没有用任何框架,就是html, js,css,然后打包成功后运行一直报cannot find module "h:/package.json""
来源:5-2 FileSearch 组件(一)

前端沙雕
2019-12-17
打包代码,target:electron-renderer
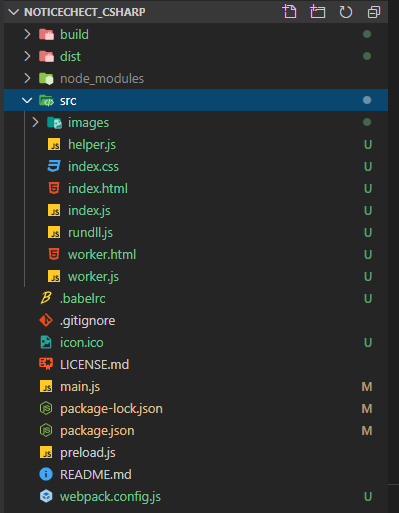
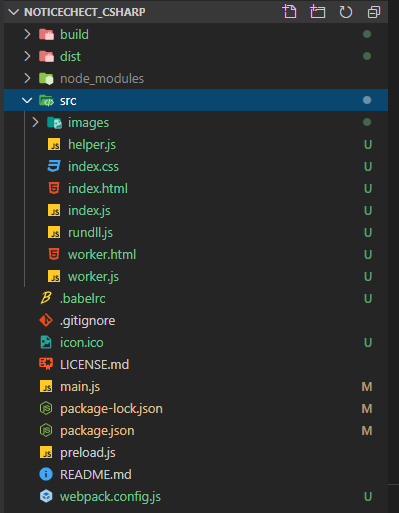
目录结构,dist为打包后的结构

main.js
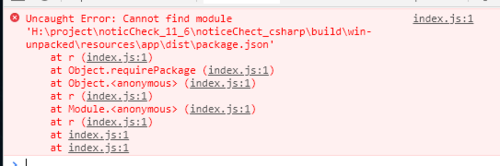
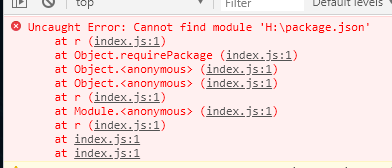
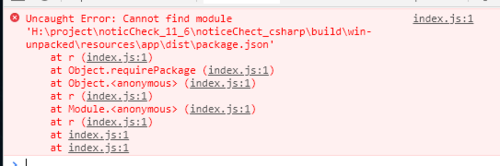
报错信息:
麻烦老师能不能帮我看一下,万分感激。
您做了一个electron音乐项目,如果那个项目要打包,该怎么配置。真不好意思麻烦老师,这个问题搞了两天还没解决,没有办法才向您请教的,实在是抱歉。
写回答
3回答
-

前端沙雕
提问者
2019-12-19



不知道为什么要从dist文件里面去找package.json, dist文件肯定没有package.json
00 -

前端沙雕
提问者
2019-12-18

上面是我的目录结构,其中index.js是主要的渲染进程,因为在index.js有个大量的运算操作,所以把这个大量的计算任务放在了影藏的worker.js里面,这个进程一直影藏的,用于计算任务,这样不会造成页面冻结。真的麻烦老师了,谢谢您。
00 -

张轩
2019-12-18
同学 请提供你的源代码的目录结构看一下
0102019-12-24
相似问题