关于3-7中组件onLoad和onLeave添加和删除类的问题
来源:

凝雪幽樱
2016-05-10
不知道是我理解问题,还是Lyn老师没注意。
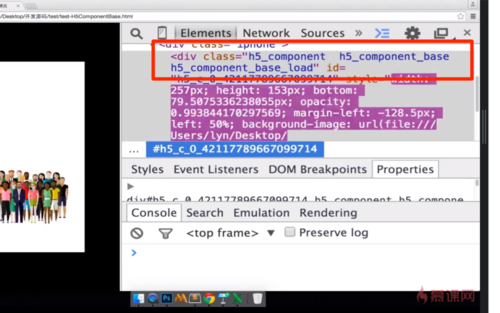
在没有执行onLoad或者onLeave时,new出来的那个元素的class应该是h5_component,h5_component_name_myName,
h5_component_base这三个。
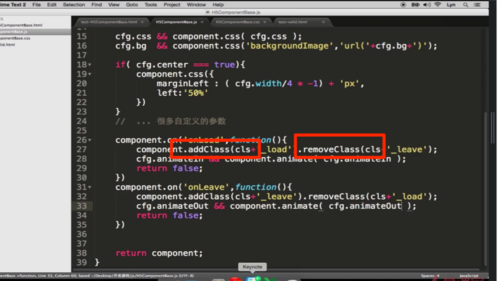
当执行
component.on('onLoad', function(){
component.addClass(cls + '_load').removeclass(cls + '_leave');
return false;
});的时候,会把h5_component_name_myName这个类给删掉。
所以我个人觉得是不是应该如下才对
component.on('onLoad', function(){
component.addClass(cls + '_load').removeClass('h5_component_' + cfg.type + '_leave');
return false;
});onLeave同理
5回答
-
统一回复下大家:
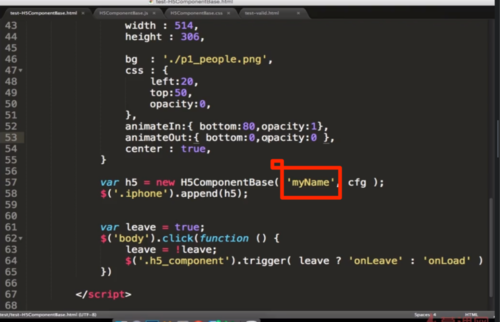
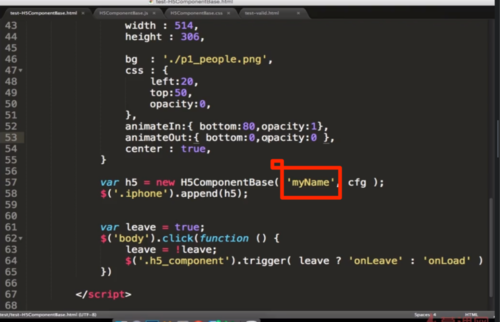
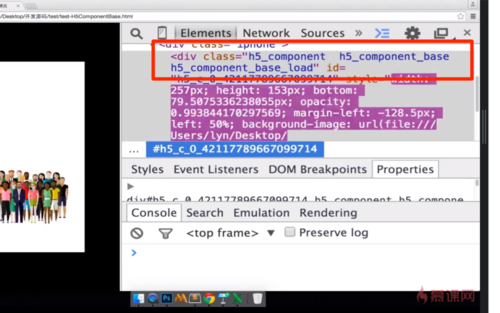
H5ComponentBase是应该传入一个 name 参数的,并且会体现在样式中,如,当我传入「myName」作为组件的名称的时候。

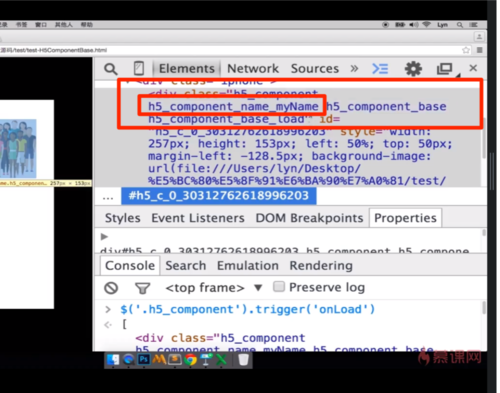
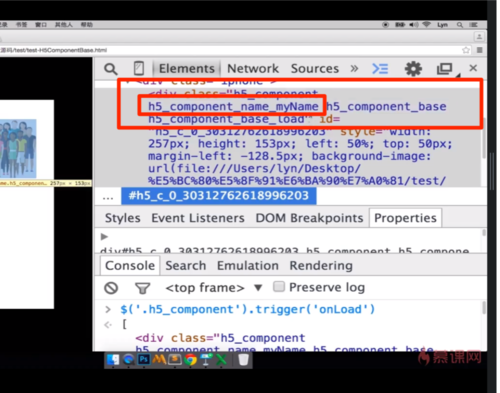
那么在生成的代码里面,浏览器里面应该看到,即使有 h5_component_base 、h5_component_base_load 也应该有 h5_component_name_myName:

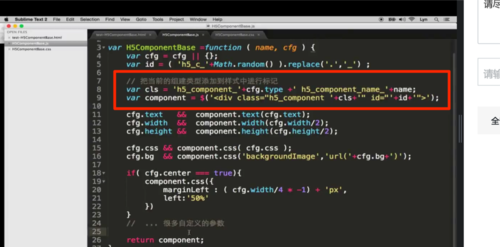
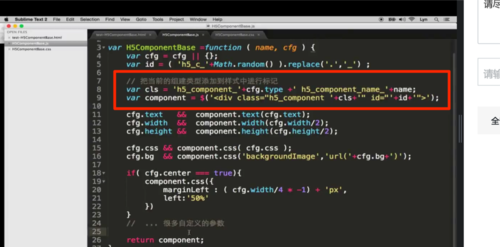
但是代码中有个错误,cls 的定义不太正确(继承 3-5 的内容,当时还没有考虑 onload 、onleave)

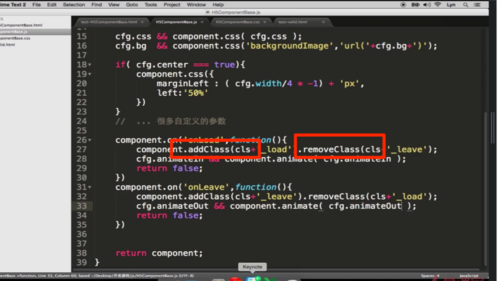
所以,当代码执行到真正的 onLeave、 onLoad 的时候:

因为 addClass、removeClass 可以传入多个样式类名(用空格分割),所以当执行 removeClass(cls_'_leave') 的时候,实际上执行的是
removeClass('h5_component_'+cfg.type+' h5_component_name_'+name) 在这里 h5_component_name_myName 被删除了,这是一个BUG!!
结果如下图,浏览器。没有 myName 相关的样式了。

----
在这个章节,应该把这个讲清楚,非常感谢 @凝雪幽樱 @isjia 提出的问题,我会尽快修复这个BUG,有任何问题也可以直接私信给我。
112016-05-16 -

Lyn
2016-05-11
你的代码是正确的。
实际上 cls 的定义就是 'h5_component_' + cfg.type
H5ComponentBase.js : 7
// 把当前的组建类型添加到样式中进行标记 var cls = ' h5_component_'+cfg.type;
022016-05-11 -

Helianthuserin
2016-06-05
类名命名的时候最好简化点。。

这么多很长很像的类看的头要炸了。。
20 -

isjia
2016-05-11
老师的代码误导大家,尽然还多此一举地把'h5_component_name_'+ name 移动到前面,建议视频里面纠正一下122016-12-26 -

weibo_哆啦A梦有大口袋_0
2017-06-07
// 把当前的组建类型添加到样式中进行标记 var cls = ' h5_component_'+cfg.type; //如果cls改成上面的话,那么component也要进行更改才行,不然传进来的参数name就没有用了 var component=$('<div class="h5_component h5_component_name_'+name+cls+'" id="'+id+'"></div')00
相似问题