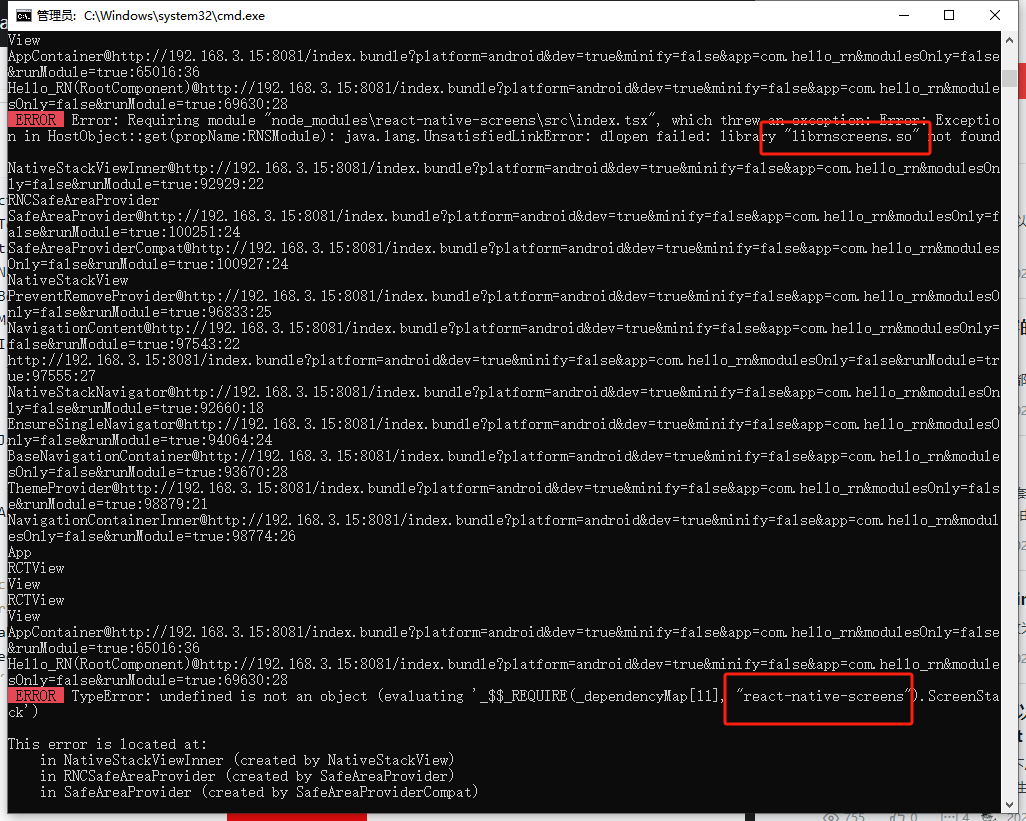
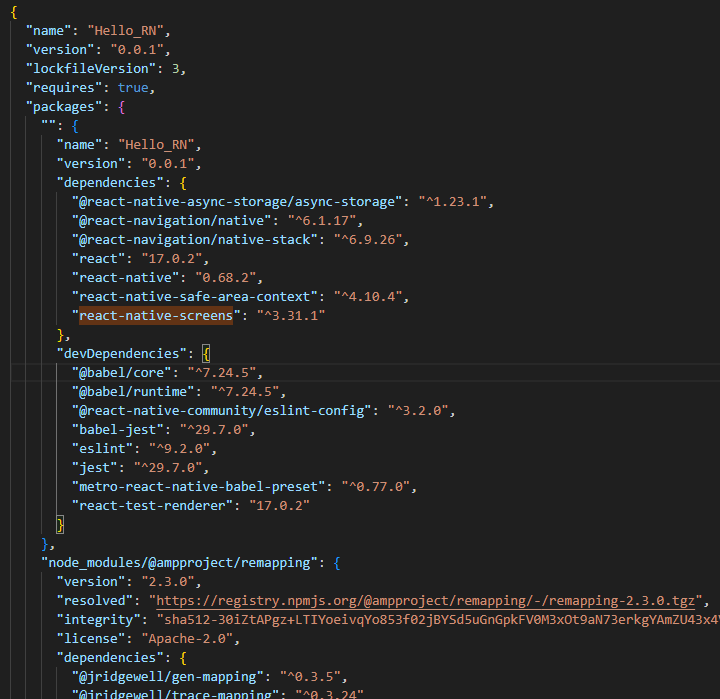
react-native-screens 相关问题,麻烦老师看下什么原因
来源:5-6 基于导航框架实现页面间的跳转

LanSDK
2024-06-15


写回答
1回答
-

CrazyCodeBoy
2024-06-17
从错误信息和截图来看,问题似乎出在 `react-native-screens` 模块没有正确安装或配置。以下是一些可能的解决方法:
1. **重新安装依赖**:
在项目根目录下,运行以下命令以确保所有依赖都正确安装:
```sh
npm install
```
2. **手动链接原生模块**:
在 React Native 0.60 及以上版本,自动链接应该是默认的,但有时可能会出问题。可以尝试手动链接 `react-native-screens` 模块:
对于 Android:
在 `android/settings.gradle` 文件中,添加以下内容:
```gradle
include ':react-native-screens'
project(':react-native-screens').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-screens/android')
```
然后在 `android/app/build.gradle` 文件中,添加以下内容:
```gradle
implementation project(':react-native-screens')
```
最后,在 `MainApplication.java` 文件中,确保添加了 `react-native-screens` 包:
```java
import com.swmansion.rnscreens.RNScreensPackage;
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new RNScreensPackage() // 添加这一行
);
}
```
3. **清理和重建项目**:
在项目根目录下,运行以下命令以清理和重建项目:
```sh
npm start --reset-cache
cd android
./gradlew clean
cd ..
react-native run-android
```
4. **检查库版本兼容性**:
确认 `react-native-screens` 版本与其他库兼容,特别是 `react-navigation` 和 `react-native`。可以参考相应库的文档,确保它们的版本兼容。
5. **更新 Android 构建工具和依赖**:
在 `android/build.gradle` 文件中,确保使用了最新的构建工具和依赖:
```gradle
buildscript {
ext {
buildToolsVersion = "30.0.3"
minSdkVersion = 16
compileSdkVersion = 30
targetSdkVersion = 30
}
repositories {
google()
jcenter()
}
dependencies {
classpath("com.android.tools.build:gradle:4.1.0")
}
}
allprojects {
repositories {
google()
jcenter()
}
}
```
尝试以上步骤后,如果问题仍未解决,请提供更多详细的错误日志或具体的 `build.gradle` 配置,以便进一步排查问题。00
相似问题
