按需加载失效的问题
来源:12-4 创建组件库模块入口文件

慕婉清2507852
2020-07-14
老师您好,请教一下,我理解按需加载指的是,我在本地项目中使用了 button 组件,其他组件不应该打包到最后的代码中去,
但是我在打包后的代码中发现了其他组件的代码,这样是不是没有按需加载成功呢?
使用的是 create-react-app 脚手架,代码如下:
import { Button } from 'vikingship';
import 'vikingship/dist/index.css'
function App() {
return (
<div className="App">
<Button>你好</Button>
</div>
);
}
export default App;
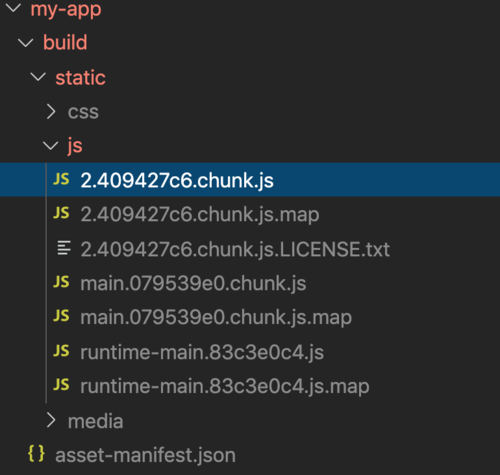
打包后的代码如下所示:
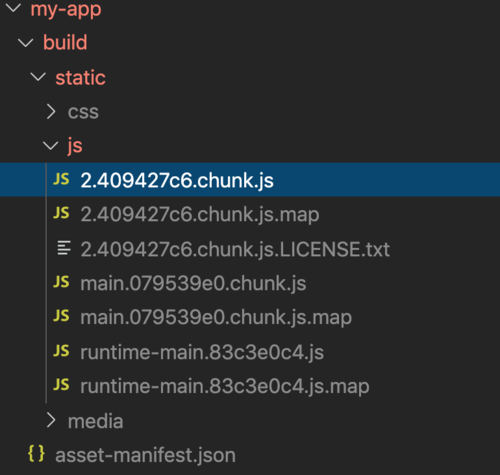
可以看出,我只使用了button组件,但是本地打包之后,带上了其他组件的代码。
5回答
-
同学你好 问题已经解决
原因是在 package.json 中没有添加 sideEffects 对象,https://webpack.js.org/guides/tree-shaking/#mark-the-file-as-side-effect-free, 现在该字段已经添加,commit 详情请见:
https://git.imooc.com/coding-428/vikingship/commit/f876c19e5672d0ae8df69b60f811188b0f5cd23a
组件库已经发布最新的 1.0.1 版本,经测试已经支持 webpack 的 tree shaking 功能!??
非常感谢同学非常认真的测试提出的问题。
012020-07-22 -

张轩
2020-07-22
同学你好 已经查明原因 是我的库在 package.json 中没有配置 sideEffects 字段导致,文档在这里 https://webpack.js.org/guides/tree-shaking/#mark-the-file-as-side-effect-free
今天稍晚时候我会发布 1.0.1 版本修复这个问题,非常感谢你的发现!
00 -

慕婉清2507852
提问者
2020-07-19
张老师您好,我在这里添加图片 回答一下我的步骤吧:
首先这个注释我发现是在生成的map文件中,因为map不是最终的js文件,这个可以忽略;
但是打包build后,生成的js文件中,还是会有其他没有用到的组件,请看下面的步骤:
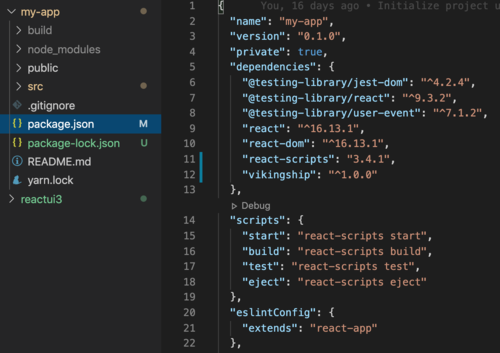
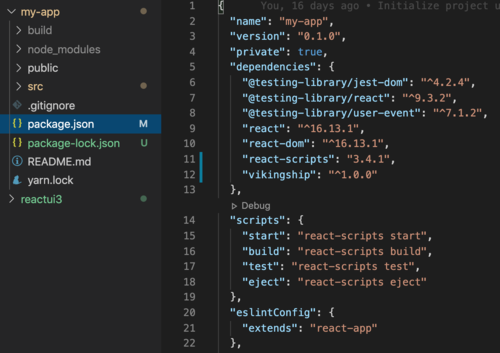
2.1 使用 create-react-app 脚手架初始化项目,并且安装 vikingship,安装依赖的版本号和使用组件方式见下图:


2.2 然后执行 npm run build 后,查看生成的代码:


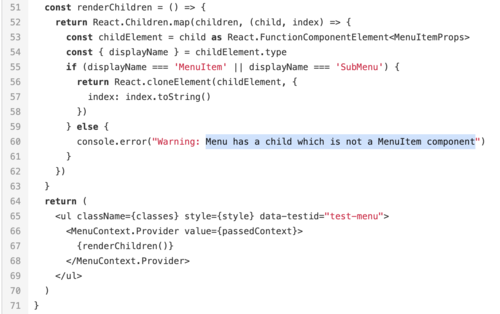
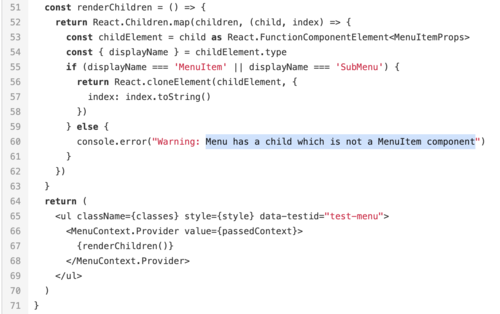
这个打印的提示是组件 Menu 中的:

所以应该是把整个组件库的代码打包进去了。这两天我也在琢磨如何按需加载,发现了ant组件库中,用户使用 babel-plugin-import 可以进行按需加载,但是最新的组件库我看介绍的是使用了 tree shaking 就可以实现按需加载了,所以还是很困惑,辛苦张老师帮忙看一下吧,谢谢~
012020-07-21 -

张轩
2020-07-18
同学你好 我在本地测试 使用 npm run build 生成这几个文件
268.18 KB build/static/js/2.65f35012.chunk.js
3.81 KB build/static/css/2.63731921.chunk.css
775 B build/static/js/runtime-main.d3ae02b6.js
691 B build/static/js/main.51443ded.chunk.js
547 B build/static/css/main.5f361e03.chunk.css
经查并没有除了 Button 以外的其他代码,而且注释应该是全都删除的,不知道你是怎样生成的上诉打包的代码?
012020-07-19 -

张轩
2020-07-14
同学你好 你说的没错 你应该是打包了其他的代码 看起来是 stories 的一系列代码,
你需要在 tsconfig 中使用 exclude 将这些文件都省略掉。
"exclude": [ "src/**/*.test.tsx", "src/**/*.stories.tsx", "src/setupTests.ts", ]
课中有详情的。请仔细再看看,后面的几节就有对应的内容,往下看就可以了。
022020-07-15
相似问题