开发环境下无法上传图片,打包后却可以上传
来源:19-2 React Navigation 5x安装适配指南

Dskin
2020-06-04
老师您好,
我在我的项目中使用axios和react native image picker去实现图片上传功能,但是在开发环境连接手机和模拟器均不能上传,打包后却可以正常上传。
一、错误
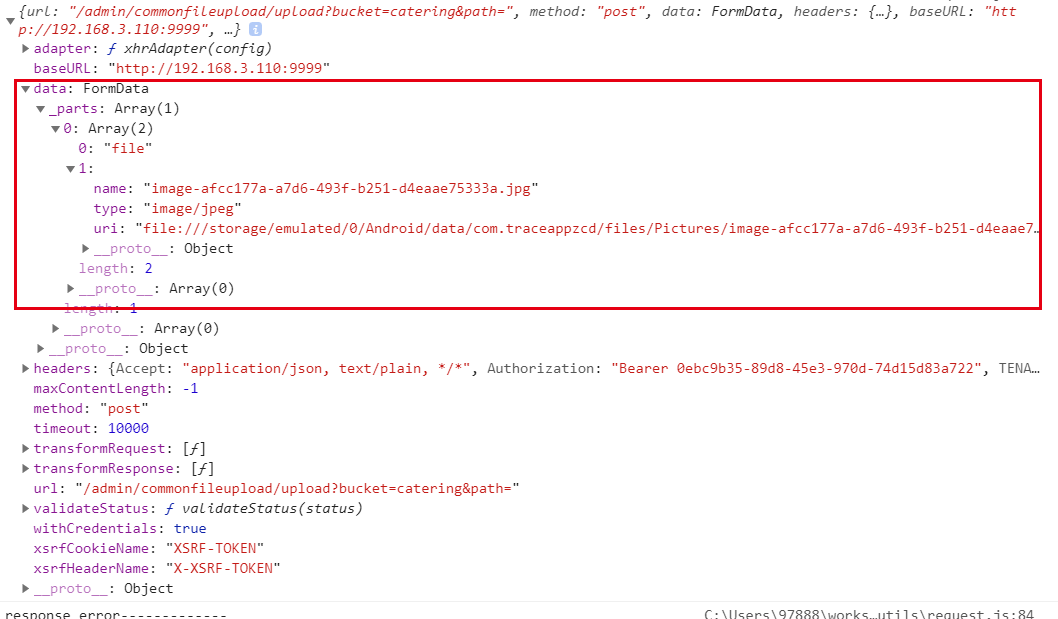
同样的代码,在开发环境下会产生如下情况,react native 下axios提交的FormData是如下的格式,和普通的FormData格式并不一样
HTTP请求信息
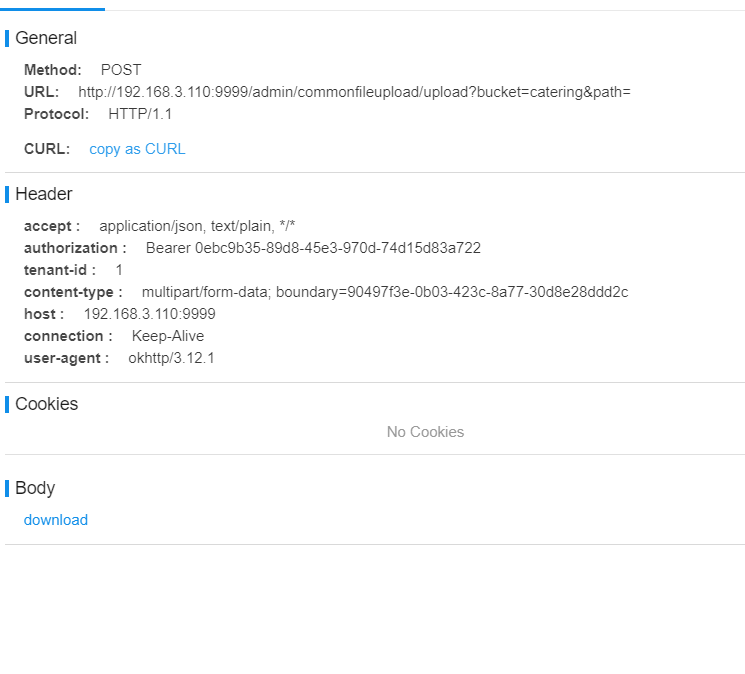
可以看到content-type是text/plain,然后请求体内不是formData的格式,但是当我用同一套代码打包后,却可以正常使用了,抓包看到请求的信息变成了如下状态
二、代码
- 调用代码
// 这里构造请求的FormData
let formData = new FormData();
let file = {
uri: response.uri,
type: 'image/jpeg',
name: response.fileName ? response.fileName : new Date().getTime(),
};
formData.append('file', file);
console.log('提交的文件', formData);
// 调用封装的uploadFile方法
uploadFile(formData).then((res) => {
console.log('已上传的文件------------', res);
setImgList((prev) => {
return [...prev, res.url];
});
});
- axios请求方法
import request from '../utils/request';
export const uploadFile = (data) => {
return request({
url: '/admin/commonfileupload/upload?bucket=catering&path=',
method: 'post',
headers: {
'Content-Type': 'multipart/form-data;charset=utf-8',
},
data,
});
};
三、总结
自己找了两天也没发现到底是什么原因,实在没办法了,希望老师能抽空解答一下
写回答
2回答
-

smenjyxl
2022-01-05
遇到了同样的问题,请问最后是怎么解决的
012022-01-05 -

CrazyCodeBoy
2020-06-05
从上述代码没看出问题来,可以在课程群里小窗口老师我帮你看下具体问题。
00
相似问题

