数据可视化入门到精通-打造前端差异化竞争力
Sam | AI架构师
数据可视化就是前端未来的标配,就是前端未来竞争的破冰利器
¥999
- 课程难度
- 进阶
- 视频时长
- 37小时
- 学习人数
- 1532人
- 课程评分
- 10.00分
全网打着灯笼也找不到这么精炼、系统、实用的数据可视化课程,通过课程,不管是数据报表、数据大屏、移动报表需求,你都将游刃有余,掌握课程所授,你基本可以应对企业90%以上的数据可视化开发需求,升职加薪几乎是一定的!
Sam
讲师资深前端架构师
这是一套课程?不!这是一套“数据可视化”的综合解决方案耗时半年,遍历数据可视化开源项目;深度加工,慕课网&BAT工程师联合研发
课程
数据可视化系统体系课程
代码
拿来就用的企业级代码
模板
不同行业可视化模板
你觉得该值几千块钱?
让“数据可视化”再造你的“前端差异化”竞争力掌握可视化不能让你财务自由,但解决就业、升职加薪几乎是一定的
让初级前端-有把握“进入大厂”跟随老师的步伐,哪怕只掌握80%
也足以让你在电商项目满天飞的
面试中脱颖而出,一招鲜,吃遍天
让中级前端-有把握“升职加薪”数据可视化是大厂的硬性标配
是中小企业的紧迫要求,这方面的人才和
教程一样稀少,加薪少了都不行!
让高级前端-有把握“推动业务”Sam任职于BAT,课程内的代码完全
按照企业级标准开发,老手一看就知道
单是这套代码,就远不止课程这点费用
同级别前端,掌握数据可视化薪资更高,来源于“zhipin.com”公开数据
直接看成果——基于外卖业务开发三大主流商业级数据可视化项目外卖业务在人流、时段、调度、地图等方面都有很强的数据要求,正是基于此,我们选择以外卖业务为授课案例
数据报表项目开发
数据大屏项目开发
移动报表项目开发
扫码体验实际应用场景 - 方便企业各层在手机上远程查看业务运营数据状况 体验链接: https://www.youbaobao.xyz/datav-mobile
实际应用场景 - 展分析业务数据、生产数据、财务数据、用户数据、运营数据等 体验链接: http://www.youbaobao.xyz/datav-report/
实际应用场景 - 展示业务核心数据,实时动态观测 体验链接: http://www.youbaobao.xyz/datav-next/#/screen
扫码体验实际应用场景 - 方便企业各层在手机上远程查看业务运营数据状况 体验链接: https://www.youbaobao.xyz/datav-mobile
实际应用场景 - 展分析业务数据、生产数据、财务数据、用户数据、运营数据等 体验链接: http://www.youbaobao.xyz/datav-report/
智慧城市
可视化项目
点击体验一下
电商
交通
可视化项目
物流
可视化项目
政务
可视化项目
…
一条从概念到落地应用的“数据可视化”的高效学习路线让你对数据可视化既有宏观行业上的的认识,又能收获撑的起大型项目开发的实际技术
数据可视化
基本概念和知识体系
基础案例
(ECharts、antv入门
组件开发、项目合成)
数据报表项目开发
数据大屏项目开发
(完全按照企业级代码标准)
移动报表项目开发
Vue3.0+EChart4.0联合打造一个完整的商业级“数据大屏项目”融合图形、表格、地图、动画等多种前端技术,并使用真实数据进行Http+WebSocket通信- 项目亮点 -
锁定宽高比技术
数据报表项目开发
锁定页面宽高比,放大缩小不会改动页面尺寸,同一画布
内展示更多内容
ECharts动态更新技术
通过Http和WebSocket更新接口数据,通过接口数据驱
动ECharts的数据更新
Vue3.0最硬核的
composition-api特性
结合Hooks编程思想,采用全新的编程方式完成项目架构
和代码编写
地图可视化的集成
实现双十一大屏中的地图飞线、热点图、旋转地球,等
复杂的地图可视化需求- 硬核技术栈 -
数据大屏项目
Vue 3.0 项目创建
Vue 3.0 compositon-api
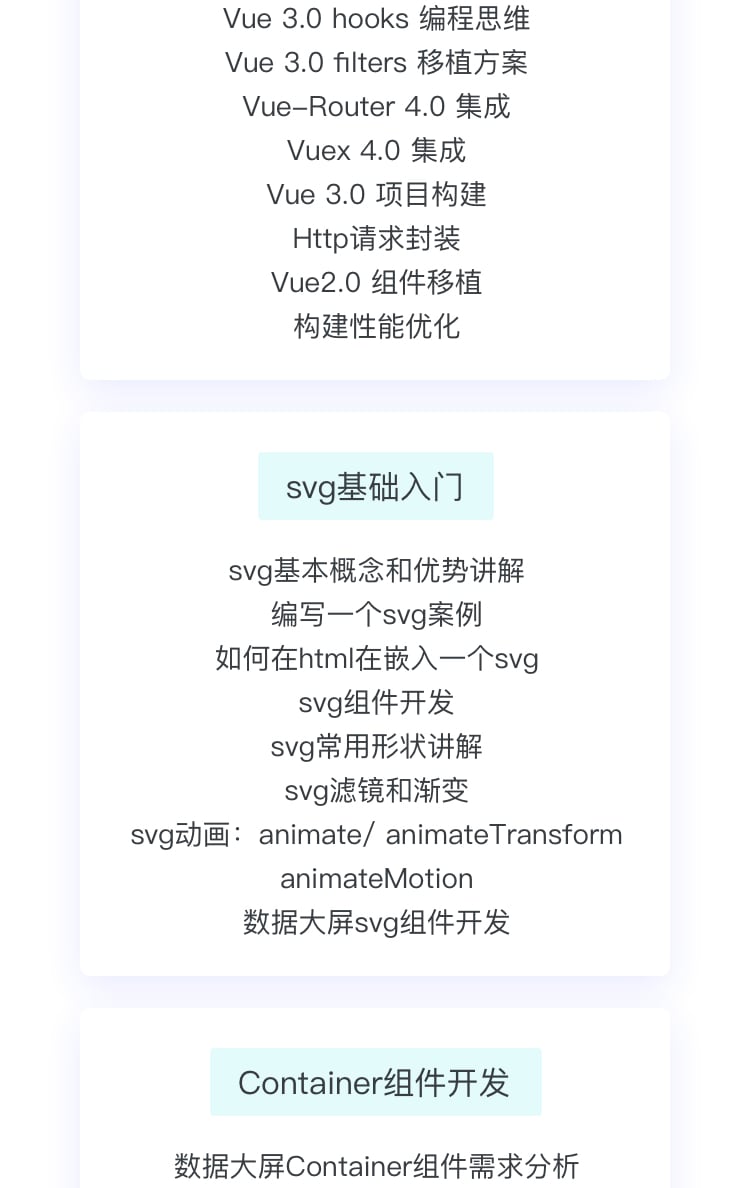
Vue 3.0 hooks 编程思维
Vue 3.0 filters 移植方案
Vue-Router 4.0 集成
Vuex 4.0 集成
Vue 3.0 项目构建
Http请求封装
Vue2.0 组件移植
构建性能优化
svg基础入门
svg基本概念和优势讲解
编写一个svg案例
如何在html在嵌入一个svg
svg组件开发
svg常用形状讲解
svg滤镜和渐变
svg动画:animate/ animateTransform
animateMotion
数据大屏svg组件开发
Container组件开发
数据大屏Container组件需求分析
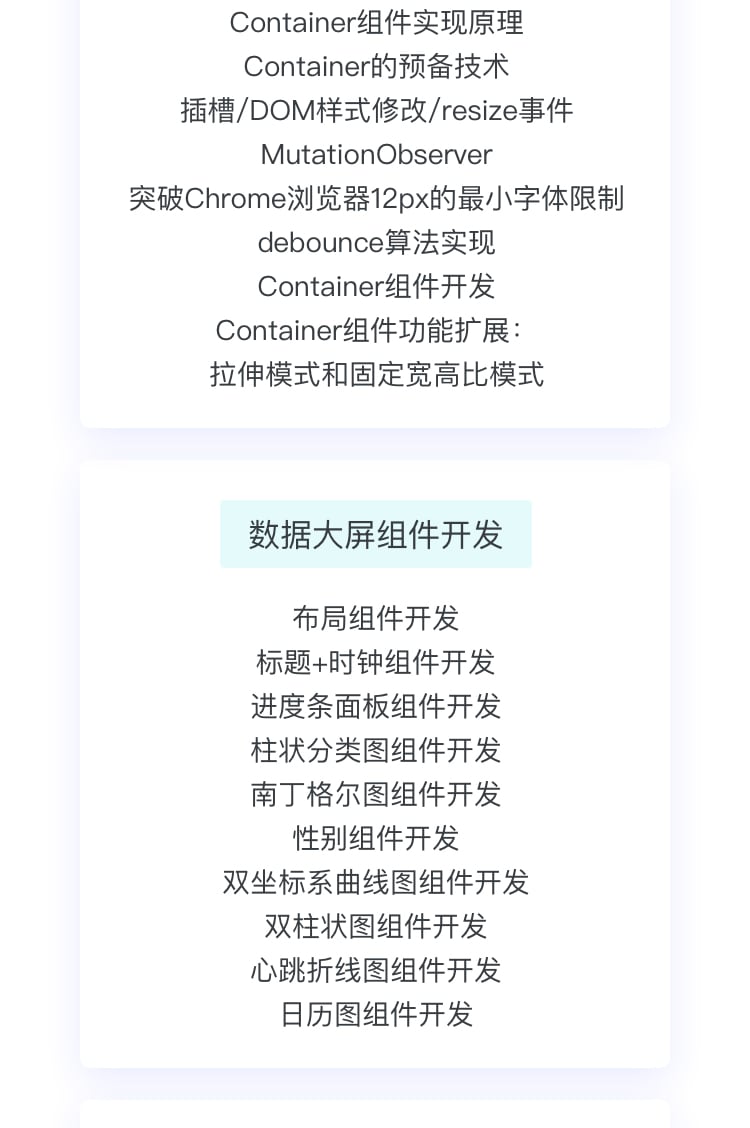
Container组件实现原理
Container的预备技术
插槽/DOM样式修改/resize事件
MutationObserver
突破Chrome浏览器12px的最小字体限制
debounce算法实现
Container组件开发
Container组件功能扩展:
拉伸模式和固定宽高比模式
数据大屏组件开发
布局组件开发
标题+时钟组件开发
进度条面板组件开发
柱状分类图组件开发
南丁格尔图组件开发
性别组件开发
双坐标系曲线图组件开发
双柱状图组件开发
心跳折线图组件开发
日历图组件开发
数据大屏动态列表组件开发
数据大屏动态列表组件需求分析
动态列表动画实现原理和流程分析
列表样式开发
列表动画开发
列表开放属性设计和开发
数据大屏集成动态列表组件
环形图+动态列表集成组件开发
ECharts-gl入门
旋转地球组件实战
城市销售热点地图组件实战
中国地图飞线组件实战
全球地图飞线组件实战
ECharts自定渲染
自定义渲染实现原理
自定义热力图组件开发
自定义天气预报图组件开发
自定义增长趋势图组件开发
稀缺中的稀缺—— “地图可视化(百度+高德)”教程将地图可视化中的内容集成到课程中,真实解决业务问题
覆盖了地图应用的绝大部分场景
脱离框架,了解百度地图的实现原理
使用ECharts简化百度地图开发
异步加载、绘制图片和矢量图、3D地图、个性化地图
、3D动画、轨迹动画,百度地图数据可视化解决方案:
绘制散点、飞线、3D建筑、炫酷飞线、指数分布
从原生HTML使用百度地图开始,到
Vue+Webpack+百度地图,再到模块化改造,将代码
与Vue集,成通过Vue的组件化大幅简化地图开发
将Vue+ECharts+百度地图进行结合,实现真正的企
业级应用,期间用Vue-ECharts和v-charts等组件
库,进一步简化地图开发
配套电子教材
不买课也能看点击免费观看
学员专享增值服务
三大项目代码随课赠
只这三套高质量的企业级代码,就不是这点学费能
衡量的,卖课根本不挣钱就交个朋友
课程持续迭代更新
为照顾大家长久的学习需要,课程将根据大家的反
馈,不断更新补充内容,让课程持续保鲜
适合人群
想系统学习数据可视化的前端工程师
技术储备要求
掌握HTML、Javascript(ES6)
有Vue.js 、Node.js基础












课程服务
课程讲师

Sam
AI架构师
一线大厂高级技术专家,慕课网明星讲师,人工智能领域布道师。广泛涉猎各种前沿的技术领域,包括:大语言模型、AI Agent、AI编程、前后端架构等等,一个集技术和讲课能力于一身的才子,一句话概括:他出课,必卖爆!
评价评分10.00
大开眼界,前期入门canvas、svg、zrender能通过极短的时间带入门,厉害厉害。这类知识点,其实工作中少用到(可能会用到,但不知道可以这么用)就慢慢丢掉了。每个知识点平均下来10分钟就能入门,这种方式很照顾小白的自信心~好评~
 诺丁山丶
诺丁山丶
06-08
第6章快结束了。sam老师的口碑在那了,一如既往的高质量课程。就不用多罗嗦了。讲解思路清晰、细致、透彻,容易听懂,上手也快,提供的教学文档非常的完善。希望老师结尾能拿出一点时间,讲讲3D可视化的理论知识。就非常感谢了。
咨询更多
相关学习路线
相关课程



内容实用
10.00
通俗易懂
10.00
逻辑清晰
10.00
 德育处主任
德育处主任
06-02
 好评
好评
大开眼界,前期入门canvas、svg、zrender能通过极短的时间带入门,厉害厉害。这类知识点,其实工作中少用到(可能会用到,但不知道可以这么用)就慢慢丢掉了。每个知识点平均下来10分钟就能入门,这种方式很照顾小白的自信心~好评~
 诺丁山丶
诺丁山丶
06-08
 好评
好评
第6章快结束了。sam老师的口碑在那了,一如既往的高质量课程。就不用多罗嗦了。讲解思路清晰、细致、透彻,容易听懂,上手也快,提供的教学文档非常的完善。希望老师结尾能拿出一点时间,讲讲3D可视化的理论知识。就非常感谢了。
 hy_wang
hy_wang
07-11
 好评
好评
通俗易懂,虽然现在看到的之前项目中很多都用过的基础。但是老师讲的一些细节的确让人做到温故知新的同时也会对一些没有用到的属性和之前查阅API囫囵吞枣的问题也在课程中得到了和清晰的认识。
 穆桂英_俊主
穆桂英_俊主
11-16
 好评
好评
刚刚看完数据解耦,对数据解耦有了更深的理解,工作中常常使用到各种表达式,冗长又繁琐,解耦后能抽离很多没用的代码,这个很有用,学无止境,继续加油吧!讲师讲得清晰易懂,干货很多,感谢感谢
 慕粉q
慕粉q
06-05
 好评
好评
我刚看完第五章,但是感觉老师讲的很好的原因有几点,1.项目真的和平时工作时一模一样的流程,先总体观察视觉ui图搭建项目结构,2组件模块化做的很好,3echarts这块讲的很详细,和工作中的流程都一样啊。
 萌新学前端
萌新学前端
10-11
 好评
好评
还没看完,但就目前而言,确实学到了很多。工作中也使用过echarts,但是对其中的属性及样式设置总是一知半解,看过视频之后确实好了很多。相信后面的内容也会很精彩。
 星辰5251042
星辰5251042
04-04
 好评
好评
老师讲的比较细,涉及到知识点很广,比较适合刚入门不久的前端小白。。。而且老师还会传授一些编程思想有利于我们技术的提高
 奕初
奕初
06-03
 好评
好评
sam大佬的课支持一波,课程内容讲解透测,讲课条理清晰,重点突出,是一门不错的课程。五星好评,值得推荐
 weixin_慕侠6348035
weixin_慕侠6348035
02-03
 好评
好评
这个课程实用性很强,重要的是echarts文档阅读上确实要寻找很久,通过这个课程的话,配置项上理清了很多地方
 weixin_慕前端0463516
weixin_慕前端0463516
12-28
 好评
好评
非常棒,就是同步更新到vue3最新特性更好
 继续study
继续study
11-19
 好评
好评
这个课程实用性很强,很多解决方案可用在实际项目操作中。推荐!!!
 __大脑斧
__大脑斧
11-02
 中评
中评
vue3.0正式版都出来好久了,教程永远打着内容代码没有太大变化,从而一直不更新,个人感觉不值这个价
 慕斯卡7489708
慕斯卡7489708
06-30
 好评
好评
看完了完整的教程,真是骨灰级的老师,点个大赞!
 小魏同学嘻嘻
小魏同学嘻嘻
02-04
 好评
好评
内容实用,通俗易懂,逻辑清晰,要是数据报表项目更新为vue3.2就更好了
 幽谷虫鸣
幽谷虫鸣
07-01
 好评
好评
讲的很好,内容也很丰富,最近正好做可视化很有帮助
 慕莱坞9448891
慕莱坞9448891
03-30
 好评
好评
老师讲的很好,还有在线课件可以复习查询。
 qq_浅浅笑颜_0
qq_浅浅笑颜_0
03-18
 好评
好评
灰常好的课程,讲的很详细,希望后面出一门关于小程序可视化的课程
 N次元魔棒
N次元魔棒
02-28
 好评
好评
数据可视化涉及到的内容比较多,老师将这些都归纳整理好,避免了很多开发中的坑,走了一些捷径哈
 慕沐1095177
慕沐1095177
12-31
 好评
好评
老师课程讲解的很清晰,易懂,还是很不错的,非常的实用。
 大艾尔
大艾尔
12-25
 好评
好评
盲猜老师应该就是echarts的开发团队核心之一,哈哈哈……
打造前端高薪竞争力
问答专区
讲师提供答疑服务,帮助大家扫除学习障碍,达成学习效果
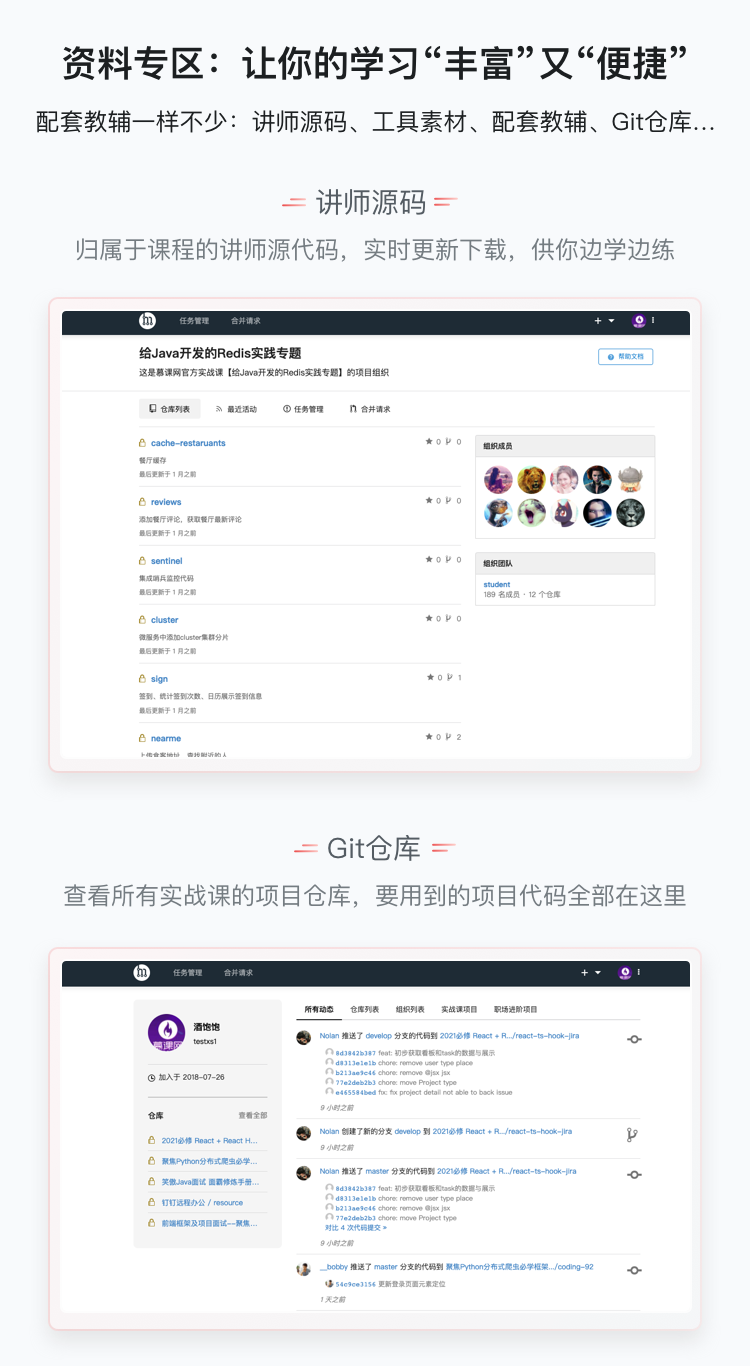
源码开放
课程将提供与教学配套的示例源码,帮助您同步实践
教辅材料
讲师提供各种原创学习资料,帮助消化课程知识,扩展技术视野
Git代码存储
可通过Git方式托管及下载项目代码


06-02