关于betterscroll的问题
来源:8-4 Vue项目城市选择页 - BetterScroll 的使用和字母表布局

PYLdora
2019-08-11
老师你好,我用betterscroll的实现的时候有一点小问题,他能够实现,但是不能完全的实现
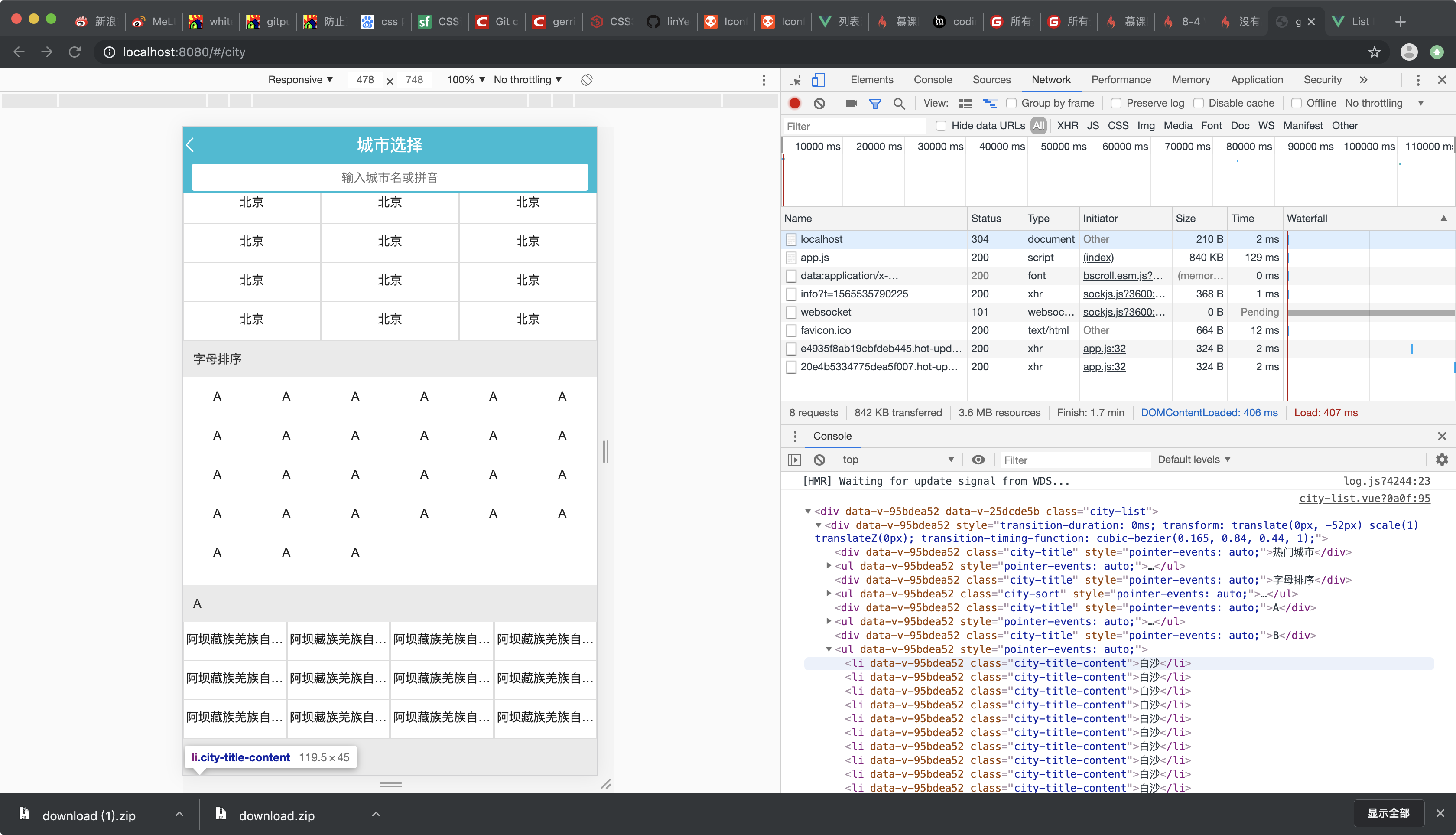
上图是将this.$refs.wapper打印出来,可以显示出我的整个结构
在我拖动的时候出现了问题,上图可以看出我是编到了“B”的,但是在拖动的时候,最多能拖到B的标题,不能往下再拖了,要不就不能松手(这是我不松手截下的图)
上图就是能拖到的极限,可以看到最顶上的标题已经隐藏进去,引用应该是成功的。
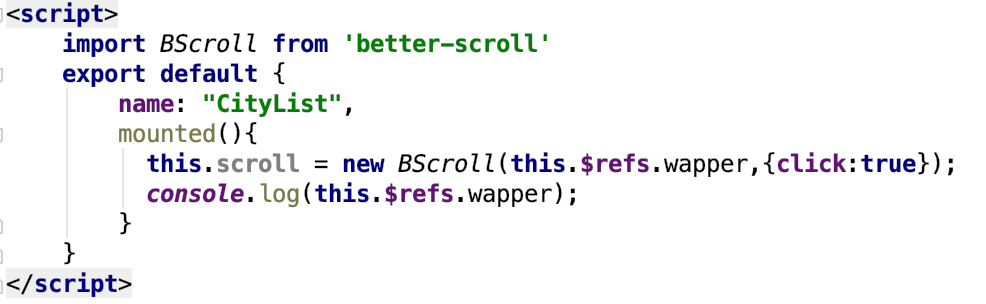
从代码看,在结构上面也是遵循了两层嵌套的(没有也加了层div)
在定义上,我在第二个属性上定义了{click:true},但是没有什么改变
我的电脑是mac的,实现的浏览器是chrome,不知道是不是这个的影响
请问下老师这是怎么回事呢?
写回答
2回答
-

PYLdora
提问者
2019-08-17
后续解决方法:https://coding.imooc.com/learn/questiondetail/137299.html
00 -

Dell
2019-08-13
updated 里面,调用this.scroll.refresh
022019-08-13
相似问题
关于betterscroll的问题
回答 2
betterscroll无效
回答 2
关于scrollTop的兼容性写法问题
回答 1
关于unmounted的问题
回答 1
关于逻辑拆分传递值
回答 2
