vscode安装了插件,为何不会自动显示错误?
来源:5-6 EsLint 在 Webpack 中的配置(1)

martin123_
2019-10-15
 1.vscode安装了插件,为何不会自动显示错误?并且npx eslint src有显示文件有错误。2.将老师的代码复制下来,vscode会自动显示错误。不知道错在哪里,难道是全局的setting错误么,全局setting已经被我注释。
1.vscode安装了插件,为何不会自动显示错误?并且npx eslint src有显示文件有错误。2.将老师的代码复制下来,vscode会自动显示错误。不知道错在哪里,难道是全局的setting错误么,全局setting已经被我注释。

写回答
2回答
-

martin123_
提问者
2019-10-15
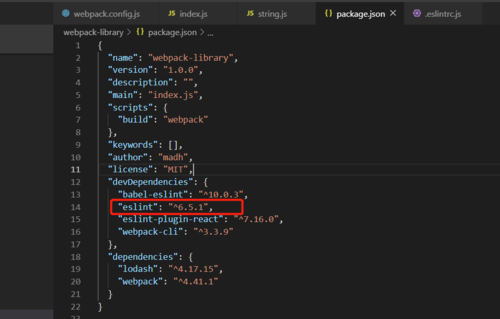
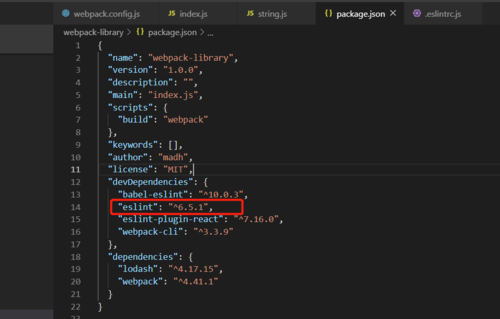
已解决,npm install eslint@5.12.0 --save-dev即可。下载5.12.0版本,然后重启vscode即可。新版本eslint坑爹不可以让vscode自动显示错误!
10 -

martin123_
提问者
2019-10-15
 并且我的eslint版本为6.5.1。和老师的5.12.0不一样,请问是否是版本问题。00
并且我的eslint版本为6.5.1。和老师的5.12.0不一样,请问是否是版本问题。00
相似问题
 并且我的eslint版本为6.5.1。和老师的5.12.0不一样,请问是否是版本问题。
并且我的eslint版本为6.5.1。和老师的5.12.0不一样,请问是否是版本问题。