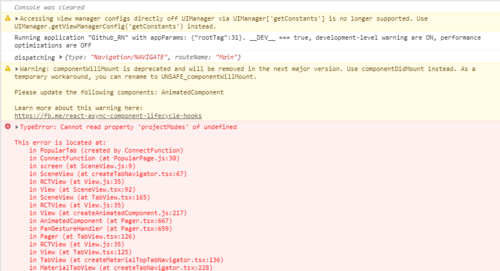
遇到问题Cannot read property 'projectModes' of undefined,无法断点调试
来源:7-7 FlatList的高级应用&上拉加载更多功能实现-2【这个技能很实用】

suyx
2019-10-27
老师,您好。我在完成了7-5自定义组件实现列表Item后,App正常。
在完成了7-6和7-7这两课后。App总是报如下错误。

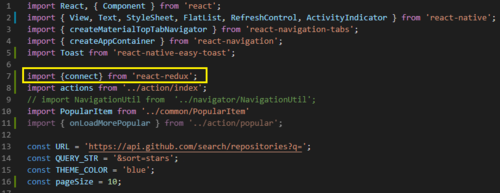
bug所指的PopularPage.js相关代码如下:



我把您这两课的视频反复看了几遍。对照自己的代码,没有发现问题。
我试着用断点调试,发现不管用。
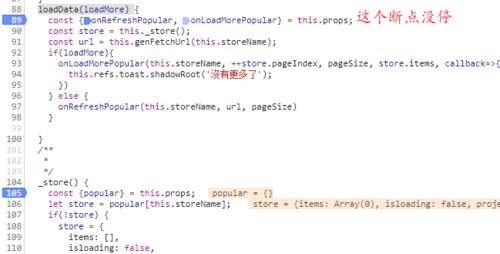
我在这4个地方打了断点,但是只在_store() 这里停了下来。为什么其它3个地方的断点不停呢?
打断点的时候
 最右边的标志在蓝色和灰色状态下都试过。结果一样。
最右边的标志在蓝色和灰色状态下都试过。结果一样。
action的断点没停

reducer的断点没停

PopularPage里的断点为什么loadData(loadMore)这个断点也不停呢?

只有_store()这个断点停了。发现popular是空的
store的数据如下:

store = {items: Array(0), isloading: false, projectModes: Array(0), hideLoadingMore: true}
————————————————
看来store.projectModes拿不到数据。
————————————————
我检查了下const URL。后面加个java直接输入这个网址能拿到返回数据。
————————————————
我现在不知道怎么办了。
action/popular/index.js和reducer/popular/index.js这两个文件打断点完全无效,无法调试。
如果光对照代码的话,我把您的视频看了好几遍,也没有发现错误。
这个问题困扰我好久了,长时间自己摸索,一直找不到答案。还请老师多多指点。谢谢您!
1回答
-
可以使用debugger代替断点;
关于报错的问题,可以对照下这块的课程源码:
https://git.imooc.com/coding-304/GitHub_Advanced/src/c25f16202cdf9fe28074a1c7b96b26613963bfc5
看是不是有出入的地方。
122019-10-28
相似问题
