跨域问题
来源:7-3 登录页面的开发(2)

lovejavacoffee
2020-04-01
devServer: {
port: 8086,
historyApiFallback: {
index: ‘/dist/index.html’
},
proxy : {
’/txypassport’ :{
target: ‘http://127.0.0.1:8088’,
changeOrigin : true
},
’/txyuser’ :{
target: ‘http://127.0.0.1:8088’,
changeOrigin : true
},
’/txyryzl’ :{
target: ‘http://127.0.0.1:8088’,
changeOrigin : true
},
’/txybm’ :{
target: ‘http://127.0.0.1:8088’,
changeOrigin : true
},
’/txyart’ :{
target: ‘http://127.0.0.1:8088’,
changeOrigin : true
}
}
}
老师 因为后端还不能放到远程服务器,这样的调试出现问题。
Invalid CORS request
Request URL: http://localhost:8086/txypassport/login
Request Method: POST
Status Code: 403 Forbidden
Remote Address: 127.0.0.1:8086
Referrer Policy: no-referrer-when-downgrade
3回答
-

Hellboycc
2020-05-15
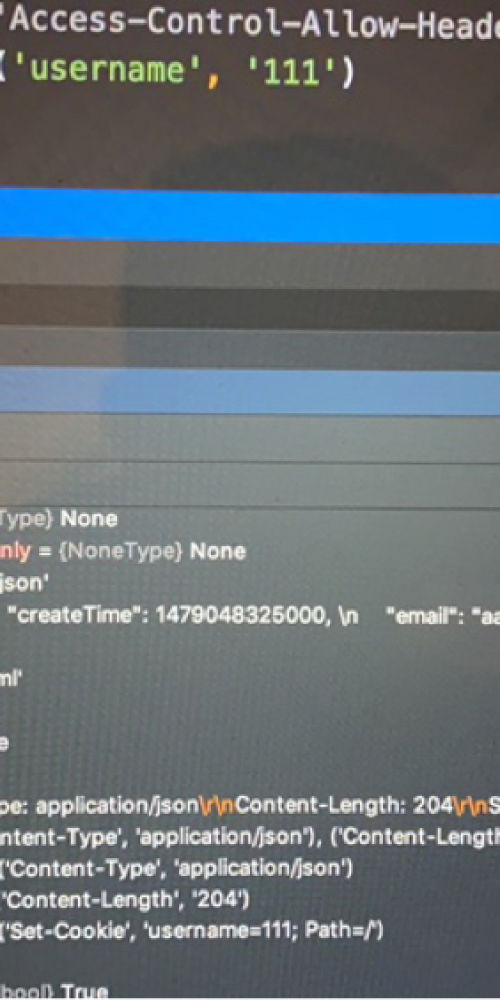
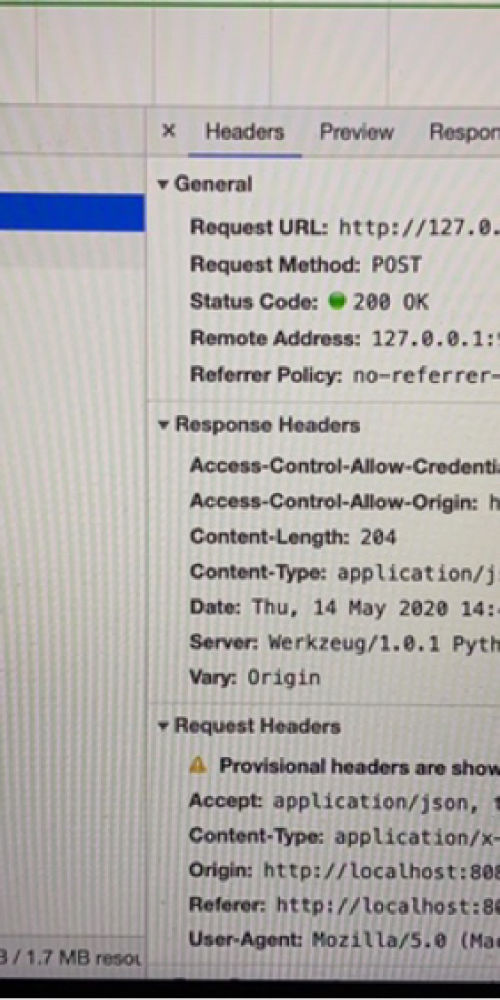
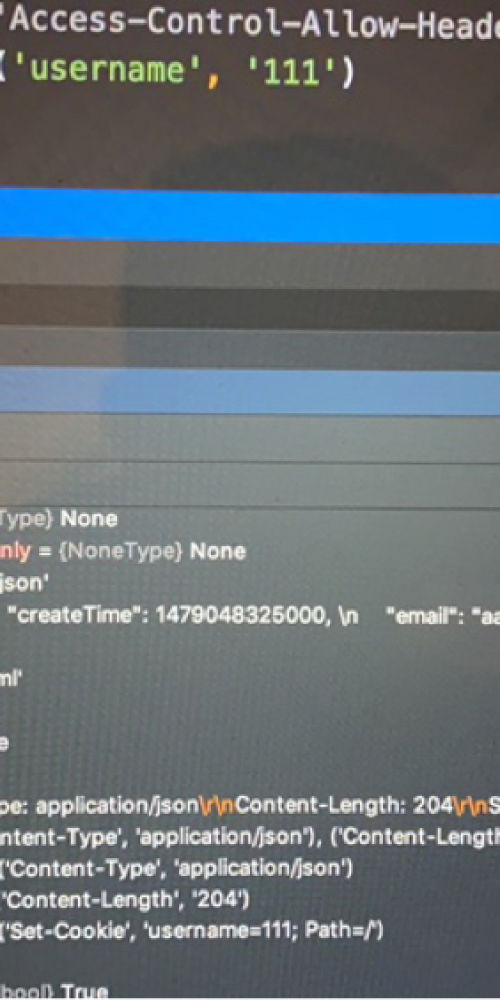
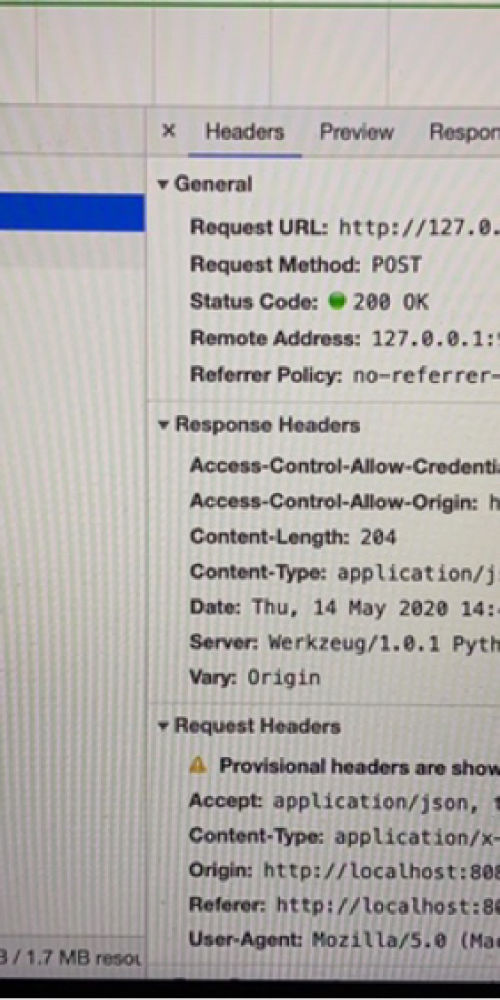
请教老师一个问题,前端服务运行在localhost:8086 后端flask启的服务在localhost:9999 前端通过webpack dev sever 配置proxy 访问后端flask服务 后端服务已经做了跨域处理 目前问题是后端set cookie没法设置到浏览器中 而且在浏览器中查看response头里没有set cookie字段 但是后端确认是在响应头里设置了cookie 困扰好久了


 012020-05-17
012020-05-17 -

Rosen
2020-04-06
http://localhost:8088/txypassport/login 先试试这个地址能访问到么,这种一般是服务端出错
00 -

lovejavacoffee
提问者
2020-04-01
请问老师怎么解决这个问题
00
相似问题