服务端页面渲染为空白且不报错!
来源:5-5 使用vue-meta处理元信息

夏筱晗
2020-04-13
运行过build:client、build:server后,启动koa服务器,访问对应的后台地址,页面能访问到,但是一片空白,查看页面源代码,好像也是全的,就是渲染不出来,是差什么文件吗?
这个是页面源代码:
entry.server.js代码:
import createApp from './create-app'
export default context => {
return new Promise((resolve, reject) => {
//router、store对象包含服务端渲染api,用于ssr
const {app, router, store} = createApp();
//手动调用router,执行路由跳转动作
router.push(context.url);
//路由跳转动作可能包含异步操作,当异步操作完成时,执行下方代码
router.onReady(() => {
//router的用于ssr的相关api,获取匹配push进来的路由对应的components
const matchedComponents = router.getMatchedComponents();
console.log("matchedComponents: ", matchedComponents);
//未匹配到相关components,表明路由路径出错
// if(!matchedComponents.length){
// return reject(new Error("no components matched!"))
// }
//处理asyncData的数据请求
Promise.all(matchedComponents.map(Component => {
if(Component.asyncData){
return Component.asyncData({
route: router.currentRoute,
router,
store
})
}else{//无asyncData请求
return Promise.resolve();
}
})).then(data => {
context.meta = app.$meta();
context.state = store.state;
context.router = router;
resolve(app)
})
})
})
}
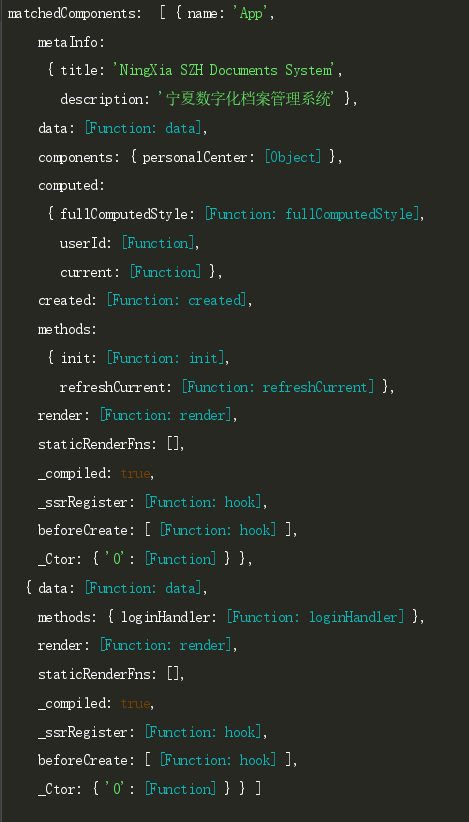
同时我在服务器的console中打印出了entry.server.js里面的matchedComponents,如下:
真的头疼!!麻烦老师帮忙看下!!
写回答
1回答
-

Jokcy
2020-04-14
你有把vueServerRenderer渲染的结果插入到html里面么
022020-04-16
相似问题
