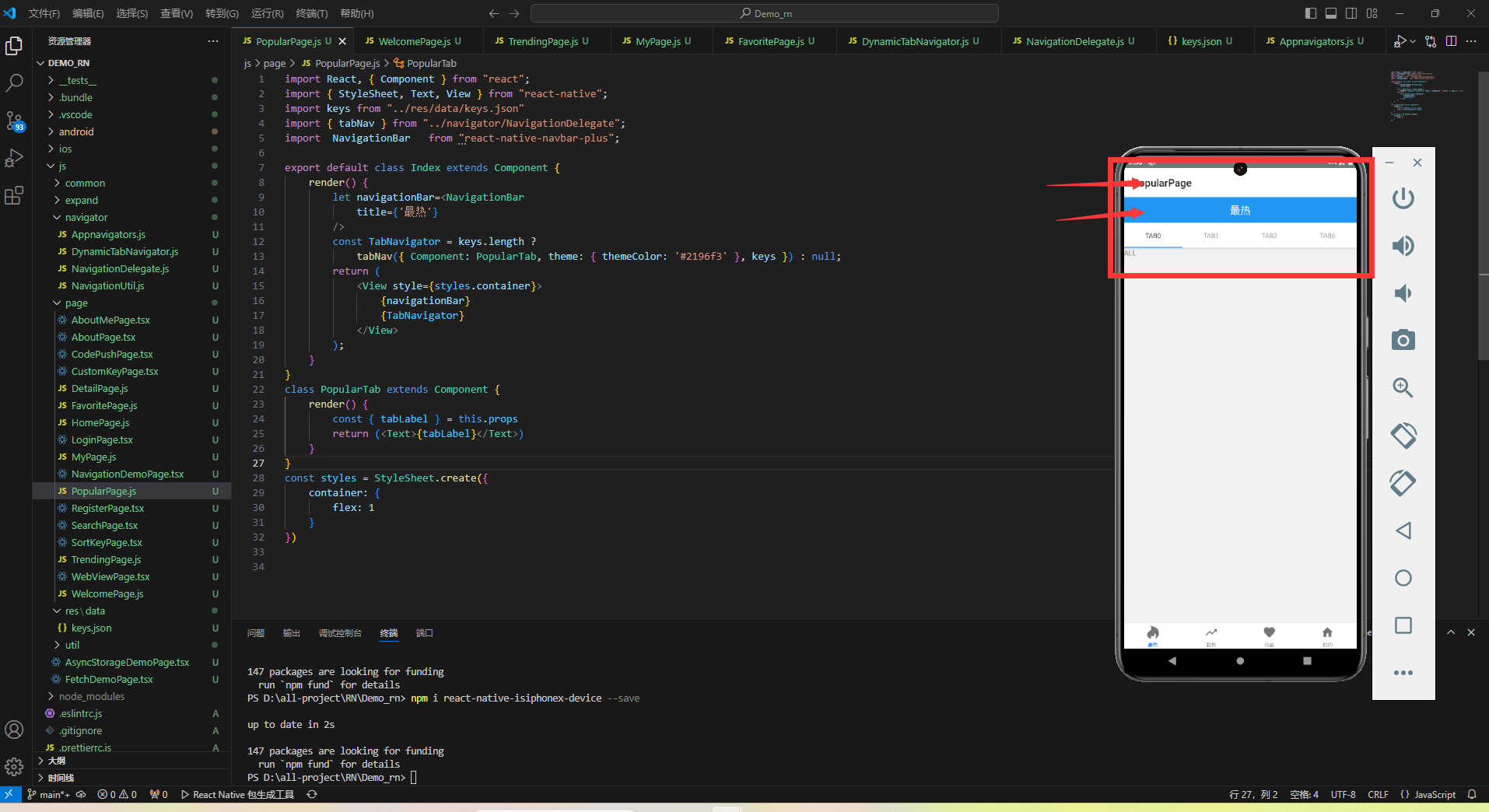
想问一下,安卓的这个配置都是按你这章内容写的,但是为什么界面不太一样呢?而且效果那个标题我不知道在哪
来源:5-9 基于react-navigation的APP导航框架搭建-顶部导航-

萧五岁
2024-04-16

写回答
2回答
-

CrazyCodeBoy
2024-04-18
在React Navigation中使用`headerShown: false`确实是用来隐藏导航栏的正确方法。如果你已经按照这种方式配置了,但仍然看到`PopularPage`的标头,可能有几个原因导致这个问题:
1. **全局配置覆盖**:如果你在导航器(如`StackNavigator`)的全局配置中设置了不同的`headerShown`属性,它可能会覆盖单个屏幕上的配置。确保全局配置没有与单个屏幕设置发生冲突。
2. **版本问题**:确保你使用的React Navigation库的版本支持`headerShown`属性。这个属性是在v5及以后版本中引入的。如果你使用的是更早的版本,可能需要升级库或使用不同的方法来隐藏标头。
3. **缓存问题**:有时候,代码更改后,应用程序或开发服务器的缓存可能导致更改不生效。尝试清除缓存并重新启动你的开发服务器(例如,如果你使用的是Expo,可以尝试使用`expo start -c`来清除缓存并启动)。
4. **嵌套导航器**:如果`PopularPage`是在另一个导航器内部,那么可能需要在那个内部导航器上也设置`headerShown: false`。
检查这些方面应该能帮助你解决问题。如果这些都不适用,可能需要查看具体的代码或进一步的配置细节来确定问题所在。042024-04-22 -

CrazyCodeBoy
2024-04-17
版本不同样式有些差异032024-04-18
相似问题
