关于在.vue组件引入相关API和声明TS类型问题
来源:5-4 ValidateInput 第三部分 — 支持 v-model

weixin_慕神3292065
2020-10-10
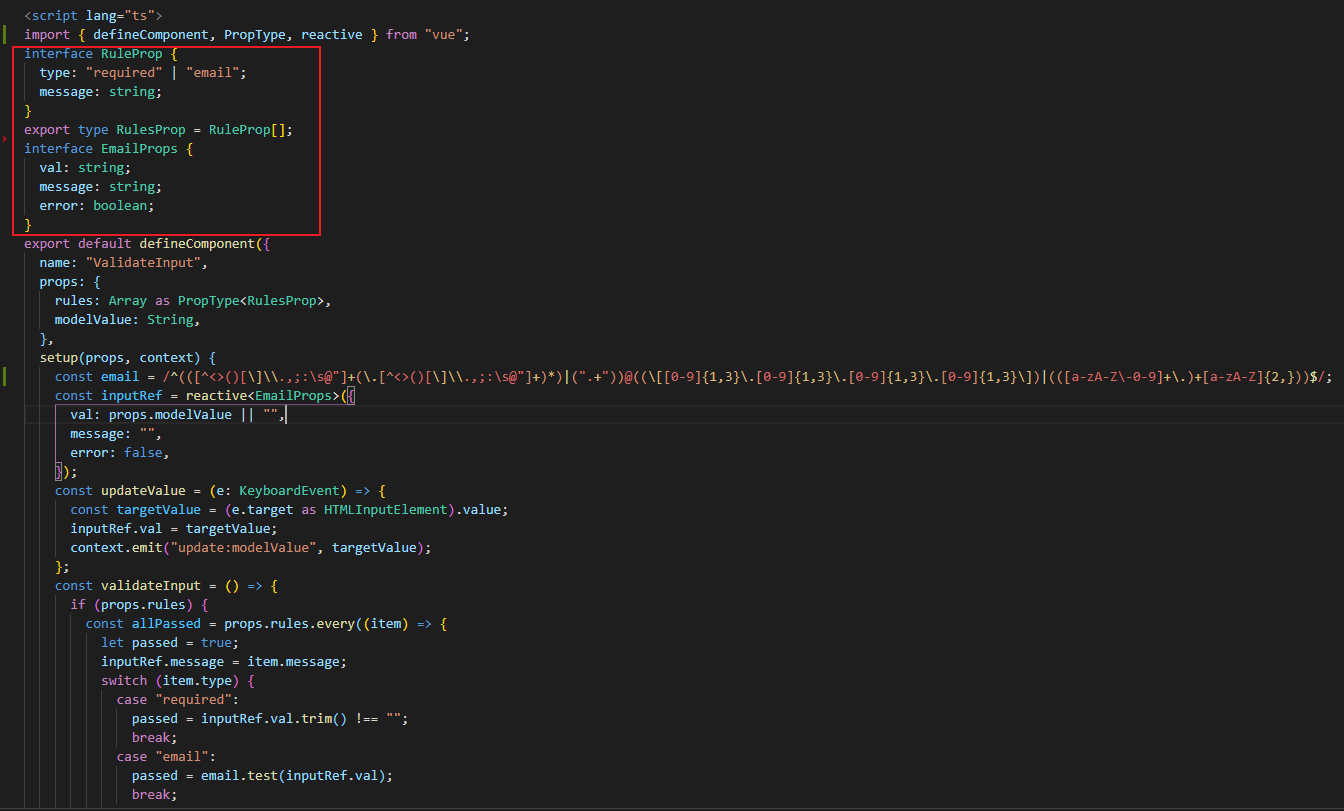
老师,我有个问题一直思考了很久,就是在使用TS的时候,难免需要声明一些类型或者接口等等,然后进行相应的类型注解和使用,就如同一下图:
从代码结构和美化角度来看,感觉不是很好,有没有一种可能就是针对当前组件创建一个TS服务文件,针对需求来提供一些方法来服务当前组件,这样的话看起来会更好的维护代码,确立一种单一职责的关系?!(我的意思是不想讲很多关于业务逻辑的东西都写在script标签里面,会有一种很混乱的感觉)
写回答
1回答
-
另外一个问题差不多,也放到这里回答 同学你好 你这里有很好的思考 但是我估计你以前没有写过 ts 的项目,注意我们现在的 vue 项目的script 部分就是 typescript,所以你可以就把它看成是 ts 文件,所以这些类型写在这些文件中是没有问题的。当然你也可以将这些类型拆分到单独的 ts 文件中,也完全可以。可以选择让你感觉舒服的方式,这里没有教条主义,按你的思路来走就可以。
00
相似问题
