关于betterscroll的问题
来源:8-4 Vue项目城市选择页 - BetterScroll 的使用和字母表布局

PYLdora
2019-08-15
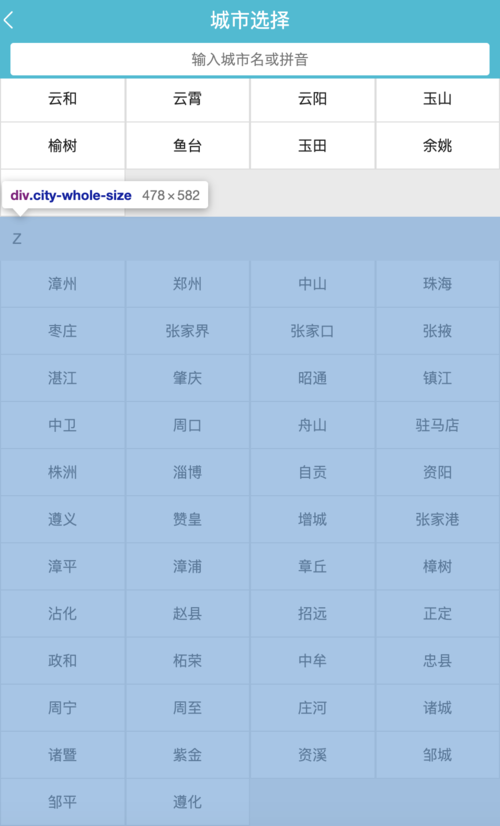
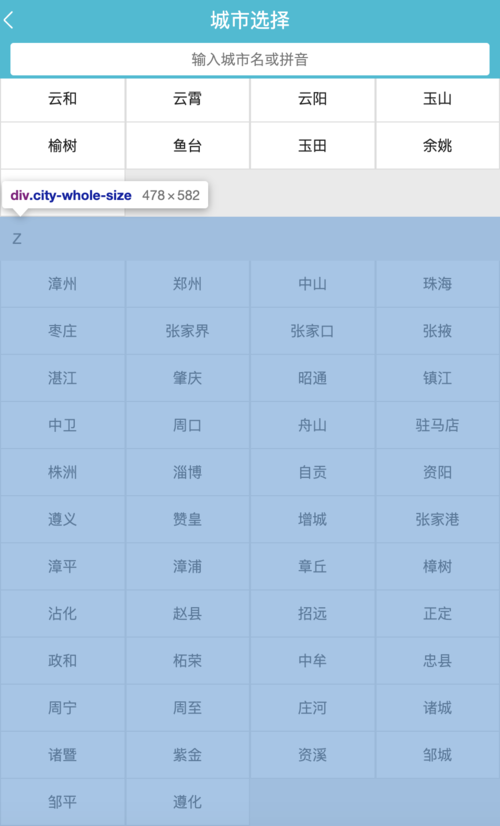
前两天向老师提问,在导入后台数据之后,界面能够拖动了,但是,忽略的是没有拖到低,往后学了两节课后,按Z的时候就傻眼了,和前两天一样的问题——bs没有将最后的循环的元素包裹进去,但是努力拖拽是能够显示的。
在网上也找了很多资料,有说加refresh()的,也有说加计时器的,甚至直接调用this.scroll.scrollerheight我都试过,没有作用,依旧不能显示Z以后的内容,请问老师以前遇到过没有,有没有解决的思路呢?
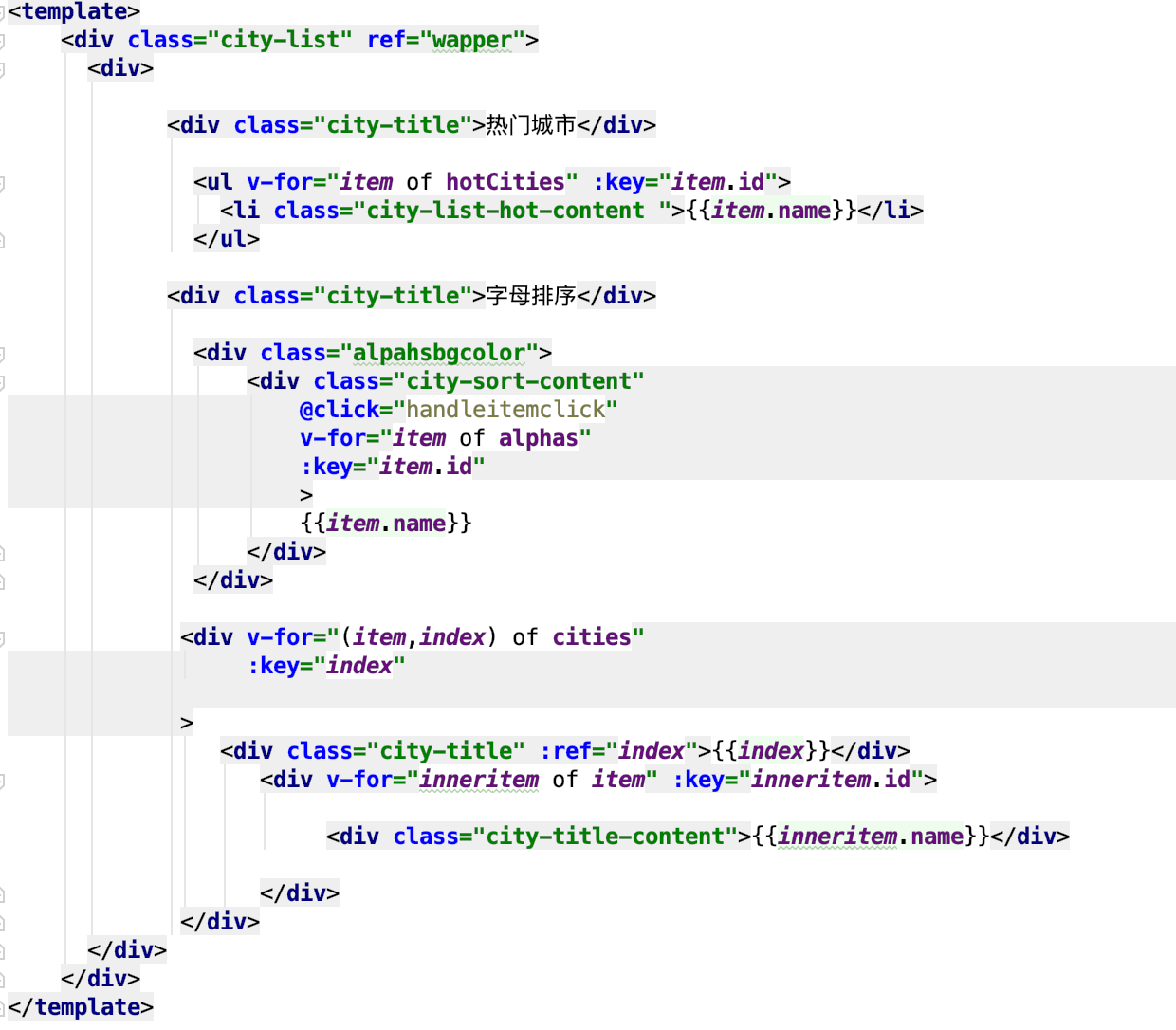
代码部分:


打印的this.scroll(在updated里面打印的this.scroll和mounted打印出来的一样的)

这就是计算出来的底部,只到Z这个标题

写回答
2回答
-

Dell
2019-08-17
updated 你这不报错?
022019-08-17 -

PYLdora
提问者
2019-08-17
之前的问题是这一个:https://coding.imooc.com/learn/questiondetail/136466.html
然后经过一天的思考,最后把ref的内容打出来,一个个的对比高度(因为部分实现肯定是哪个小地方没有设置对,最后排除到高度)
发现了最根本的问题,就是在样式设计的时候忽略了每一个区域的高度,在template里面,内容区域没有高度,读取当前区域的高度都是上一个区域的高度,解决方法,就是将两个区域用div框起来,在属性里面加上overflow:hidden,这样就正常了。


 012019-08-27
012019-08-27
相似问题
关于betterscroll的问题
回答 2
betterscroll无效
回答 2
关于scrollTop的兼容性写法问题
回答 1
关于unmounted的问题
回答 1
关于逻辑拆分传递值
回答 2