React18 系统精讲 结合TS打造旅游电商平台
阿莱克斯刘 | 资深全栈工程师
一门课系统掌握大厂前端核心技能-React
¥299
- 课程难度
- 进阶
- 视频时长
- 20小时
- 学习人数
- 2020人
- 课程评分
- 9.96分






课程服务
课程讲师

阿莱克斯刘
资深全栈工程师
北美资深全栈工程师、web技术专家,10年IT从业经验,精通 React、.Net Core、C# 、Docker、Azure云等技术,对web研发、高并发、分布式部署有独特见解。曾任职于Netgear(美国网件)、UBC(英属哥伦比亚大学),现就职于北美某政府单位。课程讲解深入浅出,擅长于培养学生的思维能力。
评价评分9.96
以前项目没怎么用过react,现在想重新学习react新的hook,老师讲得很详细,加上ts可以说是比较不错的课程,讲解很生动,不会枯燥乏味,课程的整体连贯性好,学起来也很轻松。特别是讲hook和ts的时候,很容易接受,有时一遍看基本可以听明白了,到时真正在项目上用上了,可以继续刷几遍,课程也是一直免费不断的更新的,觉得挺受用的。
 兔脚
兔脚
02-02
我已经在工作中使用react+redux,但还没有ts+hook的项目经验,趁着休息时间购买这门课充实下自己,真的觉得老师的课程内容讲得很好,课程的连贯性也很好,专业术语解得到位,特别是使用函数组件和类组件作对比和重构,待我把ts知识再充实一点,再回头二刷这门课。
咨询更多
相关学习路线
相关课程



内容实用
9.96
通俗易懂
9.94
逻辑清晰
9.97
 mei57485
mei57485
02-10
 好评
好评
以前项目没怎么用过react,现在想重新学习react新的hook,老师讲得很详细,加上ts可以说是比较不错的课程,讲解很生动,不会枯燥乏味,课程的整体连贯性好,学起来也很轻松。特别是讲hook和ts的时候,很容易接受,有时一遍看基本可以听明白了,到时真正在项目上用上了,可以继续刷几遍,课程也是一直免费不断的更新的,觉得挺受用的。
 兔脚
兔脚
02-02
 好评
好评
我已经在工作中使用react+redux,但还没有ts+hook的项目经验,趁着休息时间购买这门课充实下自己,真的觉得老师的课程内容讲得很好,课程的连贯性也很好,专业术语解得到位,特别是使用函数组件和类组件作对比和重构,待我把ts知识再充实一点,再回头二刷这门课。
 慕田峪0356378
慕田峪0356378
01-23
 好评
好评
Alex老师的课程, 真心叹服。 我是从他的ASP.NET Core, Restful API, 一直“追”到这门课的。思路清晰, 总结得当, 实战性强。 只希望Alex 老师的课程越来越多。
 Harrick
Harrick
01-14
 好评
好评
2d游戏客户端开发,得空想随便写写网站,ts用久了就选择了对ts比较支持的react框架,课程讲得很好,目前刚看到第三章。希望后面对网站部署及以后数据库操作能详细讲解
 慕容6363419
慕容6363419
12-30
 好评
好评
终于找到一门比较新的react课程了,还是我大爱的阿老师,一如既往的细致精彩,还有电子书配合。作为React小白,我觉得非常通俗实用,尤其是typescript编译配置的这个部分,一下子就扫清了我一直以来对ts迷惑。赞赞赞
01-20
 好评
好评
果然付费的就是不一样!老师讲解得特别细致,实战案例也是一环扣一环,一章一章连续看下来居然有一种看连续剧感觉。关键是阿老师也特别热心,问题解答的特别详细。,如果更新速度快一点就更好了~
 慕尼黑7076242
慕尼黑7076242
03-05
 好评
好评
是从阿老师的net core来的,没想到又出了react 17,讲的非常好,条理思路清晰,结合TS和hooks讲的很6,跟着每一章内容学习,层层递进。老师也是问必答,希望阿老师多出些课。
 慕函数5296017
慕函数5296017
04-20
 好评
好评
老师讲得很清楚,特别是以前自学react-redux看官方文档的时候一团浆糊,老师帮忙逐步分析了还告诉我们参考文档在哪里, 以后老师的课都会支持的!
 守静笃
守静笃
05-17
 好评
好评
特别好的课程,通俗易懂,老师讲得特别好。
 慕尼黑4980577
慕尼黑4980577
11-22
 好评
好评
啥都好,就是有很多版本不兼容问题,像我这样的小白就会很蒙, 还要花很多时间来,antd里的组件的api也不讲一讲,直接就是用,整体来说蛮好,但是对小白不友好。
 weixin_慕神2414146
weixin_慕神2414146
09-11
 好评
好评
不错,讲的通俗易懂,有实际代码便于学习理解
 weixin_慕姐6217507
weixin_慕姐6217507
04-02
 差评
差评
代码书写原理讲得不够仔细。没有把代码为什么这么写的背后原理讲清楚。 比如,为什么要把context provider component 外面再包一层functional provider,此课程就没有讲出背后的原理。我需要查阅chatGPT, 才能搞明白,其中一点主要原理就是You can compose additional functionality or context providers around appContext.Provider within AppStateProvider。一个高分课程应该要把这些原理都包含在可成内容中。而不是机械式地教我们每步怎么写。
 哎呦不对哦
哎呦不对哦
03-21
 好评
好评
讲的是很细的,属于React课中小而精的内容
10-23
 好评
好评
讲的特别详细 看到合适的会在继续购买课程 请多多更新React的课程
 Eice
Eice
08-27
 好评
好评
之前买了两门阿老师的C#课程,比较喜欢老师的讲课风格,基础细节很到位,并且引导编程思想也很好,之前只用过vue,现在想入门了解下React,果断选择阿老师。
 GaoHongyu
GaoHongyu
04-08
 好评
好评
比隔离jira那个项目简洁易懂,我是写java的。。
 浅芷初夏
浅芷初夏
01-16
 好评
好评
我是看了老师的免费课-typescript入门,然后正好赶上接受react项目就来了;慕课网现在 react18 + TS 的课程相当少,尤其是新手,这门课真就非常好,买完直接肝了两天肝了一半课程,根本停不下来!!!对新手入门非常友好,TS这个东西学会是一回事,会不会用是另一回事,如果你还不确定老师的讲课风格是否适合你可以去看他的免费课程:https://www.imooc.com/learn/1306
 写代码的马丁呀
写代码的马丁呀
11-12
 好评
好评
老师讲解的循环渐进。 对于初学者来说 是容易上手,理解的。
 licheng58
licheng58
10-19
 好评
好评
这个课程是我慕课那么多课程中 目前感觉讲的最好的一门课程
 大熊_Allin
大熊_Allin
09-13
 好评
好评
老师讲解的循环渐进。 对于初学者来说 是容易上手,理解的。
React18 从全栈开启前端之旅
从实战到框架精通
React18从入门到实战
React 17 入门到进阶
从0构建自己的React项目
工作实用React从入门到复杂项目实践
React+TS 入门与实战
两大主流框架系统精讲
React入门到进阶
问答专区
讲师提供答疑服务,帮助大家扫除学习障碍,达成学习效果
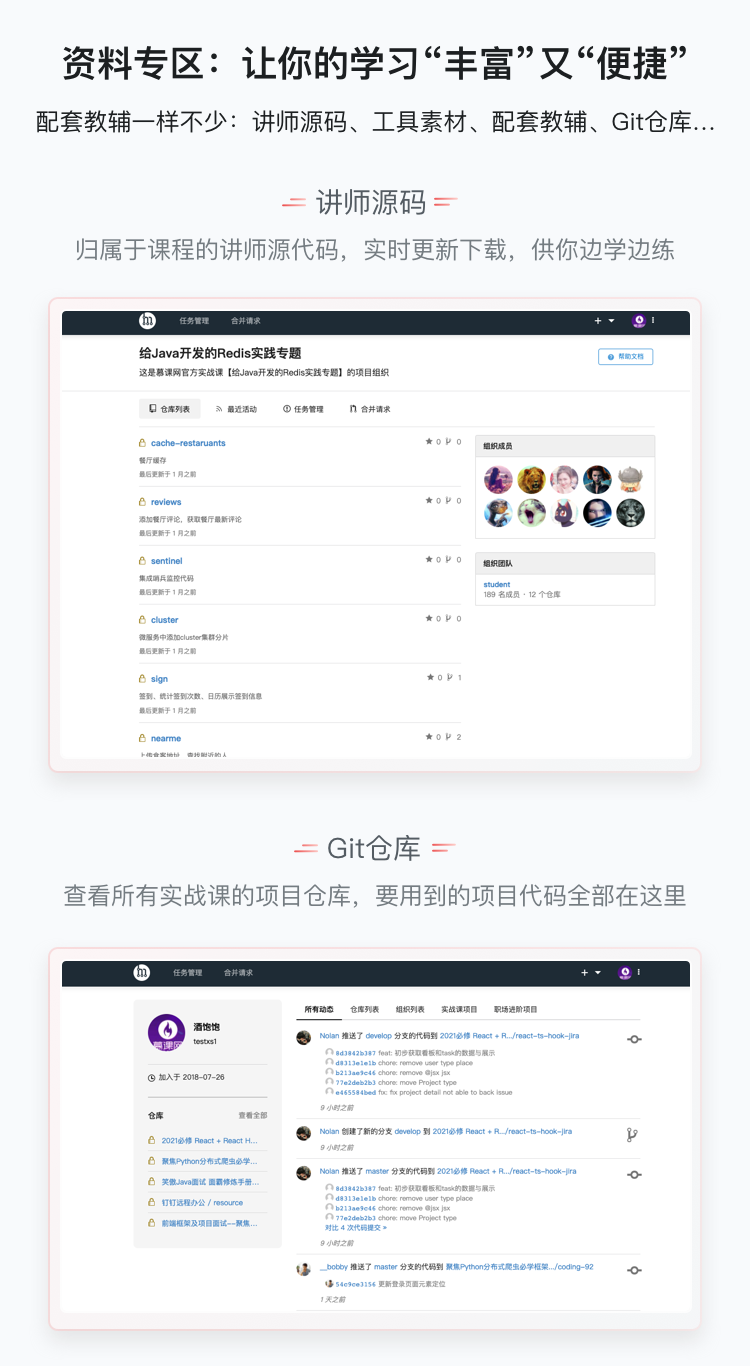
源码开放
课程将提供与教学配套的示例源码,帮助您同步实践
教辅材料
讲师提供各种原创学习资料,帮助消化课程知识,扩展技术视野
Git代码存储
可通过Git方式托管及下载项目代码
视频更新
紧跟技术脚步,课程全面升级,使用目前最新的主流技术,提供同学们更加优质的学习体验: - node 升级至 v18(向下兼容v12) - React 升级至 v18 - React-Router-Dom 升级至 v6 - Redux 升级至 v4.2 - Typescript 升级至 v4.6 - Ant Sesign 升级至 v4.20
视频更新
为方便同学们学习,特将【2小时极速入门 TypeScript】作为课程附录内容赠送提供给大家,介绍TypeScript 工作流以及编译配置,认识TypeScript 基本特性以及TypeScript 面对对象特性等,帮助同学们轻松上手Typescript常规应用。小伙伴们,快去围观吧~~










02-10