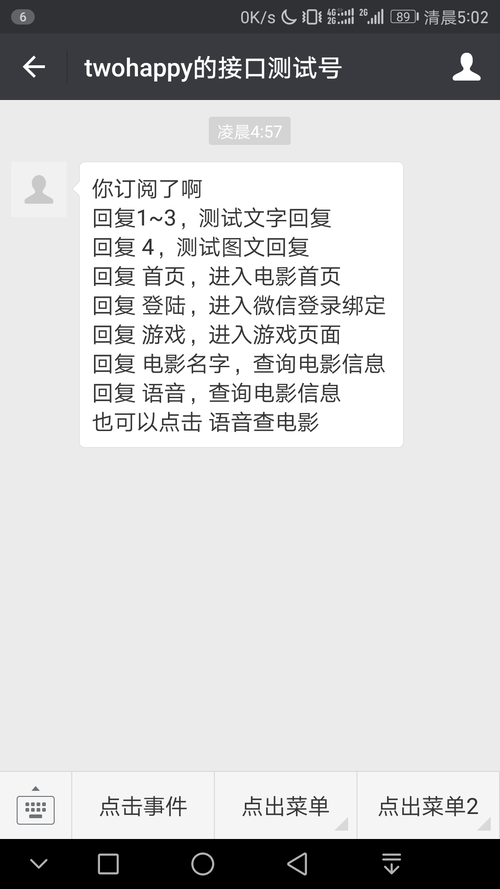
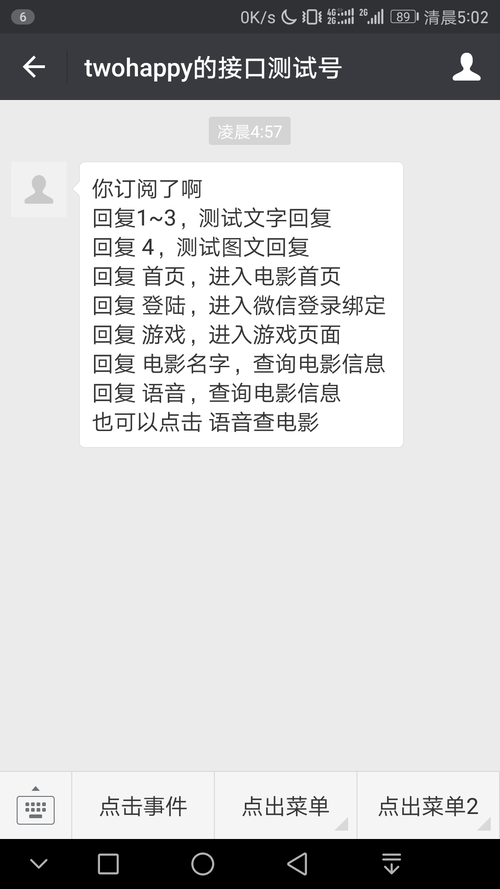
这里的a标签文字出来了,不能点。。
来源:6-4 第六天 实现关注自动回复提示

twohappy
2017-04-13
tpl里面改了-,确实括号不转义了,但是微信回复的成了纯文本了。。
写回答
3回答
-
022017-04-17
-

Scott
2017-04-13
可以把 tpl 和 wechat.reply 里面 this.body = xml 的 xml 贴出来,我看一下
012017-04-15 -

twohappy
提问者
2017-04-15
<xml> <ToUserName><![CDATA[oAzfi0lXMbLhRCS11jXnau11Q2Tw]]></ToUserName> <FromUserName><![CDATA[gh_9a3dd4d45163]]></FromUserName> <CreateTime>1492203466476</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[你订阅了啊 回复1~3,测试文字回复 回复 4,测试图文回复 回复 首页,进入电影首页 回复 登陆,进入微信登录绑定 回复 游戏,进入游戏页面 回复 电影名字,查询电影信息 回复 语音,查询电影信息 也可以点击 <a href="www.cheryma.com/movie">语音查电影</a>]]></Content> </xml>
tpl是这样的:
<xml> <ToUserName><![CDATA[<%= toUserName %>]]></ToUserName> <FromUserName><![CDATA[<%= fromUserName %>]]></FromUserName> <CreateTime><%= createTime %></CreateTime> <MsgType><![CDATA[<%= msgType %>]]></MsgType> <% if (msgType ==='text') { %> <Content><![CDATA[<%- content %>]]></Content> <% }else if (msgType ==='image') { %> <Image> <MediaId><![CDATA[<%= content.mediaId%>]]></MediaId> </Image> <% }else if (msgType ==='voice') { %> <Voice> <MediaId><![CDATA[<%= content.mediaId%>]]></MediaId> </Voice> <% }else if (msgType ==='video') { %> <Video> <MediaId><![CDATA[<%= content.mediaId%>]]></MediaId> <Title><![CDATA[<%= content.title%>]]></Title> <Description><![CDATA[<%= content.description%>]]></Description> </Video> <% }else if (msgType ==='music') { %> <Music> <Title><![CDATA[<%= content.title%>]]></Title> <Description><![CDATA[<%= content.description%>]]></Description> <MusicUrl><![CDATA[<%= content.musicUrl%>]]></MusicUrl> <HQMusicUrl><![CDATA[<%= content.hqMusicUrl%>]]></HQMusicUrl> <ThumbMediaId><![CDATA[<%= content.mediaId%>]]></ThumbMediaId> </Music> <% }else if (msgType ==='news') { %> <ArticleCount><%= content.length %></ArticleCount> <Articles> <% content.forEach(function(item){ %> <item> <Title><![CDATA[<%= item.title %>]]></Title> <Description><![CDATA[<%= item.description %>]]></Description> <PicUrl><![CDATA[<%= item.picUrl %>]]></PicUrl> <Url><![CDATA[<%= item.url %>]]></Url> </item> <%})%> </Articles> <%}%> </xml>然后回复出来是这样的。。
 00
00
相似问题