老师您好
来源:2-12 泛型(Generics) 第三部分 - 类和接口

袁门弟子
2020-06-18
老师您好,我是ts初学者,我对泛型能基本理解,但是在什么时候用,什么时候做类型推断,还是不是很明白,而且可能是因为实战没有写过ts,所以说对ts感觉很虚,我只是一味的写上注解、这些东西,不知道写的对不对,我的判定标准就是不报错就是对了~~~尽量多注解,我这种思想是对的吗?
您是主张多注解,还是说尽量注解,但是尽量利用类型推断让ts自己去分析数据类型呢?
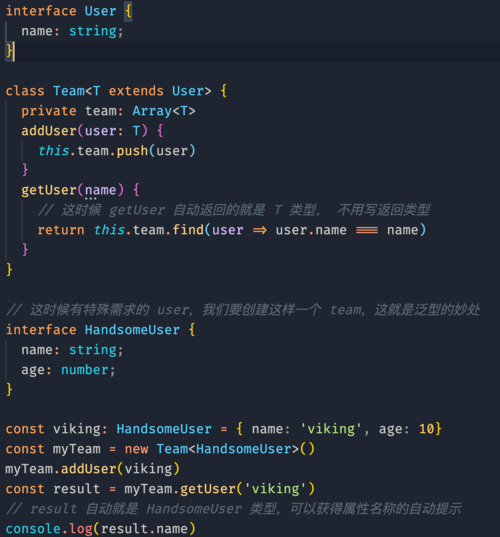
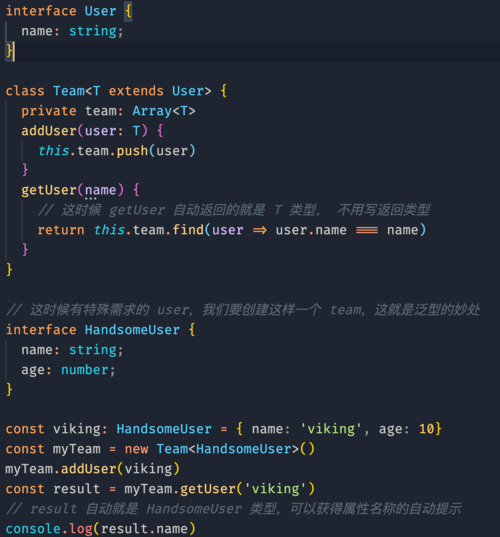
我写了一个小小的泛型案例,您看下这点代码写的又啥问题没有,有没有什么需要修改的地方。谢谢老师

写回答
1回答
-
同学我觉得你很好的思辨 非常认真 泛型是很难理解 但是最简单的道理 就是在用户使用的时候再给他设置类型的一种方法 然后针对不同类型获得类型提示的一种方法 可以把它看成一个可以装不同内容的盒子 使用泛型就像在给这些盒子贴标签。
const a:Array<number> 一个装满数字类型的盒子 const a:Array<string> 一个装满字符串类型的盒子
回到你的代码, ts 有类型推论的特性,所以没有必要所有都添加类型,而是在关键的地方添加,很多地方享受类型推断,我给你更新了一个我的例子,你可以看看再感受一下。
 112020-06-19
112020-06-19