿于更新和提交阶段的功
能,发挥的作用,以及如何实现的
全新功能详解
Suspense和Hooks颠覆原先的
React组件开发模式,提供更小粒度
的更新以及更加适合解耦的API
精讲实现原理与流程 让你知其然 并知其所以然
搞懂开发者思路,使心法皆为你所用
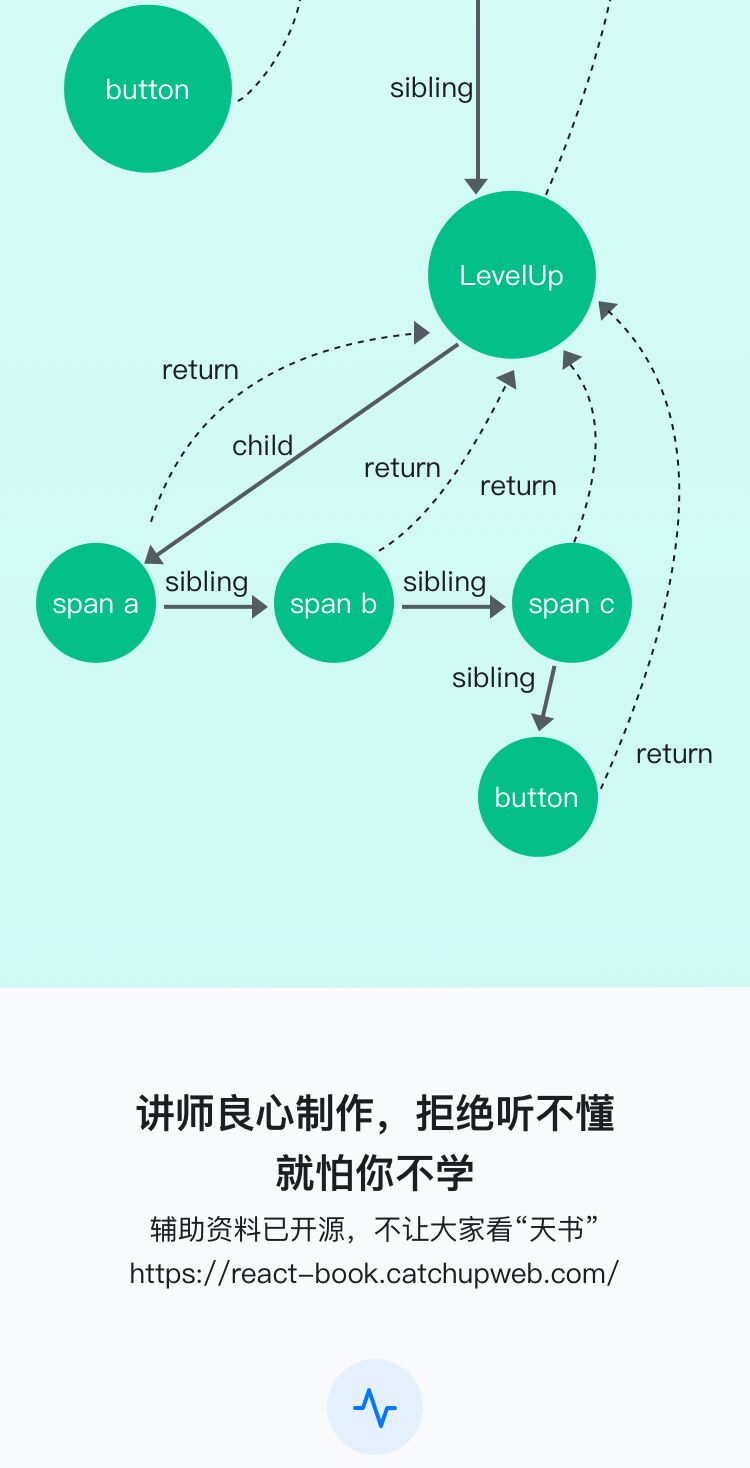
讲师良心制作,拒绝听不懂,就怕你不学
辅助资料已开源,不让大家看“天书” https://react.jokcy.me
学习曲线平缓
先讲解React中主要的API,如功能介
绍,为后面的源码解析打基础
全面细致
内容全面,对核心知识点,力求挑战细
节,对每一行代码为什么这么设计都
了如指掌
图示讲解
重点,难点都会进行配图讲解
让你了然于胸
电子书开源
书籍与视频相结合,提前学习
不会“虚”,预习复习两不误












课程服务
课程讲师

Jokcy
前端架构师
现任某大型互联网公司前端架构师,带领众多前端小伙伴开发项目,对前端学习以及发展方向非常熟悉,多次组织公司内部培训,讲法一流。
评价评分9.96
支持一下,导学视频里说的耐心是真的体会到了。视频中25分钟的内容,电子书一页的内容,自己需要反复读,在函数间跳转,才理解它们之间的关系,找到主线。耗时一个半个小时。感觉要是对每节课结尾都能有一个梳理的流程图就更好了。复杂的东西讲到最后对着代码回顾感觉没有对着流程图小结回顾好.可能作者认为有的比较简单没有画图,就只输了部分的流程图吧。
04-28
react vue 是现在前端最火的框架,作为一名高级前端或者想成为高级前端工程师 ,这两源码必定是要研究其中一个,个人比较青睐react ,我喜欢这种用函数写UI的程序风格。vue的源码我能看懂一二 但是react 我真是一脸蒙蔽,学习过程很痛苦, 之前看司徒正美都说他学习react源码很吃力。老师这个课程算是react网上很少见的源码解析视频了。学习react源码之路很长 ,我现在也只是对react流程点了解。这个视频值得大家重复多次阅读。 路漫漫其修远兮 吾将上下而求索 大家共勉之。
咨询更多
相关学习路线
相关课程



内容实用
9.96
通俗易懂
9.95
逻辑清晰
9.96
 脑阔疼
脑阔疼
01-18
 好评
好评
支持一下,导学视频里说的耐心是真的体会到了。视频中25分钟的内容,电子书一页的内容,自己需要反复读,在函数间跳转,才理解它们之间的关系,找到主线。耗时一个半个小时。感觉要是对每节课结尾都能有一个梳理的流程图就更好了。复杂的东西讲到最后对着代码回顾感觉没有对着流程图小结回顾好.可能作者认为有的比较简单没有画图,就只输了部分的流程图吧。
讲师回复
感谢评价,亲的建议已经收到,电子书的内容会持续更新,以后会丰富一下内容的。
04-28
 好评
好评
react vue 是现在前端最火的框架,作为一名高级前端或者想成为高级前端工程师 ,这两源码必定是要研究其中一个,个人比较青睐react ,我喜欢这种用函数写UI的程序风格。vue的源码我能看懂一二 但是react 我真是一脸蒙蔽,学习过程很痛苦, 之前看司徒正美都说他学习react源码很吃力。老师这个课程算是react网上很少见的源码解析视频了。学习react源码之路很长 ,我现在也只是对react流程点了解。这个视频值得大家重复多次阅读。 路漫漫其修远兮 吾将上下而求索 大家共勉之。
讲师回复
感谢支持,确实过程会比较痛苦,但是收获也是非常丰富的。我会持续跟进React相关的内容,也会第一时间分享给大家!
 yuexiaqingmiao
yuexiaqingmiao
09-12
 中评
中评
没有豁然开朗的感觉,没有看进去的感觉,走不进去。翻评论看到一个中评同学推荐的网址https://pomb.us/build-your-own-react,挺好的,感觉能走进去
 pzzhang
pzzhang
04-24
 好评
好评
这门课思路很清晰,看完需要对照代码反复看自己再去理解,收获很大
 书画
书画
06-20
 好评
好评
老师讲的不错,比自己看源码好很多,能突出重点,让你不至于迷失在源码的细节里
 Arthur_C
Arthur_C
05-23
 好评
好评
very nice. i love it
01-26
 好评
好评
very nice 的课程, 2020年过年期间刚好那里都去不了 ,在家呆着充充电吧
 董曼巴
董曼巴
01-13
 好评
好评
上一次创业失败之后,专门拿出一部分时间来阅读各种源码,本以为买了课程听得会很快。实际上,我花了整整20天的时间,才把所有流程完整的搞清楚。理解了之前,去看最新的 react版本的源码就简单多了。最新的源码里调度机制又有调整了,时间允许的话,还是建议其他同学们可以自己去阅读以下github上最新的源码。在看源码期间,由于太痴迷太烧脑,掉了很多头发。后面慢慢调整了作息和饮食,才调整过来。
 背着行囊独自流浪
背着行囊独自流浪
12-12
 好评
好评
react高级工程师的必经之路,加油吧各位!
 月翎魂雨
月翎魂雨
11-12
 好评
好评
我能看懂调用逻辑,但是我不能看懂它为啥这么做,而且真的很绕
 我对自己开了一枪
我对自己开了一枪
11-07
 好评
好评
好抽象 ,只能自己去串, 为什么不能像调试代码那样走一遍
讲师回复
因为有很多异步的代码流程,无法按照顺序调试。而且很多场景很难用demo举例
 kuangjiajia
kuangjiajia
05-25
 好评
好评
挺好的,开始有点儿懵逼,后面结合网上文章,自己先去读了下再来看发现老师思路很清晰
讲师回复
感谢支持!
 CaptainJack_Byte
CaptainJack_Byte
05-14
 好评
好评
看的很懵,但是能感觉到学好这个东西,能掌握很多的设计思想及偏底层的前端知识,既然作者都能录出来,那我也能学出来,加油!
讲师回复
加油,你可以的!
04-30
 好评
好评
很喜欢这门课, 老师讲的也很好,就是需要慢慢来,学这个不像学新技术写项目,还是需要花很多时间和功夫的,希望自己能早日学会
讲师回复
感谢支持!
04-26
 好评
好评
收获很大,很喜欢老师的讲解。深入浅出,内容详实。
讲师回复
感谢支持!
 渴望做梦
渴望做梦
04-20
 好评
好评
老师讲的很细致,不过有的时候方法里面跳来跳去的让人思绪很容易乱套,不过源码肯定不如业务代码好理解,要想完全弄懂还是得自己亲身研究下,所以目前听着还是有点懵,不过如果能跨过这道坎,相信提升也会相应很大。
讲师回复
是的,源码肯定不是随便就能学会的,过程会比较长,要花较多的时间,加油,相信你行的。
04-10
 好评
好评
非常感谢老师可以推出这门课程!老师讲的非常好,希望老师可以增加配合断点和调用栈调试的方式来让代码的执行流程变得更加直观。
讲师回复
感谢支持,我理解你的建议,我一开始也准备这么做,但是呢在React中存在很多异步的流程,在调试中就变得很难理解了。如果能找到更好的讲解方式,我会跟进的。
 Dear君临
Dear君临
02-27
 好评
好评
看到第三章了,源码阅读需要很强大的耐心和信心,在随着阅读的过程中不要过分纠结,先大体有思路,最后在回归细节就好了,吾爱React
讲师回复
感谢支持,确实这也是我推荐的方式,按照我的经验来讲前面几遍都是看整体的,之后才会对不同模块抠细节。相信你可以深度掌握React!
07-03
 好评
好评
用户未评价,默认好评!
 二牛简单点丶
二牛简单点丶
03-08
 好评
好评
very nice 的课程
react进阶必备
精通源码,步入大神行列
问答专区
讲师提供答疑服务,帮助大家扫除学习障碍,达成学习效果
源码开放
课程提供全部源码,你可以自行修改、优化
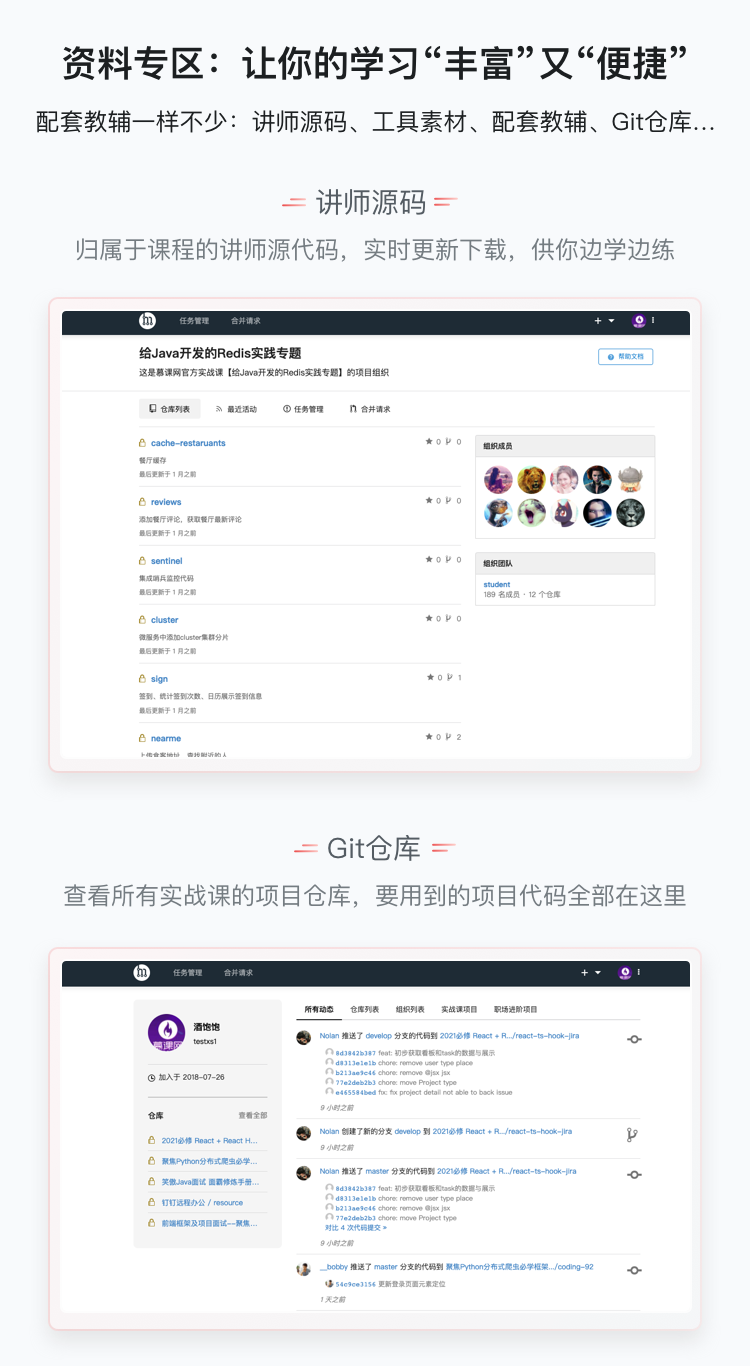
教辅材料
讲师提供各种原创学习资料,帮助消化课程知识,扩展技术视野
Git代码存储
所有项目源码都通过Git方式托管及下载
材料更新
课程配套的电子书已经开源,欢迎大家学习。



01-18