- 课程难度
- 初阶
- 视频时长
- 17小时
- 学习人数
- 3635人
- 课程评分
- 10.00分
本课程完整讲清最新版本下的 Webpack 4 知识体系,通过 基础 + 实例 + 原理代码编写 + 复杂案例分析 完成Webpack4的分析与讲解。更重要的是让你对整个前端项目的构建有一个全局化的认识,实现能力思想双升级。
觉得Webpack难学?你可能只是欠缺一位引路人
在职场中,Webpack是一项前端人员的必备技能。而官网中文版滞
后,配置项冗余,学习资料难寻,许多开发者在自学过程中遇到报错也
常常会束手无措。你需要一位引路人,帮助你解答学习中遇到的疑问
本课程由明星讲师讲解,涵盖了Webpack新版本核心知识,手把手带
你实战演练,能够让你从快速入门到彻底掌握Webpack配置。在理解
Webpack的作用以及原理的同时,能够真正的学以致用。
从入门到进阶,全面系统学习Webpack
前端开发者的必备技能包 拥有前端工程化开发思维
基础使用
认识Webpack
了解模块打包
多种Webpack安装方式及最佳方案
配置
命令行
核心知识
认识Loader
打包静态资源
plugins的概念及打包
SourceMap 应用与配置
WebpackDevServer
热模块更新
Babel 配置
进阶
Tree Shaking
Webpack中的分片打包
SplitChunksPlugin
懒加载和chunk
打包分析,Preloading, Prefetching
CSS 文件的代码分割
浏览器缓存
Shimming、环境变量使用方法
原理分析与扩展
自定义loader
自定义plugin
Webpack打包原理全分析
Webpack源码设计原理
全面性能优化
真实场景还原 手把手带你从零实现项目配置
涵盖所有主流技术 在实战中掌握Webpack 使用技巧
单页应用多页应用ReactVueTypescriptES6PWAEsLint性能优化
循序渐进,明星讲师带你搞定Webpack应用
高效完成项目配置 达到百度T4水准
适合人群
前端开发者,有过真实项目经历,并在项目中使用过 Webpack ,做过
简单配置尝试
技术储备要求
了解 JS 基础语法
使用过类似于 Webpack 这样的打包工具
对NodeJS有所理解







课程服务
课程讲师

Dell
资深前端工程师
BAT资深前端工程师,负责数据平台技术研发。曾任去哪儿网高级前端工程师,主导去哪儿网内部前端监控系统设计,负责去哪儿网门票用户端的前端设计开发。曾任国内知名培训机构高级前端讲师,负责React,Angular,Vue,Hybrid,RN的课程讲授,具备丰富前端授课经验。对优雅编程及工程化有深度思考及见解,教会你写代码,同时帮助你把代码写的更漂亮!
评价评分10.00
用了将近两周的时间,把课程从头到尾,先看,再跟着老师的步骤查文档,写代码,收获还是挺多的,已经以笔记的形式保存了下来,以后还会常常翻看,温故知新。老师从webpack基础项配置,到loader、plugins的编写,到最后的小型bundler,层层深入,循序渐进。提问问题,老师也会及时地帮大家解决,感谢dell老师!后期会逐渐运用到项目中,学以致用才是目的!大家加油!后期有好的课程还会继续追随老师!
 小坤2021
小坤2021
06-23
深夜听到代码分割的章节,忍不住要来评论一番。一路听下来,感受最深的就是学起来毫无障碍。上学的时候老师讲过一个典故,叫老妪能解,就是白居易会把写完的诗一遍遍修改,直到老婆婆都能看懂,化难为易,化繁为简。DellLee老师讲课也是这样,循循善诱,小碎步,慢慢走。——简而言之,听老师的课是一种享受。
咨询更多
相关学习路线
相关课程



内容实用
9.99
通俗易懂
10.00
逻辑清晰
10.00
 qq_原野_4
qq_原野_4
04-27
 好评
好评
用了将近两周的时间,把课程从头到尾,先看,再跟着老师的步骤查文档,写代码,收获还是挺多的,已经以笔记的形式保存了下来,以后还会常常翻看,温故知新。老师从webpack基础项配置,到loader、plugins的编写,到最后的小型bundler,层层深入,循序渐进。提问问题,老师也会及时地帮大家解决,感谢dell老师!后期会逐渐运用到项目中,学以致用才是目的!大家加油!后期有好的课程还会继续追随老师!
 小坤2021
小坤2021
06-23
 好评
好评
深夜听到代码分割的章节,忍不住要来评论一番。一路听下来,感受最深的就是学起来毫无障碍。上学的时候老师讲过一个典故,叫老妪能解,就是白居易会把写完的诗一遍遍修改,直到老婆婆都能看懂,化难为易,化繁为简。DellLee老师讲课也是这样,循循善诱,小碎步,慢慢走。——简而言之,听老师的课是一种享受。
 橙宝宝
橙宝宝
02-21
 好评
好评
我是dell老师的粉丝,非常喜欢老师的授课风格,现在虽然只看了一半,但是以前做很多项目模糊的地方都逐渐清晰了,dell在这里并不是把所有的配置都演示,而是将常用的几个演示然后给我们留作业,下课后去翻看官方文档,我觉得这种授人以渔的方式才是更利于我们的成长,先点个赞!
05-24
 好评
好评
自己看文档,看博客,学习起来太过于碎片化,无法形成系统,基本属于哪儿出问题去学习哪儿,而且webpack官方文档包括一些插件的文档实在是看起来太过于痛苦,而且webpack的各种插件各种配置参数真的是太多了,只能是师傅领进门,修行在个人,老师讲的非常好,也很细,系统的学到了很多东西,我感觉认真学完应对一般的中小公司的前端方面的工程化、模块化的推进我认为是完全没有问题的
 子不语442
子不语442
12-27
 好评
好评
作为一个前端的老鸟,只有工作经验,而没有相应的能力,也是苦恼的很,痛定思痛,把基础都过一遍吧;首先,老师的课是理论加实践,通俗易懂,跟着老师的节奏自己再手敲一遍代码,蛮有成就感;其次:看完了课程的讲解,再去看官方文档,也能看的下去了(主要是看得懂了),之前看官方文档密密麻麻的都头疼的!最后,通过学习这门课,对于自己实际工作中的一些常用的命令,自定义配置,也晓得是怎么回事了! 不过还是最喜欢老师每次课程结束说,大家,加油!
 zzydev
zzydev
02-23
 好评
好评
老师的这门webpack是将一个工具,从没有的时候,遇到什么问题,应该怎么解决,到有了webpack之后怎么做,通透地讲明白了本质原理以及如何运用工具。跟着布置的作业看文档会很清晰的认识到一个体系,很赞,希望老师能勤劳出课。早点帮大家串联一个高级前端的完整体系。
 彭小呆
彭小呆
02-20
 好评
好评
我是小呆,从dell老师的vue去哪里网来的,老师讲课逻辑清晰,由浅到难,非常不错,非常吸引我的是webpack,之前自己搭脚手架的都是用vue自带的,自己都不会,现在希望看了课程,能够自己搭一个出来,哈哈。其实,在it的路上很迷茫,接触过汇编,c,java,python,服务器,等等,现在主要前端开发,希望自己能够在这条路上走得更久更远,收获到一些知识和能力。
 BernhardRiemann
BernhardRiemann
02-20
 好评
好评
哎,我是黄老师的金刚粉丝,本来购买其他的课程我是拒绝的,因为我怎么知道别的老师的课程有黄老师讲解的那么全面,深度,有设计呢。不能你慕课网推荐我,我就买。买了不好观众会骂,根本没讲清楚嘛。但是dell老师确实超出了我的想象,他是那种能从第一性原理出发帮初学者理清概念的人,就是说很多高阶层的人不再能在低阶层从0开始推导,他们往往跳跃,这需要一种能力和一种爱心。希望dell老师尽快更新。
 盏中柳色浅
盏中柳色浅
07-03
 好评
好评
开始之前有些犹豫:webpack也用过几次了,就不那些内容么,官网不是都有么,真的有必要再看别人叨叨一遍么?算了试试吧,大不了课程中的内容我都懂,万一有我不懂的岂不是及时把盲区补上了?! 结束之后豁然开朗,原来我之前自以为的懂就是一直停留在云里雾里而已,现在再去通篇查看wp的官方文档,完全能理清主线分支,再也不会茫然。。 讲师Dell是我迄今为止遇到的最好的讲师没有之一,该课也是唯一给满分的课,实在找不出扣分点。该讲师的风格就是,完全一步一步带你学习,不但让你知其然还让你知其所以然。如果每个讲师都能像Dell这样,学习就没有痛苦的时候了。。
讲师回复
感谢同学,受宠若惊
 ysysyg
ysysyg
03-15
 好评
好评
第一次在慕课网上写评论,这门课程真的非常棒。webpack大大小小实用的知识点都覆盖到了,更重要的是老师在授课的时候真的做到了由浅入深,让人听了还想听。碰到一个好师傅带你入门,真的很重要,不但能少走弯路,而且还能激起学习的积极性。被 Dell Lee 老师圈粉了,希望老师能出更多好课程。比如设计模式,react 性能优化等。
 xinshine
xinshine
10-31
 好评
好评
通俗易通,课程简单明了,适合入门基础学习
 想回到过去ling
想回到过去ling
07-13
 好评
好评
作为webapck4教程是一门很好的入门课程,值得推荐,个人看到了第六章才写的评价; 唯一缺点是稍微有点儿老了,如果能将这门课更新到webpack5,就是满分
 白聪聪
白聪聪
07-12
 好评
好评
老师非常善于深入浅出的讲解方式,课程对新手都非常友好!
 _Jack_Han_
_Jack_Han_
05-27
 中评
中评
老师对知识点总结得很全面,降低了新手对webpack的学习成本。但是有些使用方法已经过时了希望能同步更新,另外老师对很多提问的回答比较潦草,希望能详细解答。
 菲迪亚斯
菲迪亚斯
08-31
 好评
好评
Dell 老师的课我基本上全买了,讲课逻辑清晰,而且对新手很友好
 慕前端2324083
慕前端2324083
08-24
 好评
好评
早上买的课,一口气看到这了,好评好评,非常棒,老师很棒! 讲课方式太中意了,还有每次的加油哈哈~
 玄宇箫然
玄宇箫然
05-18
 好评
好评
Dell老师的课一如既往的支持,之前买过好几门,讲的很详细,听着webpack4看着官网顺便把webpack5也学了一遍,给老师点赞!!!!
 欢乐的小猴子_code
欢乐的小猴子_code
01-07
 好评
好评
老师讲的很详细,webapck的知识点get到了
 一只柠檬
一只柠檬
12-09
 好评
好评
老师讲的真的很好,对于初级入门和稍微有点webpack基础的来说都很合适。代码逻辑和讲课逻辑都非常清晰,非常推荐。
 qq_杨小姐好萌啊_0
qq_杨小姐好萌啊_0
08-11
 好评
好评
DELL老师讲解很详细, 课程虽然是webpack4的, 但是使用webpack5去跟着敲一遍会有不一样的收获!!!
玩转前端构建
Vue+Webpack从源码解析到打包实战
从0构建自己的React项目
从0搭建自己的Vue3项目
从0搭建自己的Vue项目
问答专区
讲师提供答疑服务,帮助大家扫除学习障碍,达成学习效果
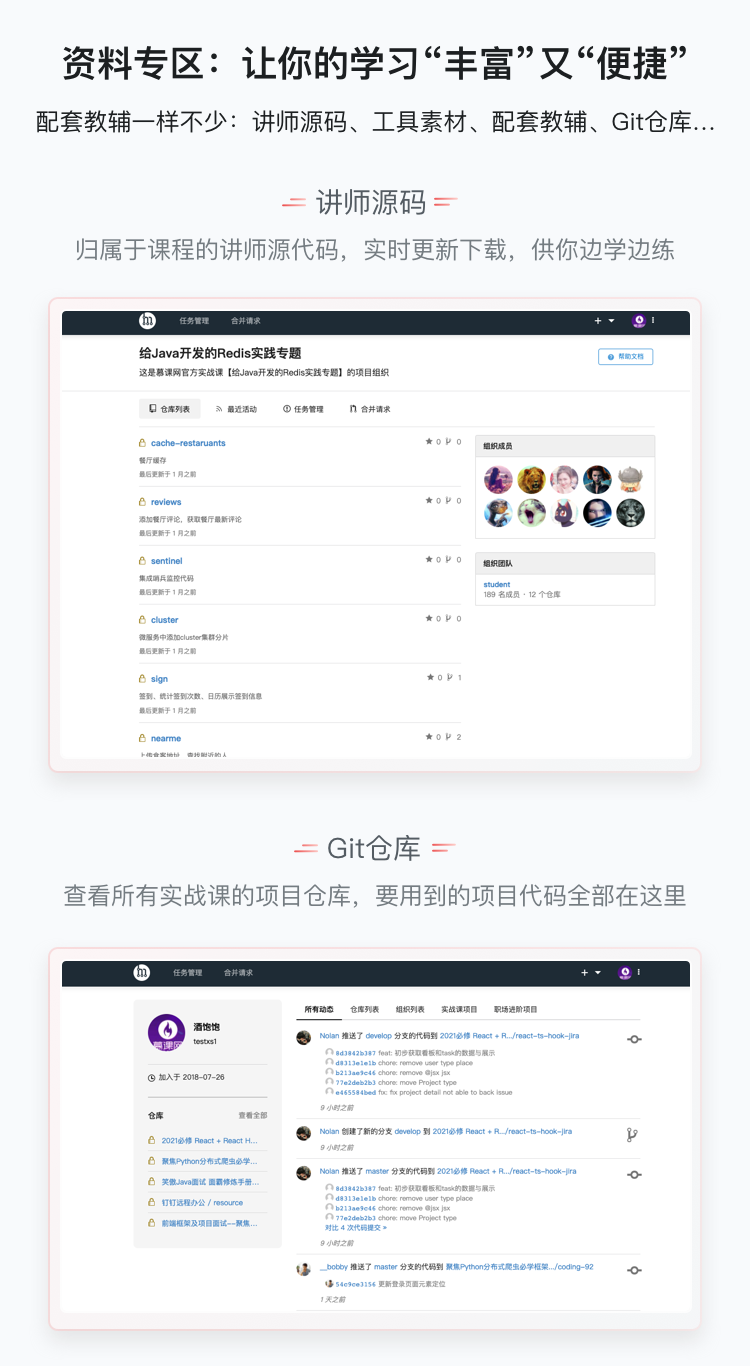
源码开放
课程将提供与教学配套的示例源码,帮助您同步实践
教辅材料
讲师提供各种原创学习资料,帮助消化课程知识,扩展技术视野
Git代码存储
可通过Git方式托管及下载项目代码






04-27