- 课程难度
- 高阶
- 视频时长
- 25小时
- 学习人数
- 2148人
- 课程评分
- 9.99分













课程服务
课程讲师

张轩
前Apple、百度高级前端工程师
曾在Apple、百度担任高级前端开发工程师,是《React全栈:Redux Flux webpack Babel整合开发》该书作者,拥有丰富的Web开发经验,喜欢追寻新技术,同时致力于前端工程化,并且有大型SPA项目的架构及开发经验。
评价评分9.99
这是我买的第一个我觉得一定要来好评一下的课程,我买了几千块钱的课程,并不是别的老师都不好,而是有时候买下来发现课程讲的太深,代码逻辑复杂,不易懂,我买过一个课程,老师代码用函数式编程,但课程中并没有讲解函数式编程,我以前也没有用过,代码阅读特别吃力;有时候又觉得讲的太浅。找到一个完全适合自己,每一节课都有收获的课程真的很不容易!老师讲的非常清晰明白,干货满满,很多细节讲的很透彻,代码写的非常漂亮且清晰易懂,我太喜欢了
 布罗利00
布罗利00
04-04
这是我第一次听老师的课,听老师讲课感觉非常清晰非常明白,而且语言表达简单精准易懂,之前一直对typescript断言、枚举常量、泛型的不同场景用法不能完全理解(之前也听过 其他ts资源),听了老师简单的几个例子 ,一下子就完全明白了,感觉老师脑子里典型的场景很多,跟着老师学会很透彻。希望老师以后出更多好课程。???
咨询更多
相关学习路线
相关课程



内容实用
9.98
通俗易懂
9.99
逻辑清晰
9.99
 两只流浪猫
两只流浪猫
04-14
 好评
好评
这是我买的第一个我觉得一定要来好评一下的课程,我买了几千块钱的课程,并不是别的老师都不好,而是有时候买下来发现课程讲的太深,代码逻辑复杂,不易懂,我买过一个课程,老师代码用函数式编程,但课程中并没有讲解函数式编程,我以前也没有用过,代码阅读特别吃力;有时候又觉得讲的太浅。找到一个完全适合自己,每一节课都有收获的课程真的很不容易!老师讲的非常清晰明白,干货满满,很多细节讲的很透彻,代码写的非常漂亮且清晰易懂,我太喜欢了
讲师回复
同学你好 非常感谢你的长评 听到你这么喜欢我的课本人非常的开心 希望你从这门课中可以学到的知识 可以提高自己的编程水平 写出高质量的代码和应用
 布罗利00
布罗利00
04-04
 好评
好评
这是我第一次听老师的课,听老师讲课感觉非常清晰非常明白,而且语言表达简单精准易懂,之前一直对typescript断言、枚举常量、泛型的不同场景用法不能完全理解(之前也听过 其他ts资源),听了老师简单的几个例子 ,一下子就完全明白了,感觉老师脑子里典型的场景很多,跟着老师学会很透彻。希望老师以后出更多好课程。???
讲师回复
新的课程正在准备,安排
08-18
 中评
中评
有些代码并没有全部上传,导致新手在学的时候很不好自检, 而且很多作业的答案和课程的代码融合在了一起,没有讲解视频,新手看了也看不懂。得自己花大量的时间去调试
 幕布斯7508051
幕布斯7508051
01-11
 差评
差评
看了y一半才来评价,不知道为什么那么多好评,我看了以后整体感觉这个课有点敷衍,可能内容无论从深度还是广度都没有很好的进行拓展,不值得这个价格。
 GZ77
GZ77
03-21
 差评
差评
感谢老师的讲解,对于新手来做一套轮子,进而提升项目经验非常有帮助。
 再见贪嗔痴
再见贪嗔痴
01-06
 好评
好评
早就想了解一下react18+ts相关的知识了,谢谢老师
 写代码的马丁呀
写代码的马丁呀
01-03
 好评
好评
在慕课网买了很多课,老师讲解的通俗易懂,实践性强,确实学到了很多东西。
 慕粉1154271562
慕粉1154271562
11-15
 好评
好评
挺好,本来是vue技术栈。现在公司推react,过来学习下。讲得也很好
 卷狗
卷狗
10-09
 好评
好评
很棒..总的来讲..收益还是不错的...特别是学会了自己发布NPM,超开心...
 精慕门0562744
精慕门0562744
05-05
 好评
好评
前面ts讲的不错 后面还没停听应该还不错
 止水_Lily
止水_Lily
11-12
 好评
好评
2020年底休产假买的课,到了2021-11-12才开始看这门课,目前看到了第二章typescript,还不错,看到后面再来评价
 Yijx
Yijx
04-04
 中评
中评
比较一般,同样是高级课说实话和其他几门课比起来还是颇有差距
02-04
 好评
好评
感觉这个课,是我见过慕课网里最好的,最标准的一套react教程;react课程很多,但是标准的没那么多
01-25
 好评
好评
这门课讲的比electron那个细致...那个讲的有点太快了 好多都不知道要做什么 上来就一顿敲 哈哈 这门课讲的很耐心 应该先看这门
01-05
 好评
好评
目前学到最好的一门课程 老师回复问题很认真也及时。期待老师能一如既往下去
 菲迪亚斯
菲迪亚斯
12-20
 好评
好评
特别喜欢老师的讲课风格,逻辑清晰,买了好几门老师的课了,感觉都讲的特别好
 慕侠4287760
慕侠4287760
10-28
 好评
好评
超级好的老师,很全面,老师的新课我也准备购买了
 慕粉3775984
慕粉3775984
10-17
 好评
好评
一般只评价很差和很推荐的,老师本身理论基础很好,讲的也很透彻,以点盖面。始终抓住核心内容,略去重复和不关键部分。从Vue转过来的,问题很多,都一一解答了。希望能出一个中大型项目课程,深入一下目录结构,状态管理,权限控制,ts需要覆盖的程度(毕竟业务逻辑不适合)
 慕容4836272
慕容4836272
09-07
 好评
好评
买的老师第二门课了,刚看没多少不好评价,不过老师打字的时候我耳机轰隆隆的,着实难受啊。。。煎熬。。。
 慕娘6294089
慕娘6294089
08-31
 好评
好评
看了一半了 挺好的 是我想要学的东西 不错
从组件开发到原理剖析
React进阶必修
全新好课组合,学好前端,拿好绩效
问答专区
讲师提供答疑服务,帮助大家扫除学习障碍,达成学习效果
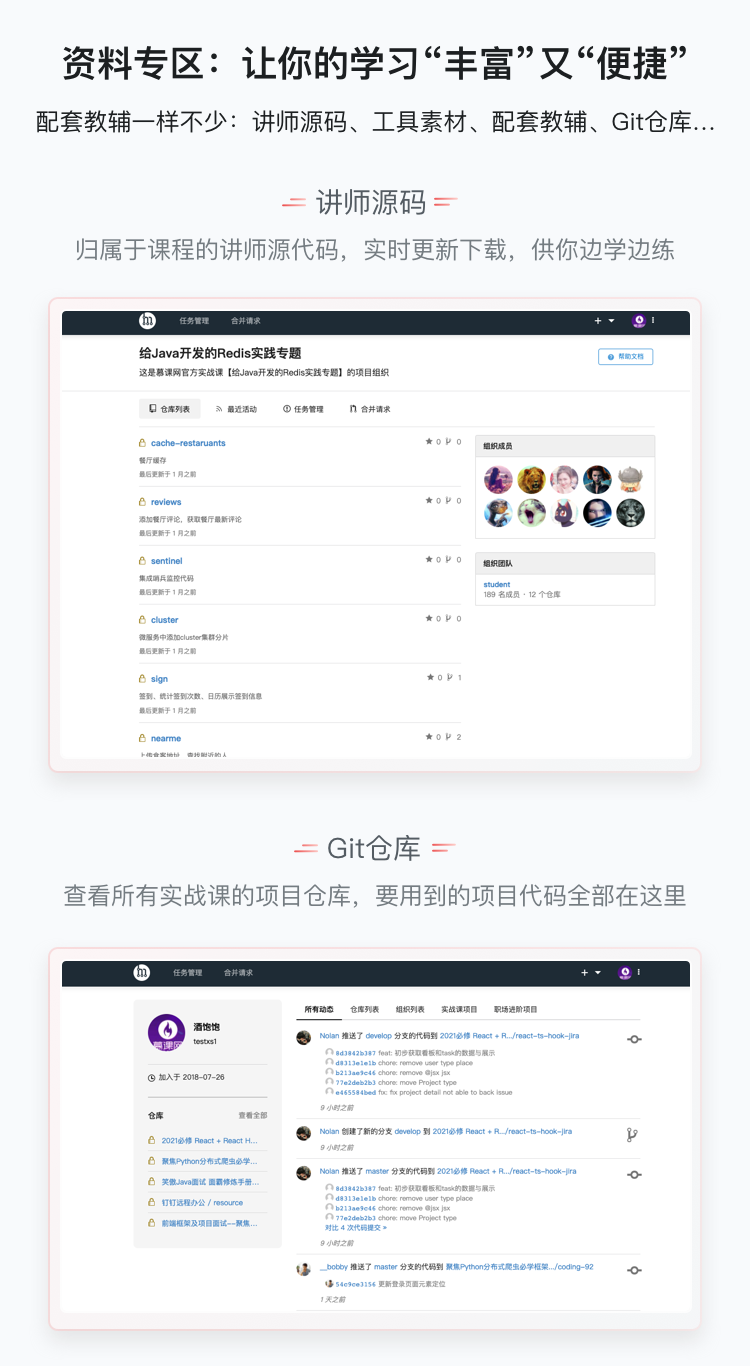
源码开放
课程将提供与教学配套的示例源码,帮助您同步实践
教辅材料
讲师提供各种原创学习资料,帮助消化课程知识,扩展技术视野
Git代码存储
可通过Git方式托管及下载项目代码
视频更新
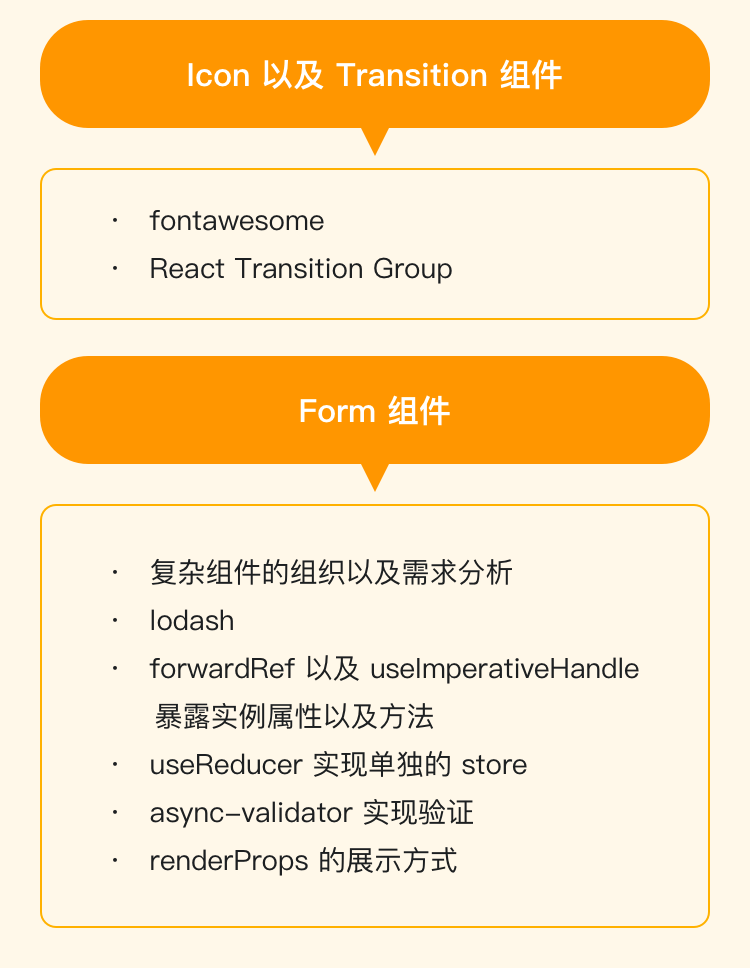
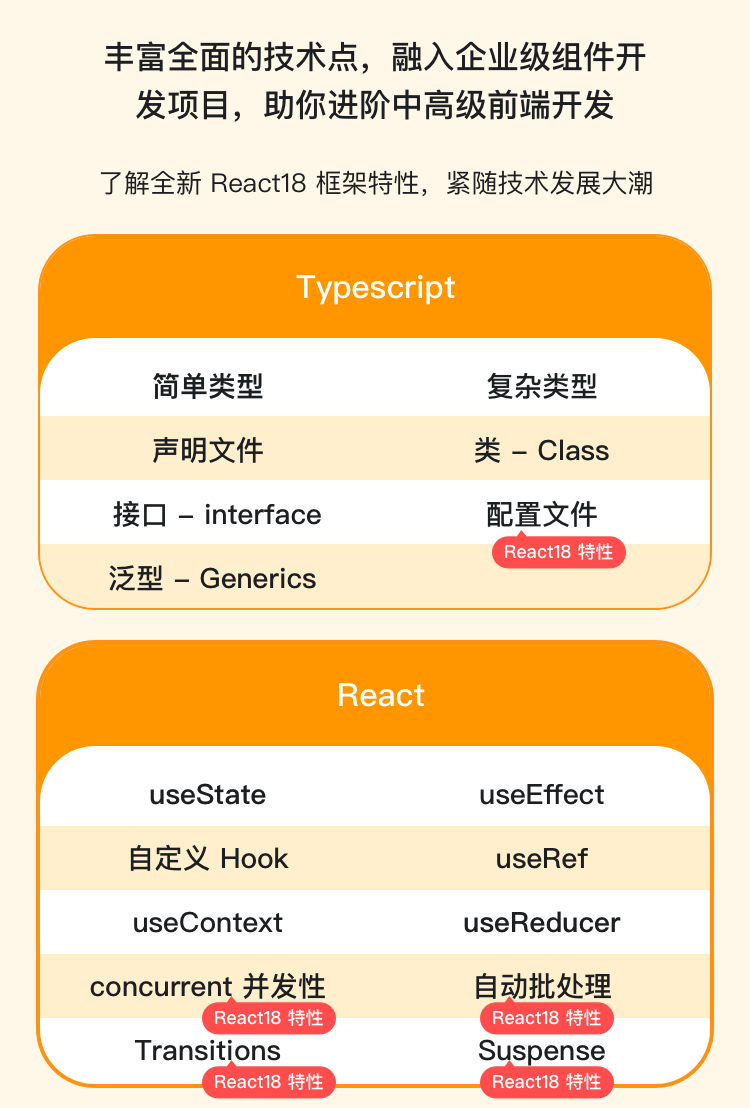
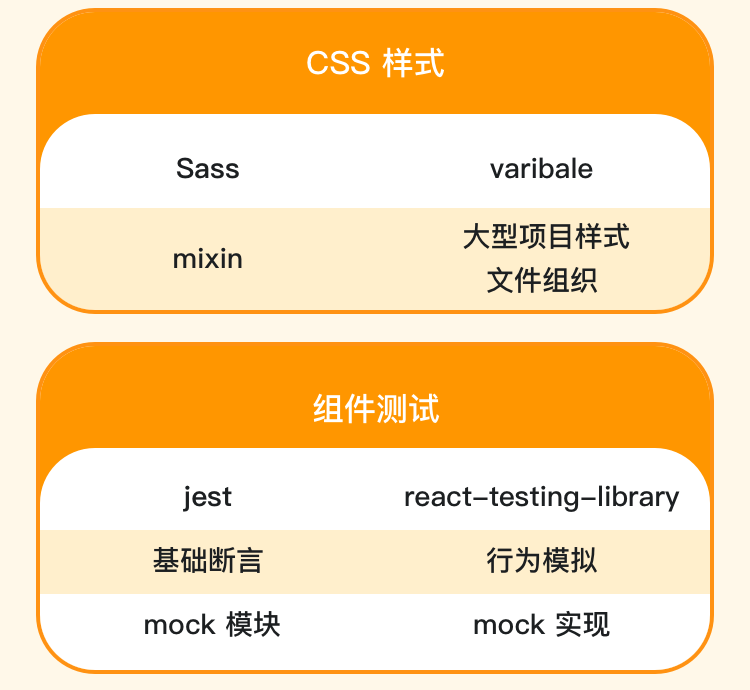
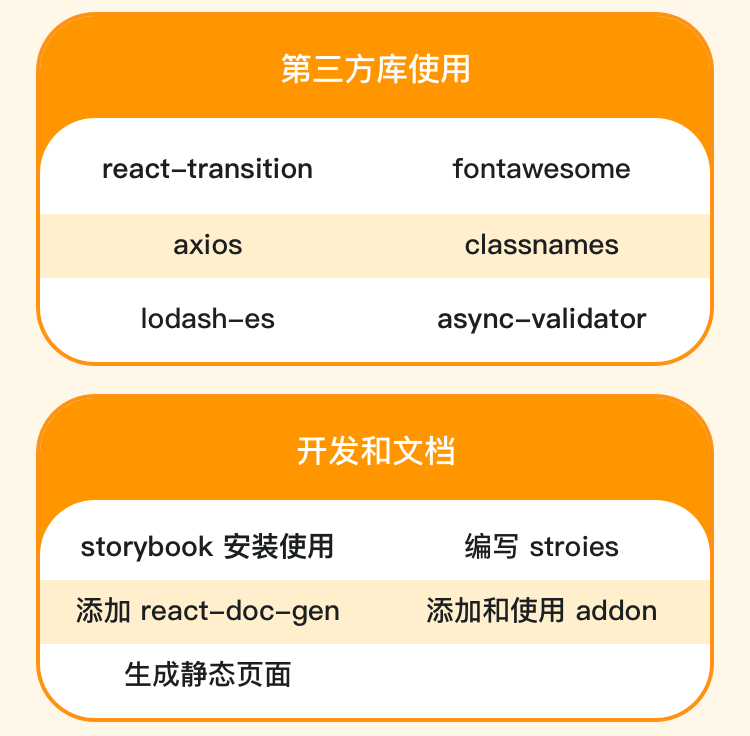
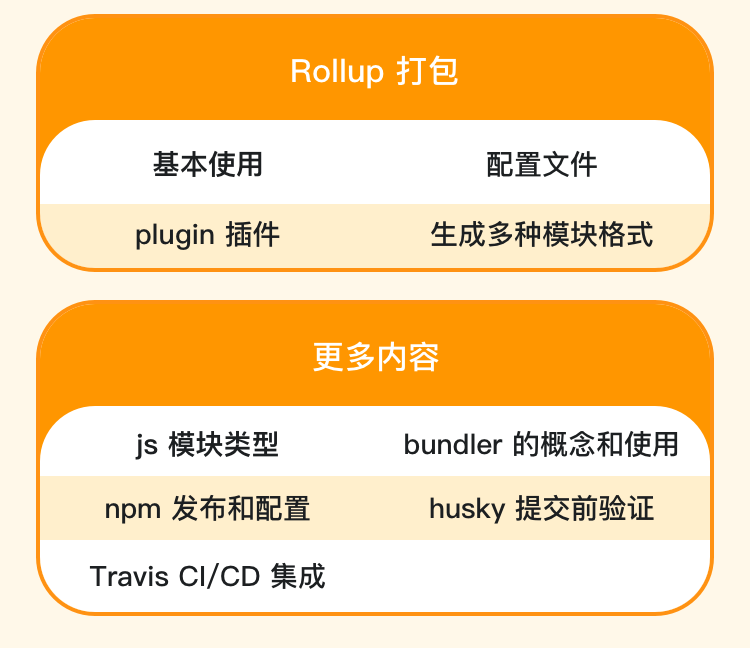
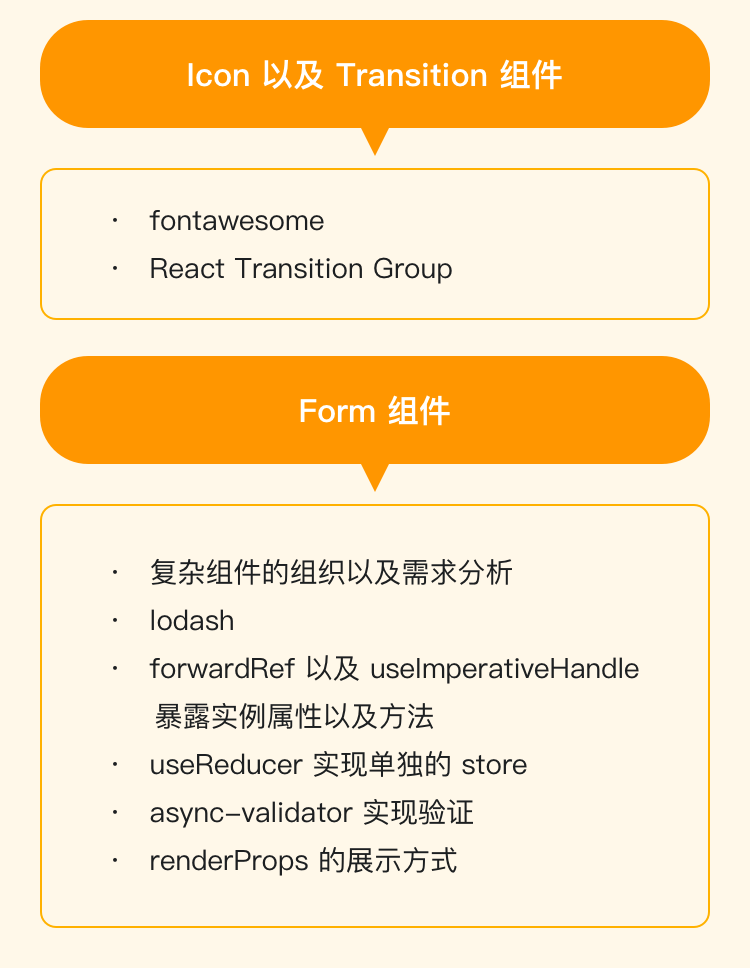
大家好,本课录制于一年半前,版本是React16,受到了很多同学的好评,也有很多同学提出了意见建议,我也一直在搜集并消化这些内容。 随着时间的发展,React18 在2022年3月正式推出以及 Storybook 6 的更新,为了让我们的组件库更上一层楼,跟上时代, 并且进一步提升竞争力,在 2022年6月做出一次大更新,时长在7.6 个小时,可以说是新增了 50% 的内容。算是非常充实了,内容如下: React18 的新知识 1、createRoot 2、自动批处理 3、Concurrent 4、TransitionAPI 5、Suspense 新增 Form 组件 1、复杂组件的组织以及需求分析 2、lodash 3、forwardRef 以及 useImperativeHandle 暴露实例属性以及方法 4、useReducer 实现单独的 store 5、async-validator 实现验证 6、renderProps 的展示方式 新增 Rollup 打包工具使用 1、基本用法 以及 plugins 的使用 2、打包生成 ESM 以及 UMD 格式的代码 3、十多个第三方插件的使用 Storybook 完全重录 1、args 以及 argTypes 2、parameter 3、Decorators 4、MDX Typescript 知识点补全 1、定义文件 2、内置类型 3、配置文件
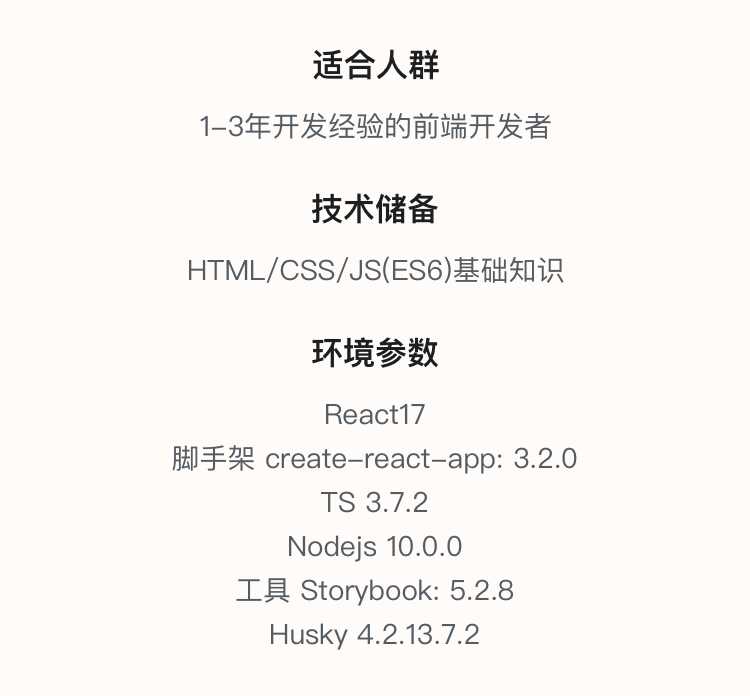
1-3年开发经验的前端开发者
HTML/CSS/JS(ES6)基础知识




04-14