移动端App UI设计入门与实战,培养有产品思维的设计师
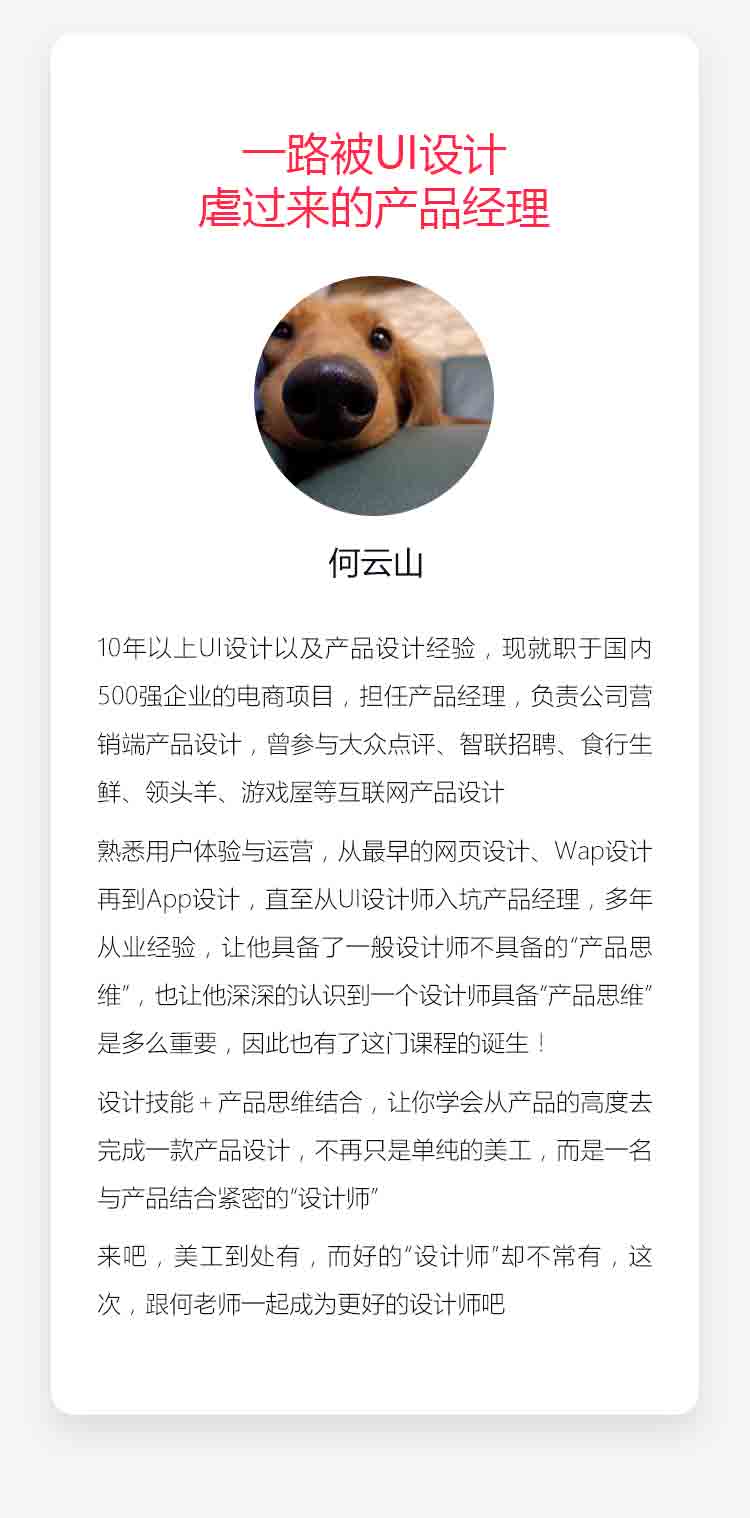
何云山 | 前同程、大众点评产品经理
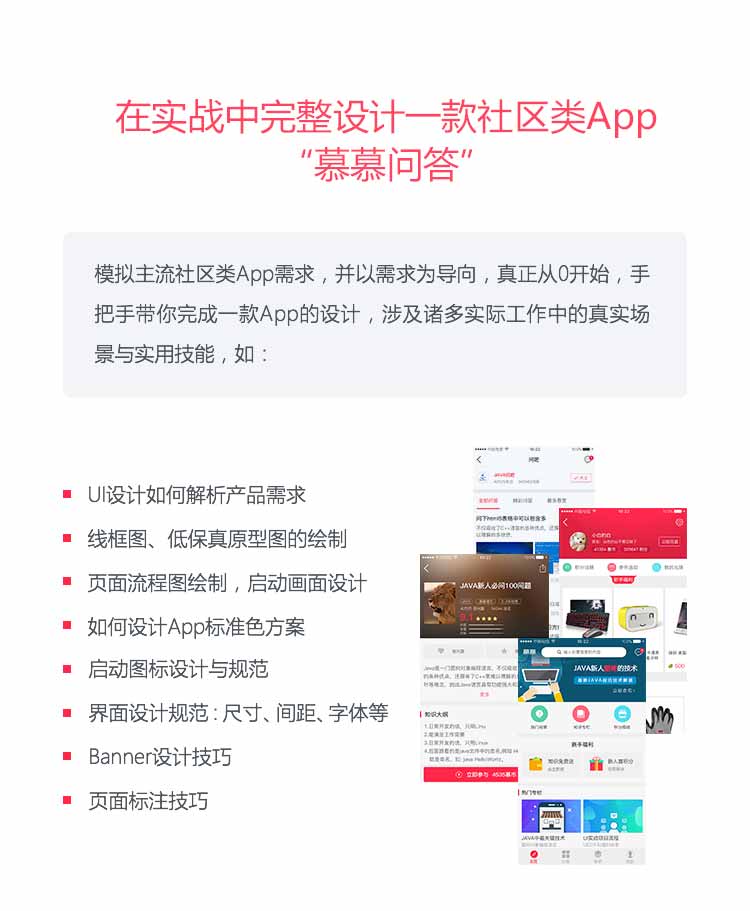
我们不培养美工,我们培养具有产品思维的“UI设计师”
¥199
- 课程难度
- 进阶
- 视频时长
- 10小时
- 学习人数
- 1218人
- 课程评分
- 9.99分






课程服务
课程讲师

何云山
前同程、大众点评产品经理
10年以上互联网产品经验。先后任职同程网、大众点评、金螳螂等500强企业,主导过在线教育、电商SaaS、CRM等产品的设计与搭建,熟悉小程序、APP端设计及多端矩阵融合,精通用户体验设计、用户研究、产品设计,擅长从0到1。
评价评分9.99
找个课程确实是不错。我用了一周学习完了课程之后,竟然会做UI设计了。吼吼吼~ 本人4年移动开发经验,一直想着学习UI设计,正好趁着疫情未能上班学习了。一周时间就学会了基本操作,视频棒棒的~
 阡陌之上
阡陌之上
03-01
内容不错,很清楚的说了一个应用是怎么设计出来的。希望老师可以多出几个实战课,想多看不同类型的app设计
咨询更多
相关学习路线
相关课程



内容实用
9.98
通俗易懂
10.00
逻辑清晰
9.99
 慕尼黑4364927
慕尼黑4364927
02-25
 好评
好评
找个课程确实是不错。我用了一周学习完了课程之后,竟然会做UI设计了。吼吼吼~ 本人4年移动开发经验,一直想着学习UI设计,正好趁着疫情未能上班学习了。一周时间就学会了基本操作,视频棒棒的~
 阡陌之上
阡陌之上
03-01
 好评
好评
内容不错,很清楚的说了一个应用是怎么设计出来的。希望老师可以多出几个实战课,想多看不同类型的app设计
讲师回复
学无止境吧,多做项目实战提升快,祝你学习愉快!
 全是甘货
全是甘货
11-29
 好评
好评
对从事android开发的我而言,还是蛮有帮助的,不用烦心于UI该怎么做才大方美观了,有了一套灵活,通用的标准。
讲师回复
开发大大也来学习UI了,感动啊。UI的确会有很多规范,不懂项目流程,设计规范的UI设计出来的稿子,会让开发很头痛的啊。
 qq_謸嬌尒攋攋_0
qq_謸嬌尒攋攋_0
12-27
 好评
好评
逻辑清晰,内容充实,对于前端也有很大的帮助,以后再也不用被设计坑了!那么多色号和字体大小。。。
讲师回复
是的。前端和UI衔接非常紧密,一套规范的项目标准,可以避免很多返工和问题。你学会后可以反过来坑设计了,他们不信就报我名头。上一个学生报过后,坟头草有一米高了。
 慕斯7023467
慕斯7023467
05-29
 好评
好评
前期的重复性内容较多,大概看到第四章才逐渐有实操内容,有设计基础的也许可以直接从第四章起看。关于字号大小可能有助于国内设计师参考,用英文字体的话还需要自行摸索出一套自己的标准字号。
 慕粉1147203839
慕粉1147203839
04-06
 好评
好评
毕业已经半年了,一直想往这方向转,发现这门课程真的不错呢
 学术袁
学术袁
02-16
 好评
好评
找个课程确实是不错。我用了一周学习完了课程之后,竟然会做UI设计了。吼吼吼~ 本人4年移动开发经验,一直想着学习UI设计,正好趁着疫情未能上班学习了。一周时间就学会了基本操作,视频棒棒的~
 qq_假发子_0
qq_假发子_0
10-27
 好评
好评
内容丰富,细节满满,很有条理,有思路,有一种茅塞顿开的感觉
讲师回复
有一段时间没收到评价了,你的评价条理清晰,内容丰富,充满活力,也给了我一天好心情
 Miss圈
Miss圈
09-16
 好评
好评
收获满满 老师讲的很仔细 细节上面的东西很好掌握
讲师回复
一般一般机长第三
 慕设计2548527
慕设计2548527
05-08
 好评
好评
讲的很好~新手可以很好的理解,如果老师可以讲一下不同系统设计的重点就更好了~期待ios的设计特点讲解
 慕虎6804069
慕虎6804069
04-10
 好评
好评
看了一遍收获了很多,我也是刚刚从设计转产品,就是现在逻辑思维那块比较欠缺,感觉需要多实战
 抹茶默默
抹茶默默
03-06
 好评
好评
准备UI转产品,跟着老师完整梳理了一遍产品设计流程,收获很大。 p.s 期待老师尽快推出中高级Axure课程吖,要学要学!
讲师回复
UI结合交互设计是非常好的一套学习流程,看到你在交互设计上的评价,感觉你是一个很好学的童鞋,多练多思考,希望早日 把UI和交互设计打通,祝你学习愉快!
 Alvin24
Alvin24
12-25
 好评
好评
老师讲的挺不错的 收获颇多 不过还有少部分页面比如登录注册页没有一一制作 我制作好了可以发给老师帮我查看指点吗?
讲师回复
完全可以的。加入学习群,我就在群里。
 慕用3122100
慕用3122100
09-25
 好评
好评
教程很适合像我这样的新手,跟着老师的讲解全部操作一遍,有很大的启发。
 良时MM
良时MM
08-25
 好评
好评
挺好的,老师讲解很细致,给个小建议,加入一些图标设计的内容就完美了。
讲师回复
感谢评价。图标设计较为基础,就没在这里做重点教学了。
 坨坨儿
坨坨儿
08-03
 好评
好评
挺有收获值得一看! 优点:1、讲解产品的思路,分解页面和梳理流程,用线框图和原型图到结构图实现很完整,对交付成果很有帮助2、UI规范做得很好,细化完善页面很到位(整体协调相当好,不干巴 很赞!老师经验确实丰富,对用户体验把握相当好3、做BANNER有一定风险(高手在站酷),易被拍砖,但老师海报还挺好看 4、福利:pxcook(虽丑但快)cutterman(还行)感谢 缺点:1、秀PS技术稍多 估计讲课原因有保留快手秀 2、产品流程分解讲得太少,实际业务场景复杂很多,特别银行信贷和金融类,望能出这类案例 寄望:如何培养产品思维,怎样分解和完善流程,开枝散叶 福利:设计海报和BANNER,百看不厌
讲师回复
感谢评价!本课程就是围绕整体产品的设计思路去完成UI设计的,但最终还是以交付一个商业级项目的UI效果图,标注图、切图为实战目标。
 慕村5549299
慕村5549299
06-04
 好评
好评
有所收获,个人感觉重复的内容有点多。看了50%
讲师回复
感谢你的支持。本套课的定位是真实演示一套商业级项目的设计过程,从需求开始,到结构、原型、界面、Banner、切图、标注……所以,难免会因项目需求,有一些相近的页面设计和操作存在,这个在真实项目设计中也是存在的。实战课更多的是要学习对一套项目细节处理以及整体产品设计、把控能力,而不是一个单纯的工具操作,或者对一两个单页面的设计。但你的评价也在让我在反思,到底如何授课,可以让更多同学在这种真实实战课上,既能有真实项目操作感,又不会有相似操作的错觉。嗯~~录海无涯。+1
02-28
 好评
好评
大家好,我不是何云山,每次开始结束都说一次。 没有选题练习,希望能加一些。
讲师回复
哈哈哈,好建议,以后的课程我会再减少这种报名头的时间。(话说我是不是录习惯了,忍不住要报一下啊喂~~~~)实战课最大的选题练习就是跟着视频课自己完成这样一套项目。如果在项目过程中有问题,可以随时问我。祝你学习愉快。
 慕数据5225357
慕数据5225357
12-02
 好评
好评
逻辑清晰,内容充实,其他三章什么时间会出
 精慕门5066897
精慕门5066897
04-21
 好评
好评
这个老师相当牛逼,好吧!
从入门到UI设计项目实战
问答专区
讲师提供答疑服务,帮助大家扫除学习障碍,达成学习效果
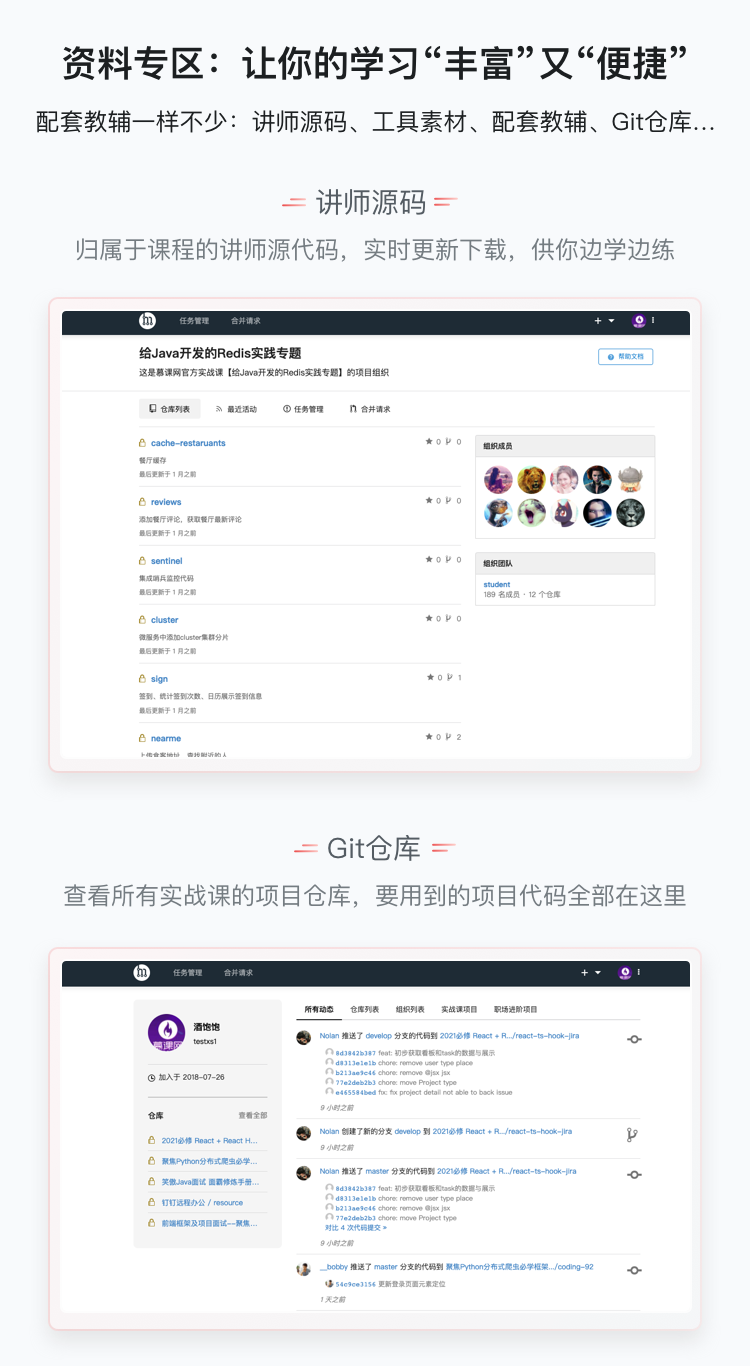
源码开放
课程将提供与教学配套的示例源码,帮助您同步实践
教辅材料
讲师提供各种原创学习资料,帮助消化课程知识,扩展技术视野
Git代码存储
可通过Git方式托管及下载项目代码


02-25