- 课程难度
- 进阶
- 视频时长
- 24小时
- 学习人数
- 3215人
- 课程评分
- 9.98分
课程介绍
慕课网首发,Vue3.0 +TS ,使用新版Vuex 和 Vue-Router 全家桶让你学会一个基本的组件库的开发思路和技巧。接入真实后端API,提供抓住前后端分离开发痛点 - 权限管理,路由控制,全局Store 结构设计,前端缓存实现等。
张轩
讲师
高级前端工程师
课程亮点
第一时间带你解读
整个前端圈子都在关注的Vue3.0正式版!
为什么要学VUE3.0?
Vue3.0 更快&更小
体积缩小了41%
渲染速度提升 33%
内存用量下降 54%composition API
更好更灵活的解决
逻辑重用和组合完美支持 TypeScript
帮你使用下一代编程语言
开发中大型项目
深度剖析Vue3.0新特性
composition API
ref 和 reactive
computed 和 watch
自定义函数 hooks
全局 API 修改和优化
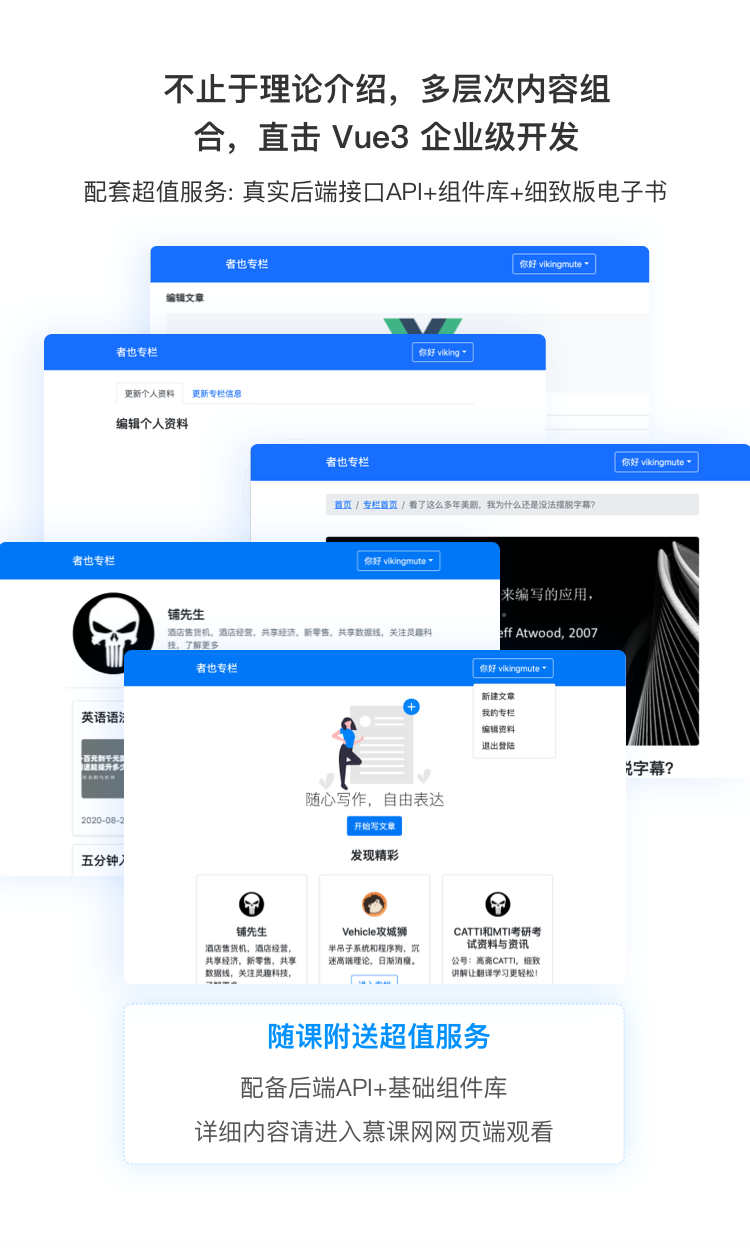
掌握Vue3.0企业级开发 升职加薪快人一步
配套超值服务: 真实后端接口API+组件库+细致版电子书
热门技术+经典项目
Vue3 配合 Typescript
新版Vuex 和 Vue-Router 全家桶
点击预览项目
接入真实后端API
让你体验真实开发环境
Swagger 便于开发调试
点击预览API&站点
从易到难完成组件库开发
在线文档,让学习更高效
组件化开发,让代码更高效
点击预览文档与组件库
前后端分离开发
难点:权限管理/路由控制
架构:全局store 结构设计
性能:前端缓存实现
Vue3.0+Vue全家桶+TypeScript 组件化开发
项目全部采用新版 composition API 编写 汇聚当前市场热门的技术栈
TypeScript基础
简单类型
复杂类型
接口-Interface
类 – Class
泛型 – Generics
声明文件
Vue3.0
Ref 和 Reactive
watch 和 computed
生命周期、自定义函数 Hooks
Teleport 和 Suspense
全局 API 修改
复杂组件设计和实现
组件化开发
Vuex-router
基本用法
动态路由匹配
导航守卫
路由元信息
Vuex管理全局
基本概念
State/Getter
Mutation/Action
中大型Store 的结构设计与实现
在线API使用
前后端结合
Axios 基础和用法
Swagger 在线调试异步请求
JSON web token 实现权限验证
Axios 拦截器实现全局处理
前后端缓存设计与实现
文件上传原理和组件实现
项目部署
生产环境概念、构建代码
部署到云组件、使用脚本自动部署
还有更多技术思路与技巧
Bootstrap 基础和用法 、Vue cli 用法 、Restful API 设计理念
从需求分析到上线部署 带你用Vue3.0造轮子
本项目的原理/架构/思路/实现方式/解决方案,可以应对全行业的绝大部分项目








课程服务
课程讲师

张轩
前Apple、百度高级前端工程师
曾在Apple、百度担任高级前端开发工程师,是《React全栈:Redux Flux webpack Babel整合开发》该书作者,拥有丰富的Web开发经验,喜欢追寻新技术,同时致力于前端工程化,并且有大型SPA项目的架构及开发经验。
评价评分9.98
后端喵出于兴趣学习前端,TypeScript是JavaScript的超集,有类型约束,可以在编写代码、编译代码期间就发现一些问题,提高了开发的效率!张轩老师讲课很细致,先抛出问题,然后步步深入,提出问题的解决办法。非常好的一门课。
 Linx
Linx
10-27
老师功力深厚,讲课细致,条理清晰,整个课程设计是渐进式的,同时会预先埋坑,然后指出问题所在,给出解决思路。我在学习的过程中,遇到了一些问题(自己写的bug),非常感谢老师的耐心解答。整个课程里的,老师给出的代码,相比我自己尝试写出的,显得简洁而优雅。在Vue3正式版一出世,就上线这门课程,真是一场及时雨。最后提一下,老师给出的知识脑图里,提到suspense,然可惜的是,课程里并没有涉及。
咨询更多
相关学习路线
相关课程



内容实用
9.99
通俗易懂
9.97
逻辑清晰
9.99
 大喵爱学习
大喵爱学习
09-21
 好评
好评
后端喵出于兴趣学习前端,TypeScript是JavaScript的超集,有类型约束,可以在编写代码、编译代码期间就发现一些问题,提高了开发的效率!张轩老师讲课很细致,先抛出问题,然后步步深入,提出问题的解决办法。非常好的一门课。
讲师回复
大喵同学,No.1
 Linx
Linx
10-27
 好评
好评
老师功力深厚,讲课细致,条理清晰,整个课程设计是渐进式的,同时会预先埋坑,然后指出问题所在,给出解决思路。我在学习的过程中,遇到了一些问题(自己写的bug),非常感谢老师的耐心解答。整个课程里的,老师给出的代码,相比我自己尝试写出的,显得简洁而优雅。在Vue3正式版一出世,就上线这门课程,真是一场及时雨。最后提一下,老师给出的知识脑图里,提到suspense,然可惜的是,课程里并没有涉及。
讲师回复
谢谢同学的长评 关于你的最后一个问题 Suspense 在基础知识中有所提及和实践,但是由于现在 vue 官方也对它的写法没有最后完全确定(没有出现在官方文档中),所以并没有在正式的项目中使用这个还处在实验性过程的特性~
 zqqqqq
zqqqqq
02-05
 好评
好评
年前事情少,特意来补课。老师的思维能力好强,将知识点的为什么,怎么做,讲得好清楚。最厉害的是,特意制作了每节课的随堂笔记,这个真的节约了我大量的时间。后续自己可以更方便的查询笔记。很牛。
 哇咔咔824
哇咔咔824
01-12
 好评
好评
我这边是给满分好评,老师讲的比较细节,一些知识点对我也是有很大帮助,但是大部分偏向基础,对前端新人比较友好,对于两年vue使用者的我来说可能没有太大帮助,但是能感受到老师讲课时候很热情,对同学的回复基本也都是有应必答,总体来说还是好评,前端新手想尝试vue框架的可以尝试看一下
 慕工程9377671
慕工程9377671
09-25
 好评
好评
好是挺好的 但有的时候有点乱 这边讲一下又到另一边 而且有的地方没把原理讲透或者就直接不讲 可能对我这种新手不大友好吧 总体还是很好的
 慕娘8446056
慕娘8446056
08-17
 好评
好评
老师是不是学过播音主持,声音很好听,讲的也好。我宁愿花钱听这样的课,也不愿意免费听带口音的。
 kukupi
kukupi
11-14
 好评
好评
非常好的课程!老师回复很及时很耐心,课程安排也很合理,内容非常实用,全面,课程也是渐进式的,思考和组织的过程非常有参考意义。
 hehe纷扬
hehe纷扬
10-12
 好评
好评
很棒,就喜欢这样很体系的项目课程,视频内容不仅条理清晰,而且还配套了对应的文档,老师还介绍了视频内容以外的技术,算是拓宽了我的视野,比如样式我是选用Tailwind CSS完成的,构建工具我用的是Vite(选择跟视频不一样的环境去写自然会遇到一些问题,但这个过程还是挺锻炼人的)。个人感觉视频中的两大难点:一个就是组件的封装上(第一次在form上卡了很久,第二次upload上卡了一会),另一个就是结尾时数据结构的优化,都需要好好琢磨。最后是对课程的建议:我感觉有些地方确实存在跳跃性,这点其他人也有反映。最后,期待后面还能继续加餐~
讲师回复
谢谢同学的好评 我们的课程计划是将长期维护 长期更新的,计划是每年都会根据 vue 技术的进展更新一些重要的内容,一起努力~
 qq_给自己一个微笑_0
qq_给自己一个微笑_0
08-15
 好评
好评
老师的内容不错,用到的知识点也很棒,但是有的一笔带过,需要知识点很熟悉的人才能懂,不然看起来有点吃力,
 qq_鱼_49
qq_鱼_49
06-17
 好评
好评
收益匪浅,已看完需要慢慢消化,项目部署希望老师多带点干货。
 慕粉110313156
慕粉110313156
05-30
 好评
好评
干货满满,很充实,讲了一些很实用的技巧,需要反复学习,慢慢消化。感觉一次性学不会
 九品带砖侍卫丶
九品带砖侍卫丶
05-24
 好评
好评
干货满满,很充实,讲了一些很实用的技巧,可以反复学习,慢慢消化。
 weixin_慕雪0449076
weixin_慕雪0449076
05-23
 好评
好评
刚把第二章听完,感觉老师讲得挺详细,而且也很容易听懂
 never3186511
never3186511
05-06
 好评
好评
好是挺好的 但有的时候有点乱 这边讲一下又到另一边 而且有的地方没把原理讲透或者就直接不讲 可能对我这种新手不大友好吧 总体还是很好的
04-18
 好评
好评
干货满满,很充实,讲了一些很实用的技巧,可以反复学习,慢慢消化。
04-16
 好评
好评
刚好是我需要的所以果断买了,老师讲的非常好。
 社会主义接班人1699597
社会主义接班人1699597
04-08
 好评
好评
咱就是说,真的比那些免费的视频好很多,我愿意为知识产权付费,希望自己有一天也可以和老师一样将知识变现
 LayLowMay
LayLowMay
03-24
 好评
好评
这个老是,最重要的地方是,回应! 其实每个老师都很忙,但张老师愿意抽时间回复问题,对于我能做出自己的产品级的项目是非常大的鼓励,其实挺感激的! 而且前期刚学习这门课时候,遇到困惑老师也是很积极回应解答,如果对vue3和ts比较生疏的同学,建议购买!
 希望林柚一健康快乐成长
希望林柚一健康快乐成长
03-21
 好评
好评
需要有点基础的同学,老师技术过硬,很不错,耐心解答并且及时,必买
 qq_慕莱坞1146812
qq_慕莱坞1146812
03-14
 好评
好评
看完了第一遍,佩服老师的能力,是一门很适合多次重复观看的课程,从TS基础,Vue3.0新特性再到项目实战由浅到深详细的讲解,每一个提出的问题老师都会耐心的讲解,精准的解决。消化一下,过几天准备二刷,把该加的注释加上,继续支持老师的课程!
vue3前中台解决方案&&企业级应用
vue3.0企业级应用&综合解决方案
Vue3从入门到企业级应用
vue3.0企业级应用&组件库开发
问答专区
讲师提供答疑服务,帮助大家扫除学习障碍,达成学习效果
源码开放
课程将提供与教学配套的示例源码,帮助您同步实践
教辅材料
讲师提供各种原创学习资料,帮助消化课程知识,扩展技术视野
Git代码存储
可通过Git方式托管及下载项目代码
视频更新
为了更好的适应 vue3 的最新的发展,让大家更好的掌握最新的动态以及知识点,以及更加丰富课程的功能点,在 2023 年 6 月 8 日完成一次新的常规迭代。时长 3 个小时。 更新内容如下: 1、学习新的状态管理工具 Pinia 并且重构整个应用 2、Pinia 简介 3、Pinia 基本概念 - State/Getter/Actions 4、Pinia 和 Vuex 的对比 5、Pinia 中大型 Store 设计思路 6、使用 Pinia 重构整个应用
视频更新
该课程在vue3 刚推出的时候上线,现在为了更好的适应 vue3 的最新的发展,让大家更好的掌握最新的动态以及知识点,以及更加丰富课程的功能点,在 2022 年 4 月 6 日完成一次新的迭代。 内容包括: 1、所有代码以及内容升级至最新版的 vue3.2 2、Typescript 新内容 (1)声明文件 (2)配置文件 (3)新的作业 3、Vue3 新基础知识 (1)Provide / Inject (2)script setup 语法糖 4、新的 Vue3 周边工具 (1)Vite 使用以及构建 (2)Volar 插件 (3)Eslint 使用和配置 5、Vue3 新的进阶知识 (1)Vnode 的概念以及 Vue3 的基本工作原理 (2)使用 h 函数创建 Vnode (3)使用 render 方法代替 template (4) 改造 Message 组件 6、添加新的 Markdown 编辑器 (1) Easymde 简介以及使用 (2)将 Easymde 组件化
1-3年开发经验的前端开发者
初入社会的毕业生
HTML/CSS/JS基础
JavaScript 基础知识
Vue2 基础知识





09-21