老师,我最后一步npm run dist总是报错,麻烦老师帮忙调试一下
来源:12-6 生成安装包

慕盖茨505866
2021-02-14
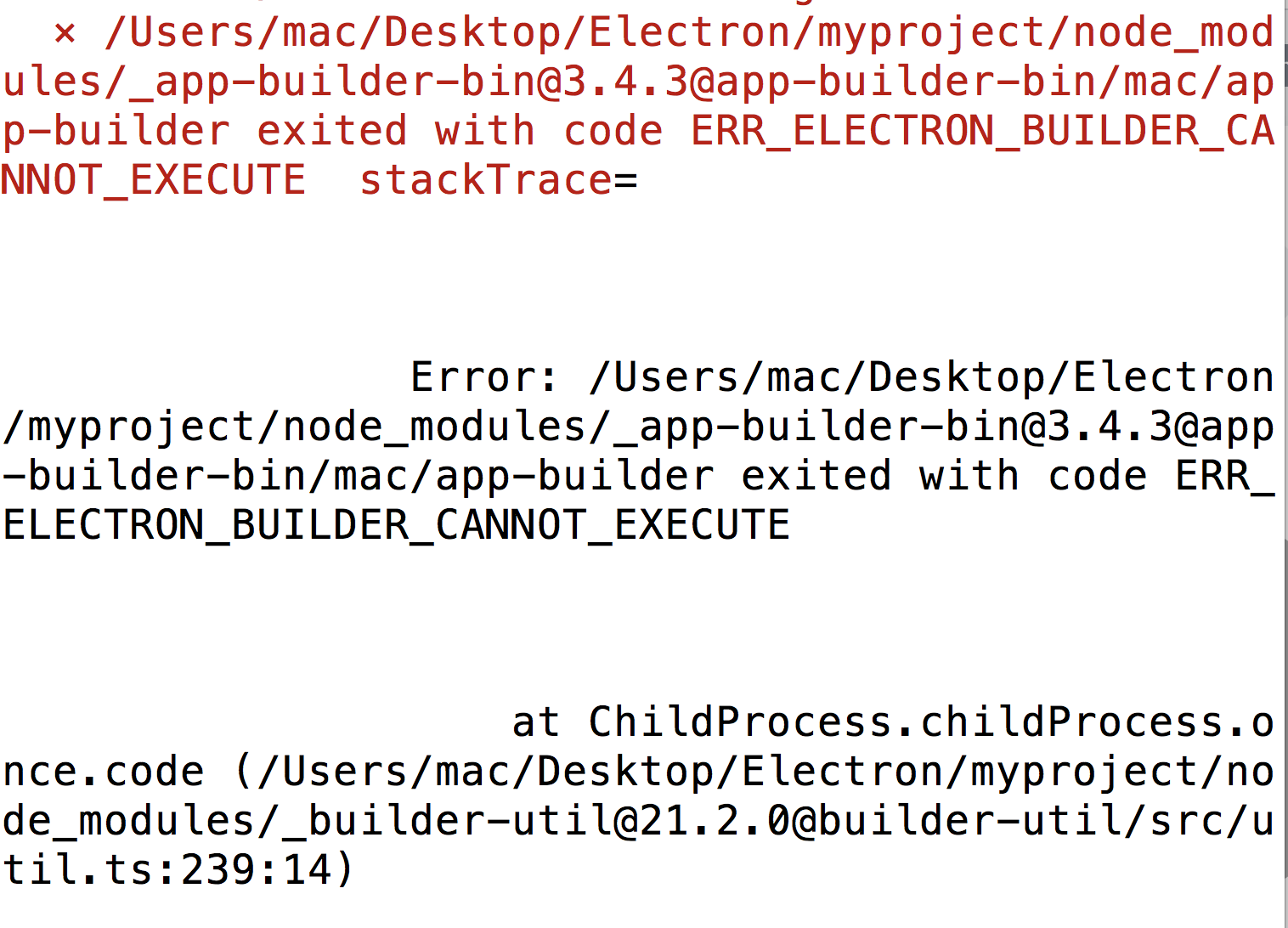
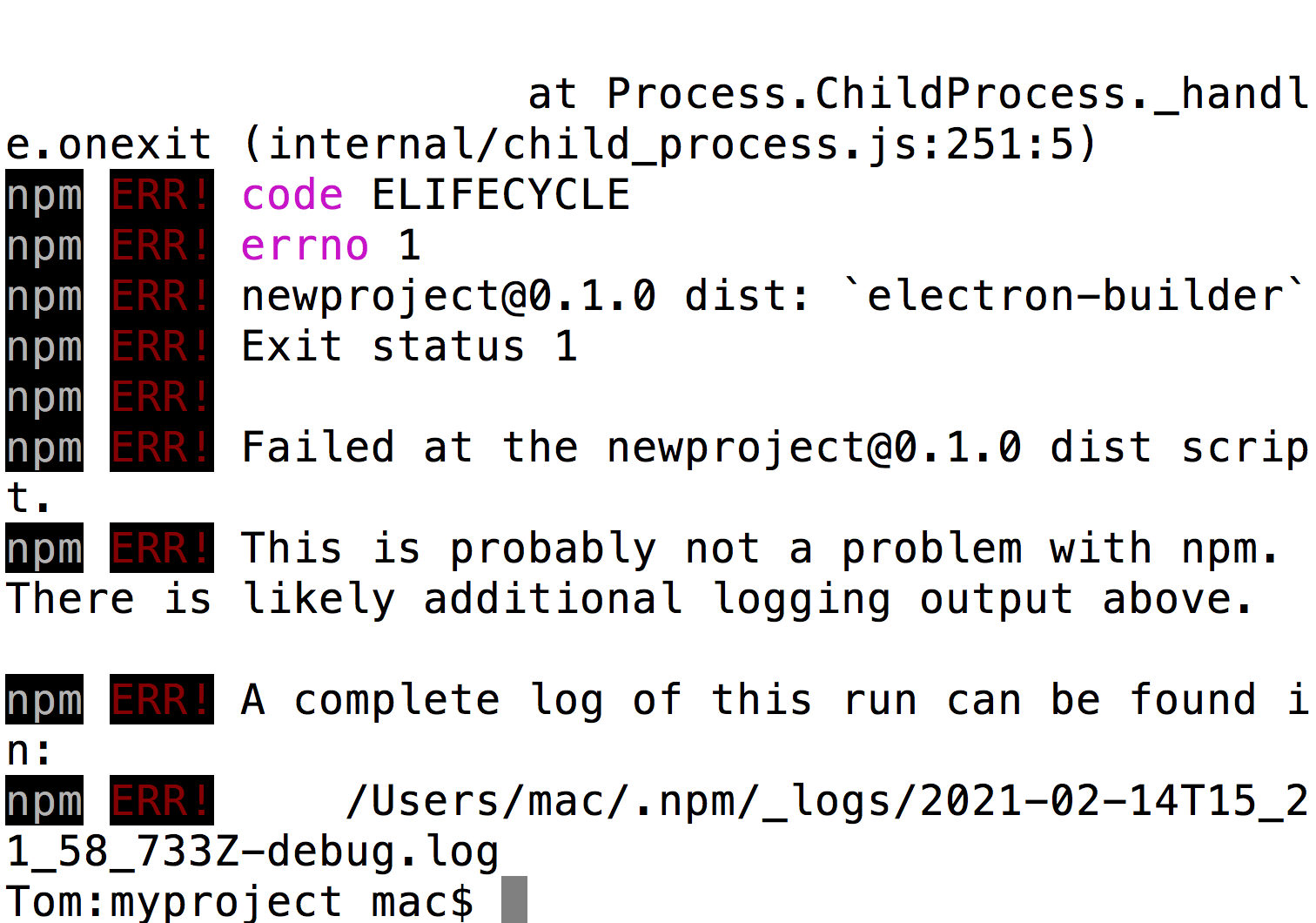
老师,我想把代码发给你,麻烦帮我调试一下,找一下Bug的原因。我一点思路都没有。Bug如下:


老师,我一点思路都没有,不知道是什么原因导致的Bug。文件package.json如下:
{
“name”: “newproject”,
“version”: “0.1.0”,
“main”: “main.js”,
“description”: “Online Markdown Editor using Qiniu cloud service”,
“author”: {
“name”: “Owin”,
“email”: "lichaozheng.g@163.com"
},
“repository”: “”,
“private”: true,
“dependencies”: {
"@fortawesome/fontawesome-svg-core": “^1.2.34”,
"@fortawesome/free-brands-svg-icons": “^5.15.2”,
"@fortawesome/free-solid-svg-icons": “^5.15.2”,
"@fortawesome/react-fontawesome": “^0.1.14”,
"@testing-library/jest-dom": “^5.11.9”,
"@testing-library/react": “^11.2.3”,
"@testing-library/user-event": “^12.6.0”,
“bootstrap”: “^4.5.3”,
“classname”: “^0.0.0”,
“electron-is-dev”: “^1.2.0”,
“electron-store”: “^4.0.0”,
“node-sass”: “^4.12.0”,
“qiniu”: “^7.3.2”,
“react”: “^17.0.1”,
“react-dom”: “^17.0.1”,
“react-scripts”: “^4.0.1”,
“react-simplemde-editor”: “^4.1.3”,
“uuid”: “^8.3.2”,
“web-vitals”: “^0.2.4”
},
“scripts”: {
“start”: “react-scripts start”,
“build”: “react-scripts build”,
“test”: “react-scripts test”,
“eject”: “react-scripts eject”,
“dev”: “concurrently “wait-on http://localhost:3000 && electron .” “cross-env BROWSER=none npm start””,
“pack”: “electron-builder --dir”,
“dist”: “electron-builder”,
“prepack”: “npm run build”,
“predist”: “npm run build”
},
“homepage”: “./”,
“build”: {
“appId”: “cloudDoc”,
“productName”: “七牛云文档”,
“copyright”: “Copyright © 2019 KaTeX parse error: Expected '}', got 'EOF' at end of input: …rtifactName": "{productName}-version−{version}-version−{arch}.KaTeX parse error: Expected 'EOF', got '}' at position 12: {ext}"
}̲,
"dmg": {
…{productName}-Web-Setup-version.{version}.version.{ext}”,
“publisherName”: “Owin”
},
“nsis”: {
“allowToChangeInstallationDirectory”: true,
“oneClick”: false,
“perMachine”: false
}
},
“eslintConfig”: {
“extends”: [
“react-app”,
“react-app/jest”
],
“rules”: {
“no-undef”: “off”,
“no-restricted-globals”: “off”,
“no-unused-vars”: “off”
}
},
“browserslist”: {
“production”: [
">0.2%",
“not dead”,
“not op_mini all”
],
“development”: [
“last 1 chrome version”,
“last 1 firefox version”,
“last 1 safari version”
]
},
“devDependencies”: {
“concurrently”: “^5.3.0”,
“cross-env”: “^7.0.3”,
“electron”: “^11.2.0”,
“electron-builder”: “^21.2.0”,
“wait-on”: “^5.2.1”,
“webpack-cli”: “^4.5.0”
}
}
或者我怎么把代码给到您,麻烦您帮我调试一下,看是什么Bug?
2回答
-

张轩
2021-02-17
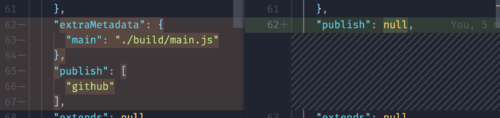
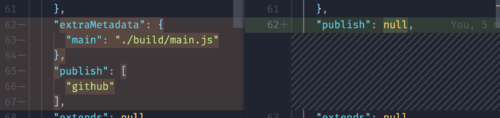
同学你好 帮你本地调试了一下(npm run dist 和 npm run pack) 打包成功 具体的修改为这两处,请看图片
由于你没有添加自动更新,先把它去掉。但是我打包的时候没有遇到你的截图的那个问题,你先试一试这样修改可不可以把。
 052021-02-18
052021-02-18 -

张轩
2021-02-15
同学你好 你上传到 git (github gitee 都可以)上就好了 我在本地帮你调试一下
022021-02-15
相似问题