RN入门到进阶,打造高质量上线App
CrazyCodeBoy | 有Geek精神的全栈架构师
结合大厂主流核心技术,从架构设计到进阶拓展
¥399
- 课程难度
- 进阶
- 视频时长
- 22小时
- 学习人数
- 3197人
- 课程评分
- 9.94分
本课程将带你解锁React Native开发应用新姿势;课程中老师会手把手带你开发并打包上线一款完整的跨平台App;让你拥有一次真正参与上线项目开发的历程,同时全面掌握React Native核心技术,让你的技术能力和项目经验得到前所未有的提升!
解锁React Native新版热门技术 助力升职加薪!
专为Android/iOS/Web前端工程师倾力打造的React Native实战教程
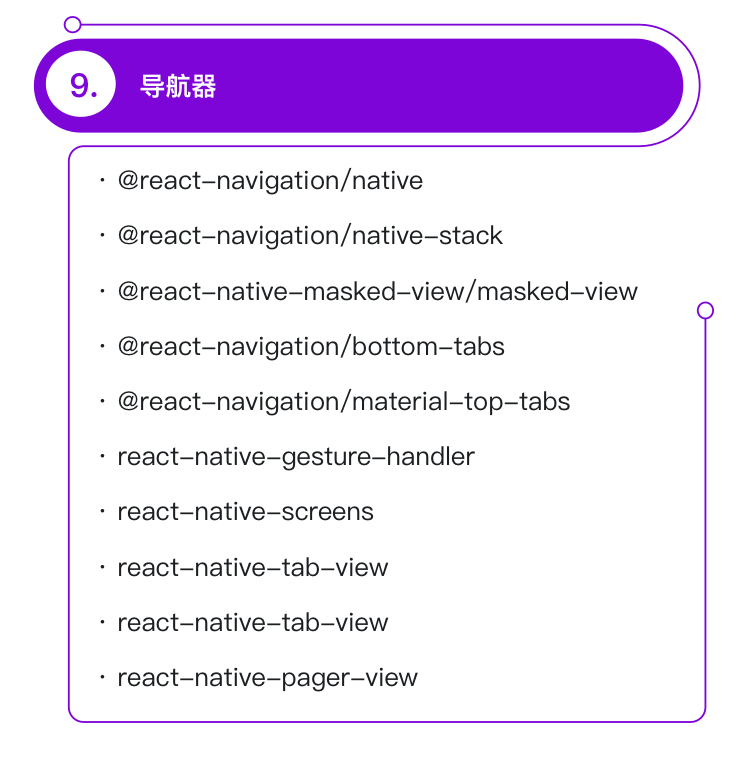
新版react-navigation导航器开发指南
导航器使用必备基础
导航器开发使用的踩坑避雷针
常用导航器开发精讲
矢量图标(react-native-vector-icons)使用指南
需求分析、模块设计
App开发流程结构与技术分解
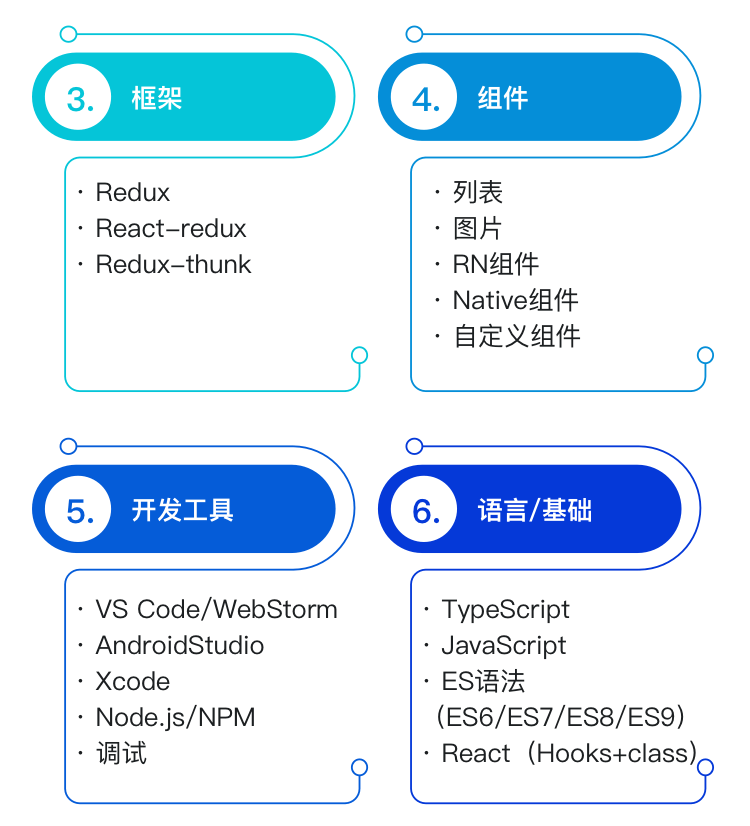
新版react-native与Redux集成开发指南
基于react-navigation的App导航框架搭建
react-navigation高级应用与实现动态导航器
基于Redux搭建项目框架
Redux由浅入深精讲
基于Redux搭建项目框架
react-redux全面剖析与讲解
Redux异步Action,异步数据流,中间件
Redux在React Native项目中的应用
全面屏适配与兼容问题
全面屏的特点及存在的问题
全面屏的适配与优化
如何适配iPhone 全面屏
小米、三星等全面屏与凹凸屏手机适配
react-navigation在全面屏凹凸屏上的应用
如何去自定义一个容器组件
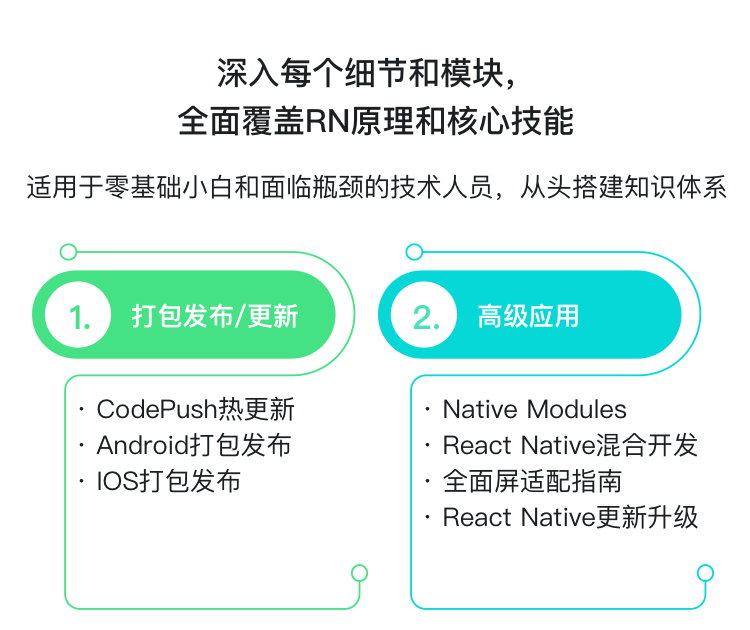
React Native混合开发
React Native混合开发流程原理、场景
React Native混合开发核心技术、
React Native混合开发经验与技巧
React Native升级与适配指南
React Native版本升级经验与技巧
React Native版本适配经验与技巧
不同升级方式的优缺点对比
真实的上线项目+完整的开发过程=真正能够让你能力提升的课程
无论是新人还是老手,都能让你的技术能力和项目经验得到前所未有的提升
网络编程与数据存储技术
网络编程的相关经验和技巧
数据库编程的相关经验和技巧
Fetch、AsyncStorage封装和使用
RN项目的网络框架的分层设计
离线缓存框架的设计与实现
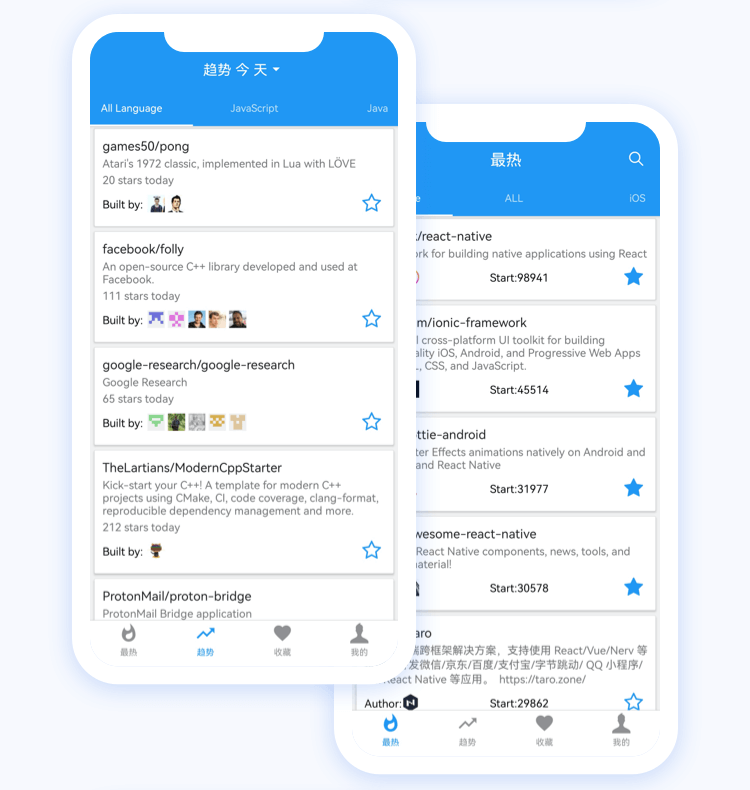
最热模块的实现
Redux+FlatList实现列表页数据加载
异步action与数据流
如何自定义组件实现列表Item
action如何和调用页面进行交互
FlatList的高级应用与加载更多的优化
趋势模块的实现
如何优化TabNavigator的效率
如何封装自定义组件
如何基于Modal实现自定义弹框
如何最大程度的进行代码封装与复用
WebView的使用与封装并实详情页
收藏模块的实现
基于多数据存储设计思想实现FavoriteDao
为最热与趋势模块添加收藏与取消收藏的功能
如何妙用callback解决Item跨组件更新问题
如何基于最新React标准封装组件
封装BaseItem并通过继承的方式进行代码复用
搜索模块的实现
如何设计与实现搜索模块
取消异步任务的思考与实现以及其在redux中的应用
如何实现一个带搜索的NavBar
输入框TextInput的使用与扩展
如何动态显示搜索模块添加的关键字
打包发布与CodePush热更新
如何使用CodePush进行热更新
项目发布与部署技巧
CodePush更新策略与调试技巧
如何打包发布React Native Android应用
如何打包发布React Native iOS应用
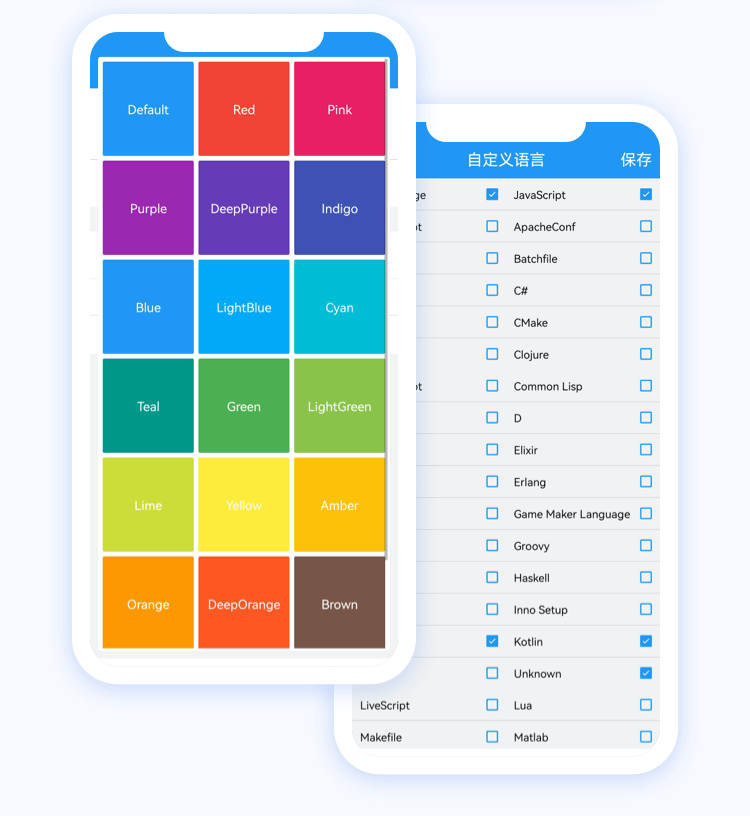
全面覆盖React Native开发App的各个环节
互联网一线大厂开发标准 带你更好的体验上线项目开发流程
适合人群
1. 具备一定自学能力;
2. 具备基本开发经验的前/后端工程师,以及致力于从事
Android、iOS,或者跨 iOS/Android 技术栈开发的工程师;
技术储备要求
1.具备JavaScript、ES5,ES6,React 前端基础
2.具备ReactNative技术基础(语法,环境搭建)
3.了解XCode、AndroidStudio开发工具使用



















课程服务
课程讲师

CrazyCodeBoy
有Geek精神的全栈架构师
深耕移动端领域10年+,负责过多款大型Android、iOS、小程序项目的研发,有多Android、Flutter、RN App上线及管理经验,在慕课网现已上线了多门课程,广受好评,有诸多学生进入了Amazon、阿里、字节跳动等大厂就职。
评价评分9.94
老师的两门课程我都买了,优点:逻辑清楚,代码优美,技术新颖,有ReactNative和原生的交互,这个最重要。缺点:视频太短,看不过瘾,界面缺少动画效果。建议:1多从用户交互的角度实现功能,这种交互是否优雅新颖,是否能让用户喜欢,而不是只为了实现功能,2希望能用FlatList,SectionList多做几个demo,比较列表是app中用的最多的控件。最后,非常感激老师录制视频,将技术分享给大家,5星好评。
 最后的轻语9527
最后的轻语9527
06-22
之前自己学习的确时没有相应的基础就开始视频的学习,导致自己碰到一些简单的问题都束手无策, 由于自己比较着急,提问和在群里都没有得到很好的解决方案, 但是谁都有自己忙着的时候, 课程的老师在第一时间看到问题也给了我最好的解决办法, 客观评论一下, 课程是很不错的, 老师表达的思维逻辑很清晰,而且难度由浅入深, 建议大家在学习的时候不要像我, 一定要最起码学习一些语法的基础, 才能更高效的学习课程,一起加油!!!
咨询更多
相关学习路线
相关课程



内容实用
9.96
通俗易懂
9.92
逻辑清晰
9.93
 Mango文
Mango文
01-21
 好评
好评
老师的两门课程我都买了,优点:逻辑清楚,代码优美,技术新颖,有ReactNative和原生的交互,这个最重要。缺点:视频太短,看不过瘾,界面缺少动画效果。建议:1多从用户交互的角度实现功能,这种交互是否优雅新颖,是否能让用户喜欢,而不是只为了实现功能,2希望能用FlatList,SectionList多做几个demo,比较列表是app中用的最多的控件。最后,非常感激老师录制视频,将技术分享给大家,5星好评。
 最后的轻语9527
最后的轻语9527
06-22
 好评
好评
之前自己学习的确时没有相应的基础就开始视频的学习,导致自己碰到一些简单的问题都束手无策, 由于自己比较着急,提问和在群里都没有得到很好的解决方案, 但是谁都有自己忙着的时候, 课程的老师在第一时间看到问题也给了我最好的解决办法, 客观评论一下, 课程是很不错的, 老师表达的思维逻辑很清晰,而且难度由浅入深, 建议大家在学习的时候不要像我, 一定要最起码学习一些语法的基础, 才能更高效的学习课程,一起加油!!!
 大兄弟别暴躁
大兄弟别暴躁
12-18
 好评
好评
上个课程看完过后,自己完整的写了个项目,突破下自我,里面用到了一点redux,和react-navigation,然后一知半解,只是用了基础的部分,刚好老师第二版推出了redux的内容和react-navigation,果断入手,深入理解了很多,还有一些黑魔法,关键是还在不断更新,这是最满意的,非常棒。
讲师回复
多谢认可,很高兴课程能帮助到你,欢迎来课程问答区提问,也欢迎加入课程QQ交流群和一群志同道合的小伙伴交流学习。
 范文琪03
范文琪03
12-19
 好评
好评
我是一枚Java工程师,自从学了老师的老版React Native过后为公司开发了一款Android和iOS双平台的客户管理系统,成功的在事业的道路上又一次找到了增值服务(一个人完成一个项目前后端)。随后看到老师出了新版React Native就准备再次充电了,新版使用了redux中间件,更加贴切与实际项目工程。。。老师也在很多地方讲解了一些别的地方学不到的小技巧。赞
讲师回复
多谢认可,很高兴课程能帮助到你,欢迎来课程问答区提问,也欢迎加入课程QQ交流群和一群志同道合的小伙伴交流学习。
 多喝热水_
多喝热水_
12-18
 好评
好评
想学RN,一直没有找到很好的课程。 这回在慕课网上看见了老师的这门课,就买了一期试一下。 全程干货,所以出新版本的时候也是毫不犹豫的下单购买了。 老师很认真负责,遇到问题都能及时回复解答。好评~期待老师后期推出更多的课程。
讲师回复
多谢认可,很高兴课程能帮助到你,欢迎来课程问答区提问,也欢迎加入课程QQ交流群和一群志同道合的小伙伴交流学习。
 水芹
水芹
03-27
 好评
好评
公司就我一个人做app,经常做一个app完成了android还要做ios的,同样的东西需要撸两套代码,进度上也赶不上领导的要求,所以想尝试一下跨平台的方案来提升我的效率,正好看到慕课网有推这个课程,课程很实用,老师讲解的也很详细,遇到不明白的地方,老师都会很快回复解答,很不错!
 BBAQ
BBAQ
04-17
 好评
好评
这门课算是在慕课网收获最大的一次了, 在学习之前刚好有赶上了一个RN的项目, 真的是从0开始上手, 也恰好赶上了老师出的这门新课,真是太太及时了。 就是这样一边学习一边赶项目,老师在课后回答的特别细心, 很多课外的知识点都回答的特别仔细, 很感谢老师的敬业精神,也是我学习的道路。
 君瑾
君瑾
12-15
 好评
好评
CrazyCodeBoy 老师的课程,一直都是良心之作。比如上一门RN课程,在推出一年之后,又根据 RN 的升级对课程的大部分视频进行了升级,让课程长期保值有效,也让之前学过的同学,免费又学了一遍新知识。 这次推出的新课程,也是毫不犹豫就买了,编码开发 与 实际工作中的场景,更加接近,也正好是我所需要的
讲师回复
慕课网教学团队和老师精心筹划了一年的体系课“移动端架构师”已经上线啦,http://class.imooc.com/sale/mobilearchitect,从零开始亲自构建千万级电商项目,串联移动架构师成长各阶段。
 依渺
依渺
12-25
 好评
好评
课程老师非常细心,不是吹的,走不通的bug直接提交问答,一般都能解决。遇到一个着实解决不了的,老师直接加我QQ,然后我调试截图通过QQ互动帮我解决!!!必须点赞!不只是花钱买课程,更是买了个实际能解决问题的服务!!
讲师回复
多谢认可,很高兴课程能帮助到你,欢迎来课程问答区提问,也欢迎加入课程QQ交流群和一群志同道合的小伙伴交流学习。
 L_denny
L_denny
07-09
 好评
好评
之前有接触过rn的其他教程,真的是一般,也不算实用。国外的其他网站上也买过,但是一般般。这个是很良心课程!!!国内少有的!!!老师很给力!!!
10-26
 差评
差评
架构不太友好,挺多地方没必要这么复杂
讲师回复
课程的架构设计是本着承载中大型项目的理念来设计开发的,为了提升项目的扩展性和降低后期的维护成本,里面用到了一线大厂主流的设计思路。不少同学已经将其套用到了公司的项目中,而且反响不错。
 sunlike1897864
sunlike1897864
07-21
 好评
好评
第一次接触react Native ,刚开始学起来有点吃力,老师讲的很好!
09-24
 好评
好评
是门学习入门RN的好课程,做为参考资料来学习
01-30
 好评
好评
都22年了,能用typescript来写吗
讲师回复
目前企业主流的开发技术栈是TS+JS,所以为了更加match企业真实开发场景,课程采用的是TS + JS的混合开发方式,前半部分用的是TS后半部分用的是JS。
 慕仙3904172
慕仙3904172
04-14
 好评
好评
内容逻辑很不错! 就是英文有待提高,而且您应该换个麦克风,我们学生收听到的音质不太好。
04-07
 好评
好评
非常详细,真的已经做过项目了,学会了很多啊
09-11
 好评
好评
简单易懂,封装的东西能直接用在实战当中!
07-22
 好评
好评
老师讲的内容不错,但是口头语特别多。这个 那个 听着很难受。 还有就是英文单词各种读错,以某个章节为例 Redux,Flux 都读错了,听着超级别扭,严重收到影响。从这个地方可以看到老师英文水平很低,至少基础不扎实。 老师在准备录制视频前,也没有了解英文单词的正确发音,实属不认真。
 weixin_慕莱坞0101338
weixin_慕莱坞0101338
07-04
 好评
好评
挺好的课程,目前只学了一半,回答问题也比较及时,学完再来评价
 慕虎5079078
慕虎5079078
07-02
 好评
好评
挺好的课程,目前只学了一半,回答问题也比较及时,学完再来评价
Flutter高级进阶+RN基础实战
面向未来,掌握RN双语言开发
RN+Flutter,移动端开发必备
问答专区
讲师提供答疑服务,帮助大家扫除学习障碍,达成学习效果
源码开放
课程将提供与教学配套的示例源码,帮助您同步实践
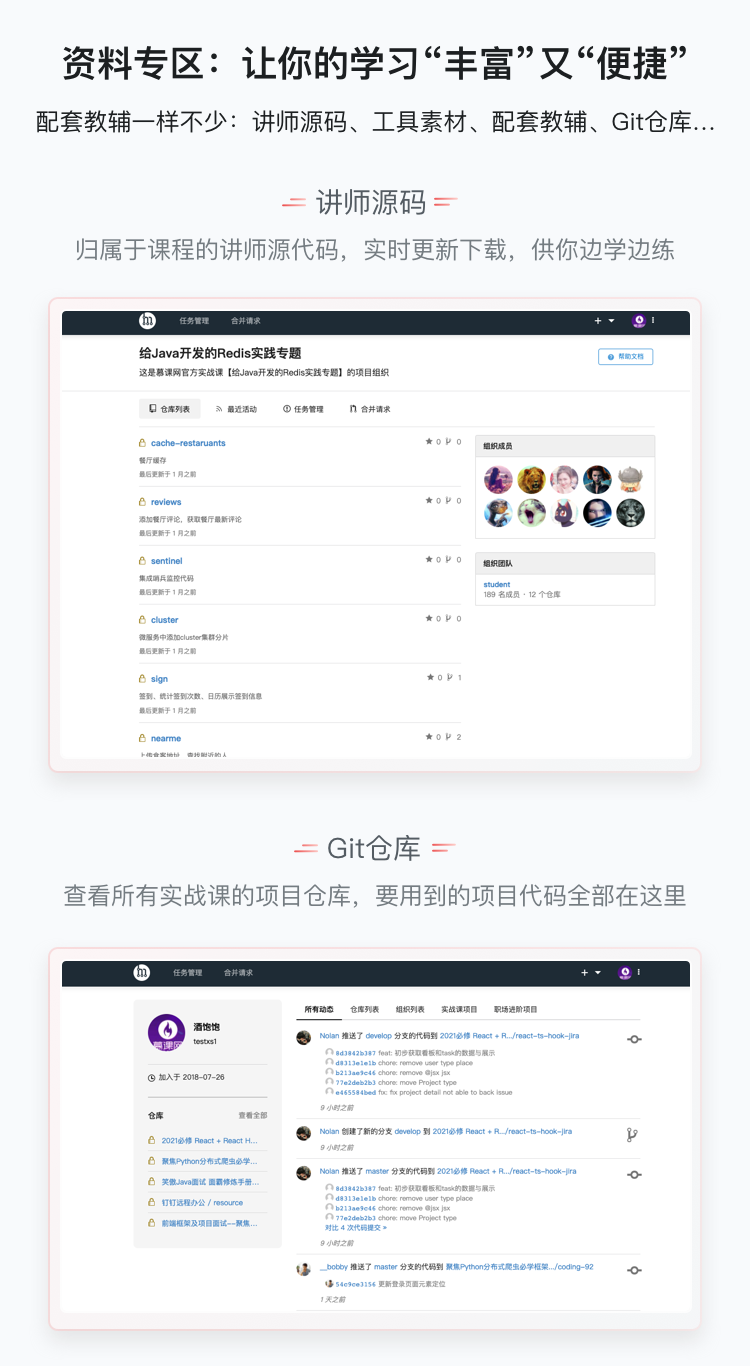
教辅材料
讲师提供各种原创学习资料,帮助消化课程知识,扩展技术视野
Git代码存储
可通过Git方式托管及下载项目代码
源码更新
重磅升级: 1、react-native升级并适配到最新版0.7x; 2、依赖库升级;
视频更新
RN 2022重磅升级 1.全新支持Hooks 、TypeScript、RN最新特性 2.全新设计导航框架支持react-navigation 6.x 3.全新设计网络层框架HiNet,网络交互更加自如 4.基于大厂主流核心技术全新打造,涵盖架构设计+进阶拓展 5.配套图文讲解,学习上手更轻松
源码更新
混合开发案例代码和教程更新: 1.适配"react-native": "0.62.2"及以上版本 2.适配Android X 3.适配react navigation 5x以及更新适配教程
源码更新
课程源码及配套文档已经更新: react-native、react-navigation等核心组件升级适配至最新版: 1."react-native": "0.61.2", -> "react-native": "0.62.1" 2."react-native-code-push": "^5.7.0" -> "react-native-code-push": "^6.2.0" 以适配最新rn 3."GitHubTrending": "^3.1.5" -> "GitHubTrending": "^3.2.0" 4.react-navigation 系列组件升级 5.react-native-sortable-listview 升级替换成 react-native-sortable-listview-newer 以适配最新rn 6.启动屏由LaunchImage改为LaunchScreen.storyboard 以适配新版Xcode https://git.imooc.com/coding-304/GitHub_Advanced
源码更新
课程源码及配套文档已经更新,更新如下:升级react-navigation 到4.1.0 及以上版本,教程《react-navigation 4x安装及升级适配说明》更新,详请查看:https://git.imooc.com/coding-304/GitHub_Advanced。
源码更新
课程源码已经升级:导航器和redux分离,新的redux接入方式更加轻量级。
视频更新
视频增加了react-navigation导航器开发指南,包括最新react-navigation4.x和矢量图标(react-native-vector-icons)的使用,更新了新版react-native与Redux集成开发指南,基于react-navigation的App导航框架搭建及react-navigation高级应用与动态导航器的实现。
源码更新
课程源码及配套文档已经升级适配到RN0.6x以及react-navigation4x,友盟分享和统计在内的所有插件也已升级适配到最新版。
材料更新
课程为大家增加了93道作业练习(分布在对应的章节),大家可以利用这些作业进行课前自测,也可以先浏览一遍作业,然后带着这些问题有针对性的学习,还可以在学习完对应章节后,巩固本章知识点。希望能让大家更高效的掌握RN开发技术。
视频更新
课程最后一章为大家赠送老师的新课《Flutter从入门到进阶-实战携程网App》体验课-入门篇 目的是希望能降低大家选择Flutter这门课程的选择风险,让大家少走冤枉路,少花冤枉钱,祝大家学习愉快!
源码更新
源码升级:适配react-native:0.59.1(最新版),教程参见课程源码下载区readme
材料更新
APP体验二维码:https://pan.baidu.com/s/1mXNnO_RTvhRDeonufIwZSA (目前只支持安卓版体验)
视频更新
新增了React Native基础知识加油站【选看】,专为RN基础不扎实的同学准备的加油站【有RN基础的同学可跳过这一章】,希望可以帮助大家更容易,更快速的夯实基础,从而更好的进行后续的项目实战 2-1 开发环境搭建指导-iOS平台 2-2 开发环境搭建指导-Windows平台 2-3 React Native项目调试讲解 2-4 ES6,ES7,ES8学习指南-1 2-5 ES6,ES7,ES8学习指南-2 2-6 ES6,ES7,ES8学习指南-3 2-7 React必备基础讲解-1 2-8 React必备基础讲解-2 2-9 React Native布局知识详解-1 2-10 React Native布局知识详解-2
材料更新
课程开放了试看功能:https://coding.imooc.com/class/chapter/304.html#Anchor
材料更新
增加了四套效果图
材料更新
1.每个核心章为大家添加了N个练习作业,让大家带着问题去学习,学完本章后又可以将所学知识进行巩固和检验。
具备基本开发经验的前/后端工程师
Android、ios,跨技术栈开发工程师
致力于从事移动端开发的同学
JavaScript、ES6、React前端基础
熟悉Xcode、AndroidStudio开发工具




01-21