跨域问题
来源:7-3 登录页面的开发(2)

Hellboycc
2020-05-15
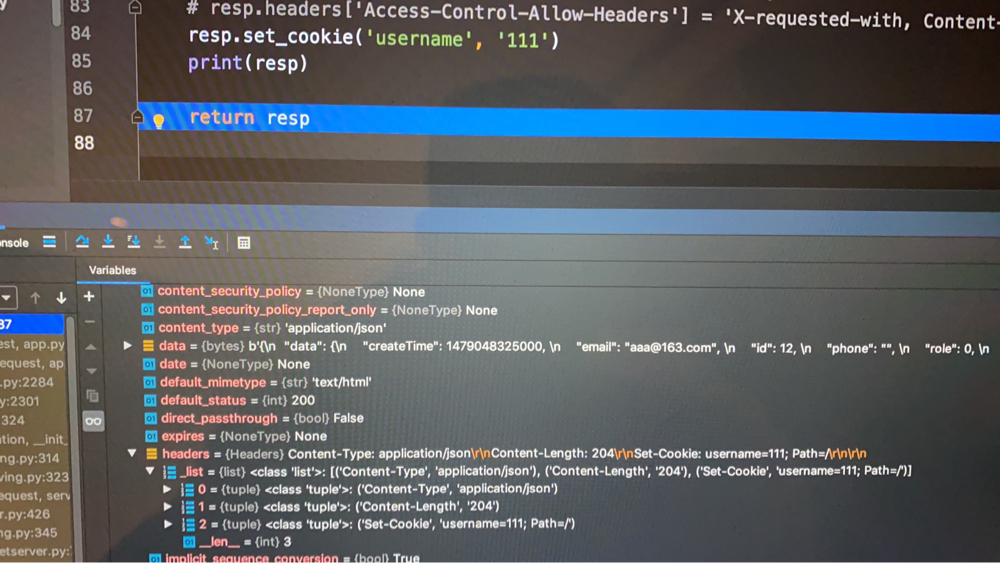
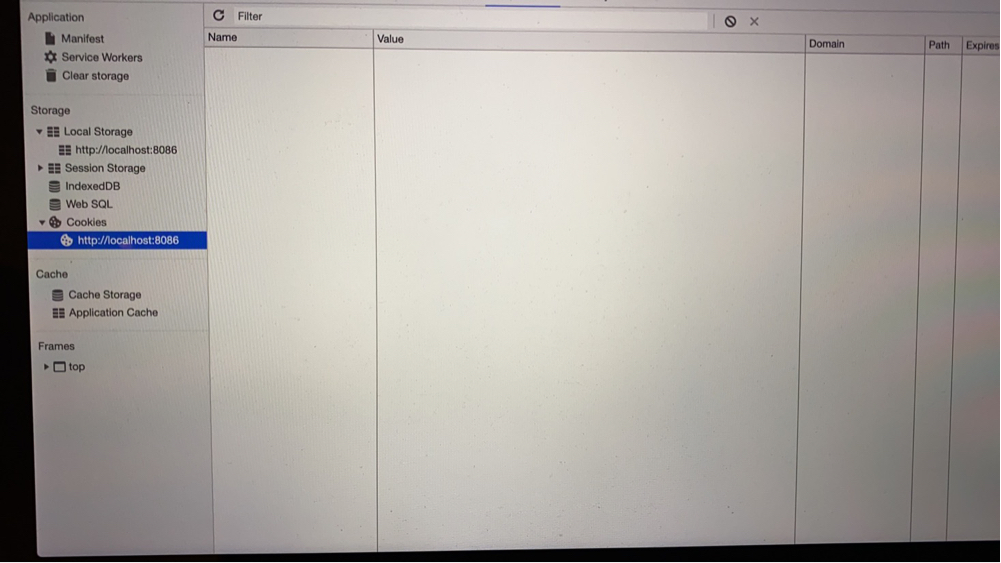
老师请教一个问题,前端服务运行在localhost:8086 后端flask启的服务在localhost:9999 前端通过webpack dev sever 配置proxy 访问后端flask服务 服务器已经做了跨域处理 服务器确认执行了set cookie 但是浏览器中cookie未设置成功,浏览器中查看response header中没有set cookie这个字段 


写回答
1回答
-

Rosen
2020-05-17
设置cookie只对同域生效,如果用了proxy应该就在同一个域下了,不需要接口做跨域处理。这种情况可能是请求接口时候在代码里指定了host没走进代理的规则,或者是后端接口设置的cookie里的path属性不是/。
00
相似问题
