React+React Hook+Egg造轮子 全栈开发旅游电商应用
夏小宅 | 某一线大厂全栈高工
造好轮子+前后端复杂业务处理,解锁前端高手必备技能。
¥366
- 课程难度
- 高阶
- 视频时长
- 18小时
- 学习人数
- 482人
- 课程评分
- 10.00分
课程介绍
本课程将带你在解锁 React.js 和 Egg.js 的高阶玩法的同时,完成轮子的构建过程,再用造好的轮子开发一个全栈项目。你将在掌握全栈技能的同时,获取如何拆解复杂业务、如何造好轮子、如何优化性能等诸多“高手”必备的实用技能。
课程目标
一门学技术、做项目、提思维的前端高手必修课
收获作品成果的同时,学会高端技术人才解决问题的思维方式
技 术
React.js+Egg.js 的高级玩法
开发前端+后端轮子,可复用
项 目
前后端全栈模块化开发
覆盖开发、优化、部署全流程
思 维
造“好轮子”的思维方式
企业级框架的设计视野与实用技巧
课程亮点
解锁 React.js + Egg.js 的核心应用与高阶玩法
手把手带你造好用的轮子
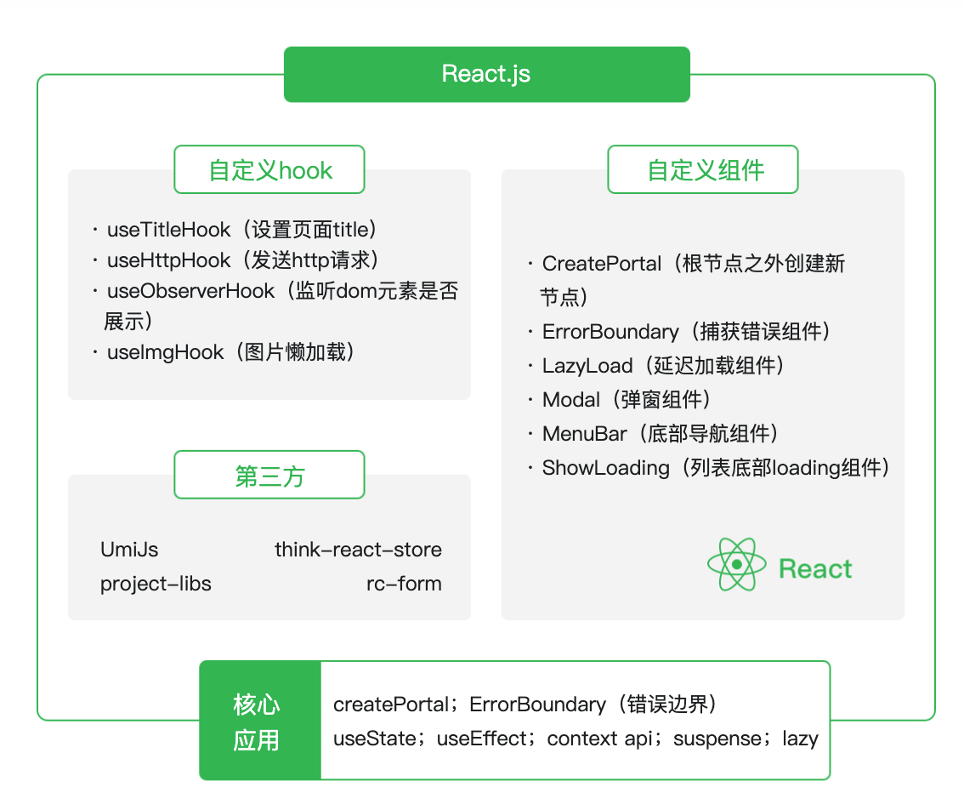
React.js
自定义hook
自定义组件
· useTitleHook(设置页面title)
· useHttpHook(发送http请求)
· useObserverHook(监听dom元素是否
展示)
· useImgHook(图片懒加载)
第三方
UmiJs
think-react-store
project-libs
rc-form
· CreatePortal(根节点之外创建新
节点)
· ErrorBoundary(捕获错误组件)
· LazyLoad(延迟加载组件)
· Modal(弹窗组件)
· MenuBar(底部导航组件)
· ShowLoading(列表底部loading组件)
核心
应用
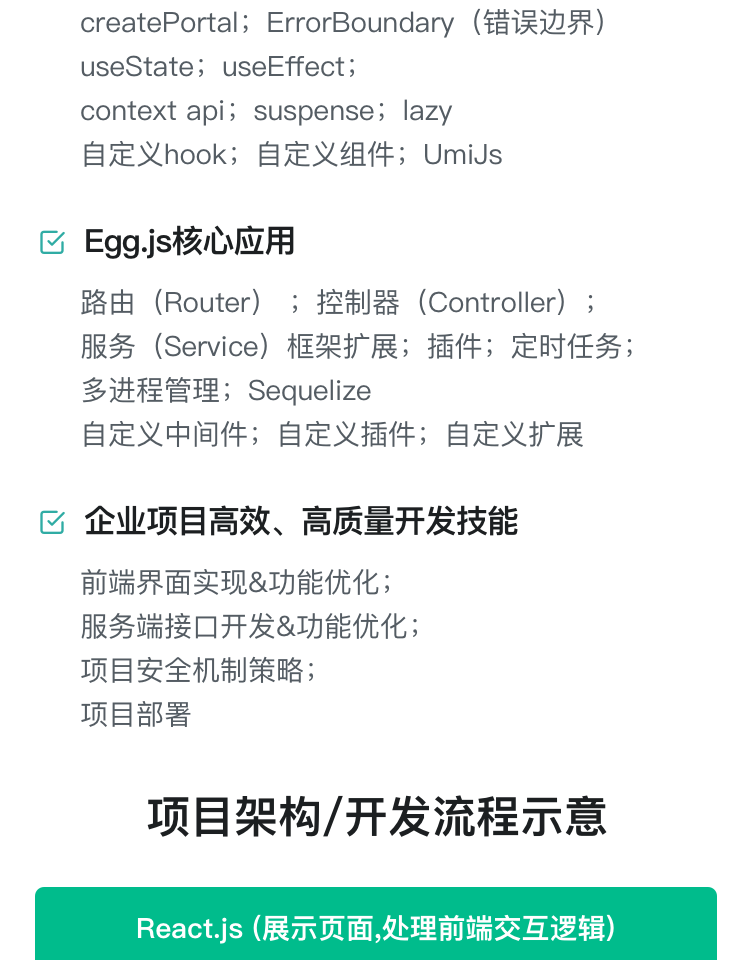
createPortal;ErrorBoundary(错误边界)
useState;useEffect;context api;suspense;lazy
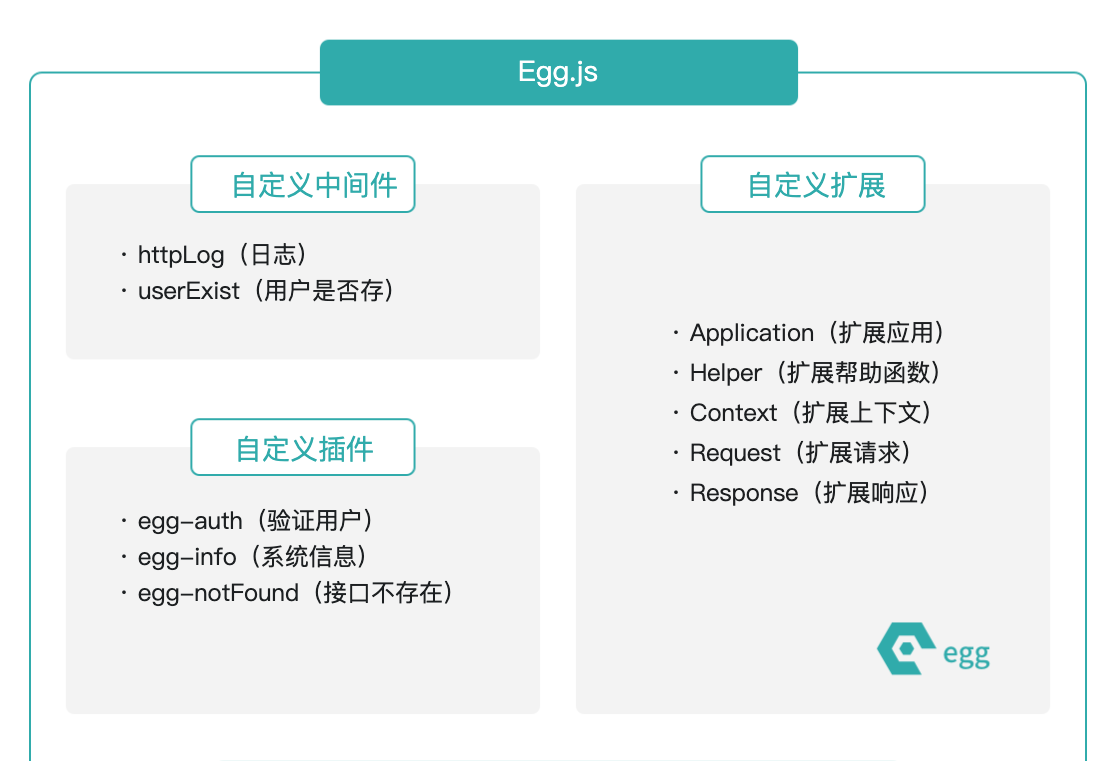
Egg.js
自定义中间件
自定义扩展
· httpLog(日志)
· userExist(用户是否存)
自定义插件
· egg-auth(验证用户)
· egg-info(系统信息)
· egg-notFound(接口不存在)
核心
应用
路由(Router) ;控制器(Controller);
服务(Service);框架扩展;插件;定时任务;
多进程管理;Sequelize
· Application(扩展应用)
· Helper(扩展帮助函数)
· Context(扩展上下文)
· Request(扩展请求)
· Response(扩展响应)
造轮子的过程,也是一个思维更加清晰
技术不断优化的高效学习过程
如何造一个好轮子
需求层面
技术层面
需求:
① 能够请求接口 ② 能够返回请求的状态
③ 能够按需发送请求 ④ 在函数组件内使用
需求1.1:
直接请求接口
需求1.2:
使用JWT验证用户
需求1.3:
接口返回的错误信息
自定义hook — useHttpHook提取公共部分header中添加token处理登录失效问题
全栈开发旅游电商应用,覆盖项目优化及安全机制策略
带你学会高效、规范化开发企业级项目产品
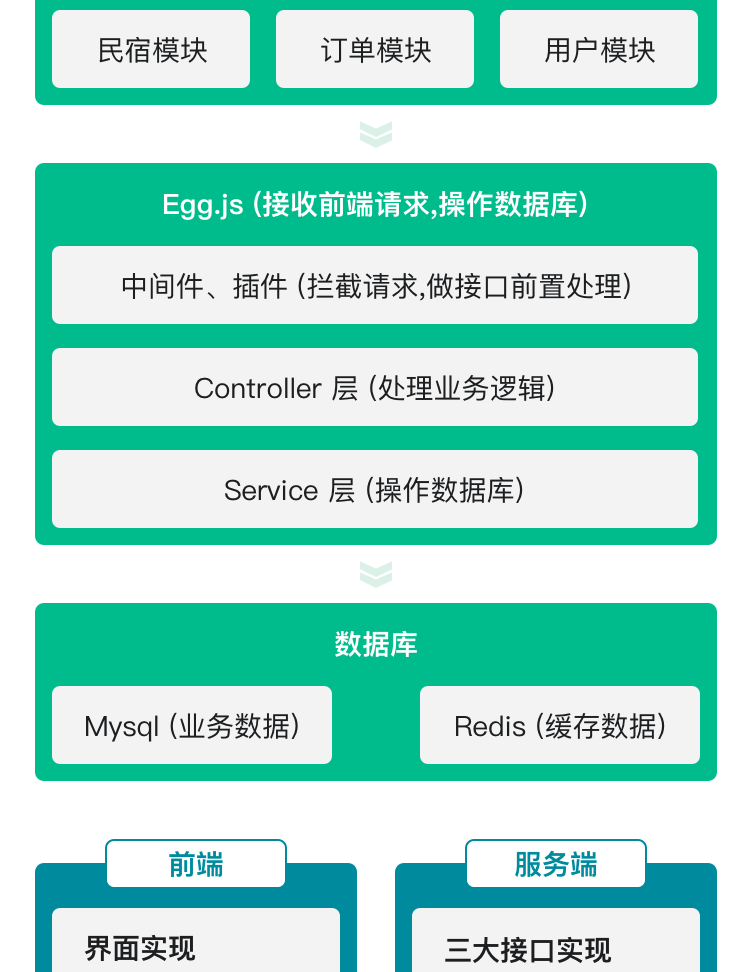
开发流程及亮点
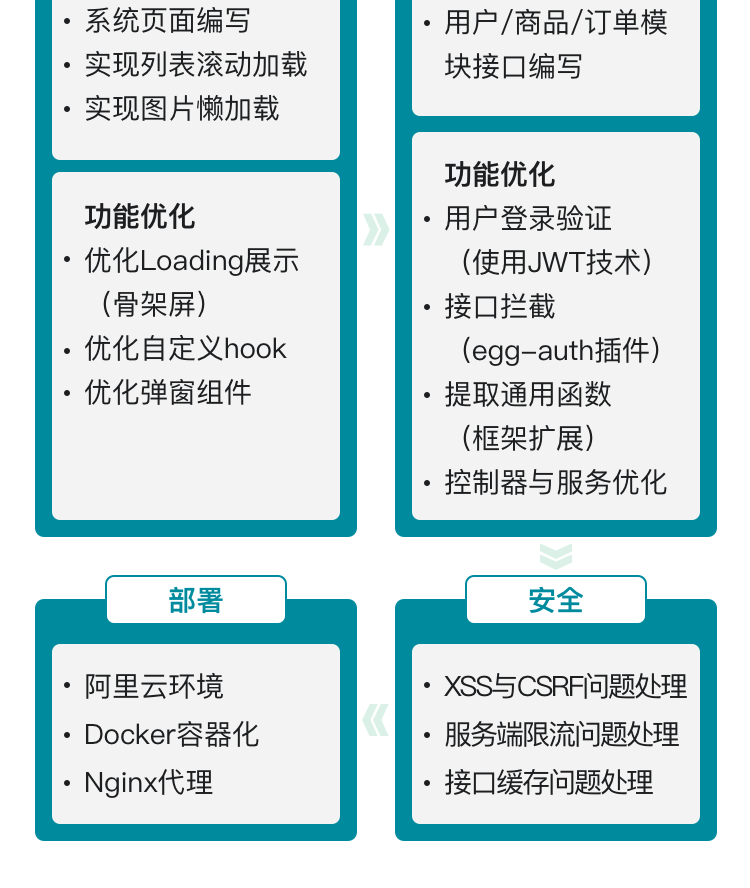
前端
界面实现
· 系统页面编写
· 实现列表滚动加载
· 实现图片懒加载
功能优化
· 优化Loading展示
(骨架屏)
· 优化自定义hook
· 优化弹窗组件
服务端
三大接口实现
· 用户/商品/订单模
· 块接口编写
功能优化
· 用户登录验证
(使用JWT技术)
· 接口拦截
(egg-auth插件)
· 提取通用函数
(框架扩展)
· 控制器与服务优化
部署
· 阿里云环境
· Docker容器化
· Nginx代理
安全
· XSS与CSRF问题处理
· 服务端限流问题处理
· 接口缓存问题处理






课程服务
课程讲师

夏小宅
某一线大厂全栈高工
多年国内一线互联网公司从业经验,主导过多个全栈项目。擅长Vue、React、Node,对其源码也多有研究。热爱开源,目前已经开源了Cpage.js、think-react-store、project-libs、ui-vue等框架。 愿所学技能能够帮助爱好前端的诸君更上一层楼!
评价评分10.00
坦白来说,这是我学过的最实在的、贴近项目的课程了;学了几个章节发现,无论是基础课还是实战都是为项目开发准备的;尤其是开发的egg中间件和插件可以直接用到项目中。还有就是之前公司使用react hook开发项目,没有好的hook工具选择,很纠结的,现在老师提供了一个好的解决方案,学习了。一句话,良心课!
 是阿歪
是阿歪
09-17
有点React基础,用Egg写过一个项目,这个课程刚好贴中我的开发需求,React的核心知识、自定义hooks和Egg那些扩展讲得明明白白的!有利于纠正我之前的错误用法,非常实用~我已经看完了,老师慢慢更新吧,结合之前项目遇到的问题敲完代码我会回来提问的,绝不浪费我的money,你跑不了
咨询更多
相关学习路线
相关课程



内容实用
10.00
通俗易懂
10.00
逻辑清晰
10.00
 慕斯2379460
慕斯2379460
09-24
 好评
好评
坦白来说,这是我学过的最实在的、贴近项目的课程了;学了几个章节发现,无论是基础课还是实战都是为项目开发准备的;尤其是开发的egg中间件和插件可以直接用到项目中。还有就是之前公司使用react hook开发项目,没有好的hook工具选择,很纠结的,现在老师提供了一个好的解决方案,学习了。一句话,良心课!
讲师回复
谢谢肯定!react中的组件和自定义hook,以及egg的自定义插件,这些都是根据之前项目总结归纳出来的,目的就是提高开发效率。祝你学习愉快!


 是阿歪
是阿歪
09-17
 好评
好评
有点React基础,用Egg写过一个项目,这个课程刚好贴中我的开发需求,React的核心知识、自定义hooks和Egg那些扩展讲得明明白白的!有利于纠正我之前的错误用法,非常实用~我已经看完了,老师慢慢更新吧,结合之前项目遇到的问题敲完代码我会回来提问的,绝不浪费我的money,你跑不了
讲师回复
谢谢肯定,能够对实际的需求开发有帮助,最好不过了。课程中的自定义hooks和Egg那些扩展也是在项目开发中总结出来的,希望多多交流学习,共同进步!
 精慕门2042257
精慕门2042257
09-14
 好评
好评
公司的新项目就是react和node,之前也在几个框架里纠结了一下,最后定的用egg,这门课来的刚好合适,正好学以致用!老师讲的也还行,比较干货,没那么多罗里吧嗦得,比较适合我,期待后面更多实用的课程。
讲师回复
谢谢肯定,能把我这么多年的实战经验分享给大家,对同学们有所帮助,是我做课程的最大动力!课程中不仅讲解了很多踩坑经验、高效插件的使用,还会带领大家完成一系列实用的组件,都可以应用在其他项目中,提高开发效率。大家学习中遇到困惑可以与我交流,共同进步。
 慕圣8363273
慕圣8363273
09-17
 好评
好评
最近遇到面试的一些问题,问到没有基于react封装自定义组件和自定义hook,还有全栈方面的问题,后端采用什么框架和技术啊等等,当时有点蒙,刚入门不知怎么回答。看了这门课,对很多知识点理解的更深了,有把握应对一些复杂的问题了,谢谢!
讲师回复
看到对面试有帮助,倍感欣慰的!也谢谢你的肯定,祝你找到满意的工作,加油~
 我叫小小冷
我叫小小冷
05-10
 好评
好评
课程内容干货挺多的,讲解的也是比较详细,但不适合没有基础的,还是需要有一定的基础,适合学完 基础手上做项目的,最近就是准备找项目做,才购买了此课程,全栈课程,干货挺多的。
 weixin_慕丝8349875
weixin_慕丝8349875
01-06
 好评
好评
工作两年了,技术栈一直是vue+java;想学点新的东西,这堂课首先让我熟悉并实践了react项目,学到了像jwt、redis、egg中间件技术;然后修改了我的前端规范,规避了我好多错误用法;最后让我了解了好多技术的设计思想;干货满满~
11-08
 好评
好评
抛开英语发音不说,其他的还是可以的。建议以后先演示下效果,讲讲要做什么和多讲讲思路,再来写代码会更好一些哦,最后再对本节讲的内容做一下梳理回顾和复习就更完美了。
 幕布斯8464844
幕布斯8464844
07-19
 好评
好评
学了vue之后来学react。想着直接做一个全栈项目放简历里,就选了这个。目前只看了前端部分,内容很丰富,react 的基础知识和 hook 都有。昨晚整个项目的话不仅可以掌握 react,对前后端项目的理解也会上一个层次,而且技术特别先进,用的是 umi 和 egg。 唯一的一点点小瑕疵就是有几节的章节剪辑快了点,还没看清就过了,对照代码才找到,但还是给满分支持!
 Voyagergle
Voyagergle
12-23
 好评
好评
啥也不说了,我就好评吧,干货儿
 yyxxhyqjfs
yyxxhyqjfs
04-30
 好评
好评
受益很大。谢谢老师。
 Pat927
Pat927
11-30
 好评
好评
挺好的,实用的东西比较丰富。
 jeanneze
jeanneze
11-27
 好评
好评
用户未评价,默认好评!
 涩涩的故事
涩涩的故事
11-26
 好评
好评
用户未评价,默认好评!
 77MICKY
77MICKY
11-25
 好评
好评
用户未评价,默认好评!
 EGUSHAN
EGUSHAN
11-24
 好评
好评
用户未评价,默认好评!
 和风细羽
和风细羽
11-24
 好评
好评
用户未评价,默认好评!
 Kenny1997
Kenny1997
11-23
 好评
好评
用户未评价,默认好评!
 为爱修行
为爱修行
11-23
 好评
好评
用户未评价,默认好评!
 蜗牛单
蜗牛单
11-23
 好评
好评
用户未评价,默认好评!
 陈志强的夏天
陈志强的夏天
10-13
 好评
好评
用户未评价,默认好评!
react进阶必备
问答专区
讲师提供答疑服务,帮助大家扫除学习障碍,达成学习效果
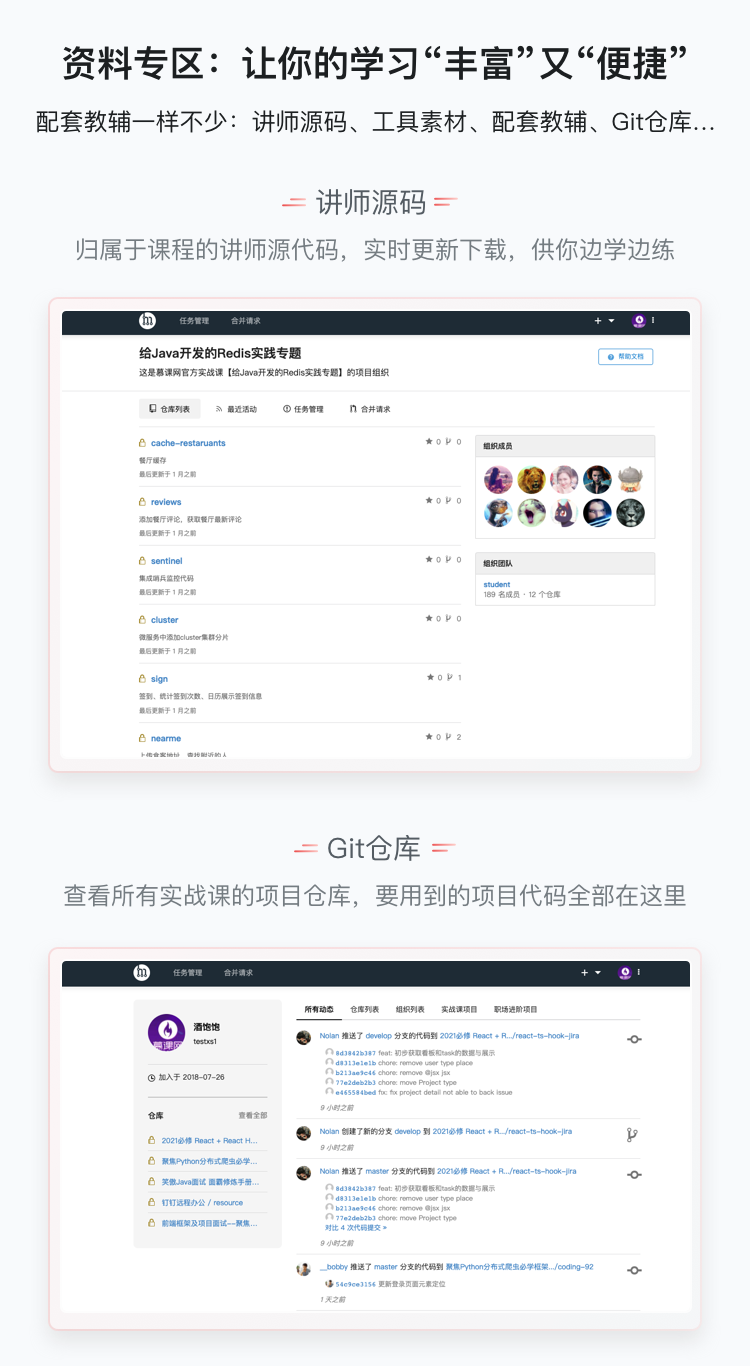
源码开放
课程将提供与教学配套的示例源码,帮助您同步实践
教辅材料
讲师提供各种原创学习资料,帮助消化课程知识,扩展技术视野
Git代码存储
可通过Git方式托管及下载项目代码
材料更新
加餐来啦,综合大家在问答区和讨论群中得热点问题,新增: 1、react 生命周期函数总结 2、hooks 组件对应的生命周期 3、mysql8无法使用本机ip访问的解决方式 4、Redis 常用的五种数据类型 5、Dockerfile常用指令介绍


09-24