上传文件出错
来源:9-2 上传文件的两种实现方式

linkscope
2020-10-09
按照老师方式实例化了一个FormData对象,append过后FormData依然是一个空对象,file文件是存在的
由于上传了一个空对象,上传接口报错1001
写回答
2回答
-

张轩
2020-10-09
同学你好 你是自己构建了一个 File 对象,并没有用真实的 File 嘛?我们的测试后端因为使用 阿里 oss,所以有可能需要真实的图片文件。假的 File 有可能会报错。
122020-11-10 -

沉迷宁海
2020-10-10
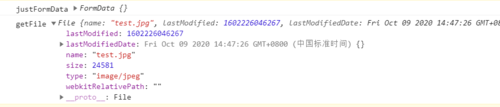
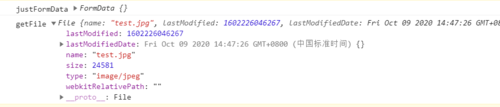
FormData实例生成的直接打印是看不到文件的,可以使用formdata.get(key)的方式打印
let formData = new FormData(); formData.append('file', files[0]); console.log('justFormData', formData); console.log('getFile', formData.get('file')); 00
00
相似问题
上传文件400错误
回答 1
上传图片报400
回答 4
慕课网官方提供上传文件接口报跨域拦截问题
回答 1
上传文件接口报错 CORS error
回答 2
老师你的上传组件咋不支持v-model
回答 1