shimming中改变this指向的问题
来源:4-11 Shimming 的作用

慕九州4451910
2020-06-20
我看过其他同学的提问,这个问题最终也没有被解决,这里我再向老师提出一次:

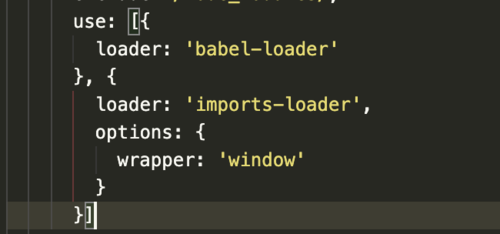
如图所示,在shimming的使用中。引用imports-loader改变this指向,打包出错如图,不知如何配置才行?
写回答
2回答
-
imports-loader 在新版本里已经做了一些变更,同学这块实际项目中也很少用。可以先继续往下,先查阅下新版的webpack 文档,如果还是看不懂,我给你翻译
10 -

竺潜丶
2020-07-09
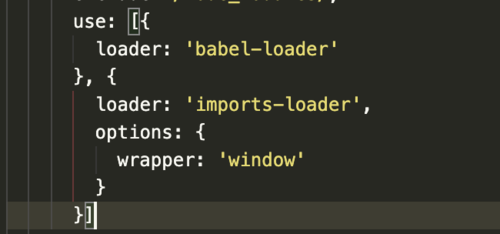
这样写是可以的
 222021-01-27
222021-01-27
相似问题