autoprefixer没有生效
来源:3-3 使用 Loader 打包静态资源(样式篇 - 上)

低级前端开花工程师
2019-08-19
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin') // 自动生成html文件,并自动引入打包后的js
const {CleanWebpackPlugin} = require('clean-webpack-plugin') // 打包前先删除dist目录
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [{
test: /\.(css|scss)$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2
}
},
'postcss-loader',
'sass-loader'
]
}]
},
plugins: [
new HtmlWebpackPlugin({
title: '处理 CSS/SCSS',
filename: 'index.html',
template: 'index.html'
}),
new CleanWebpackPlugin()
]
}


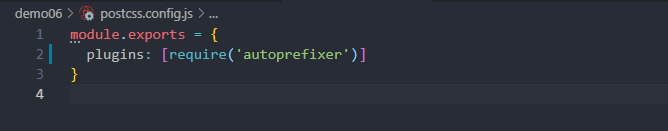
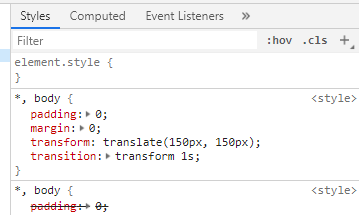
这是配置文件和postcss.config.js文件,但是打包后的html并没有添加浏览器前缀,postcss-loader也在sass-loader前面呢,不知道咋回事了
写回答
2回答
-

慕尼黑9181632
2019-08-27
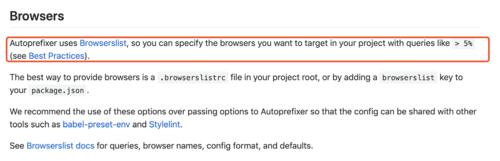
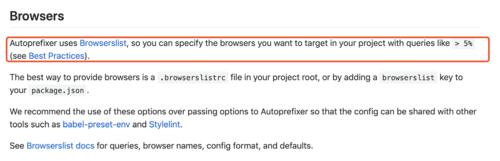
postcss-loader要读取Browserslist的,官网写的很清楚
去配置下 browsersList
 10
10 -

Dell
2019-08-20
postcss-loader 放在css-loader上面试试
022019-08-23
相似问题