activated 执行时机问题
来源:10-5 keep-alive(5)

六一888
2020-02-14
电子文档中说到:
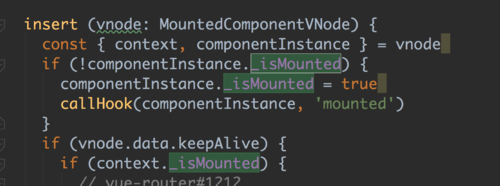
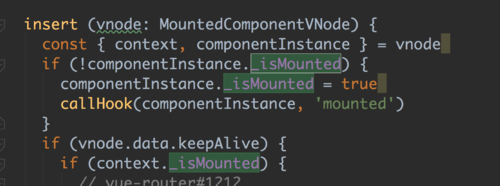
这里判断如果是被 包裹的组件已经 mounted,那么则执行 queueActivatedComponent(componentInstance) ,否则执行 activateChildComponent(componentInstance, true)。
但是在单步调试时,A 组件已经执行了 mounted 钩子,并且 context._isMounted 为 false,进入到 activateChildComponent 函数中。
通过打印知道这个 context 是 Vue 实例,进入到组件 insert 钩子时,传入的是组件 keep-alive vnode 时,context.isMounted 才为 true。
但是在首次渲染时 Vue 实例的 mounted 是最后被执行的(即在 context._isMounted 为 true 之后),我对 context._isMounted 被转成 true 的时机有疑惑,对于电子文档的描述的理解也有疑惑。
3回答
-

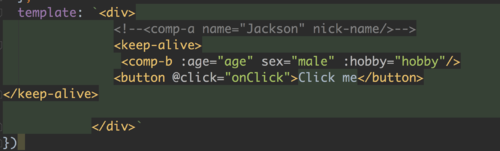
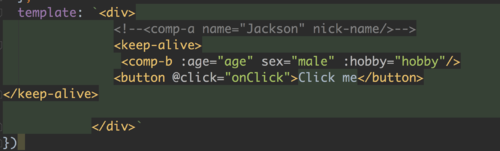
我刚测试了一下这个 demo
在这里加了一个 debugger,2 次执行到这里的时候, context._isMouted,也就是最外层的 Vue 实例 vm 的 _isMounted 都为 false012020-02-15 -

六一888
提问者
2020-02-15

前面都是在 insert 函数中打印的 vnode 和 vnode.context,在执行 Vue mounted 之前,keep-alive 组件 vnode.context._isMounted 就为 true
00 -

ustbhuangyi
2020-02-15

_isMounted 是在插入 DOM 节点的时候设置为 true。
另外我不知道你的 A 组件是什么,你能否贴一下你调试的 Demo 代码,你看到执行 mounted 钩子的组件 vm 和你的 context._isMounted 的 context 是不是同一个 vm 实例,需要你确认一下。082020-02-15
相似问题