使用React.FC的意义
来源:3-6 在函数组件使用 state - useState Hook

光aaaaand影
2020-07-28
老师你好,使用React.FC有什么意义呢,我尝试去掉他,并没有什么影响
写回答
1回答
-
同学你好啊 首先 React.FC 是一个类型定义,它只只带了一种类型,所以去掉不会有任何错误。
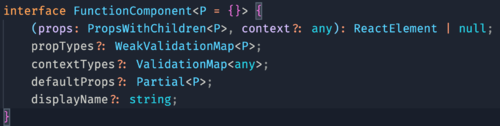
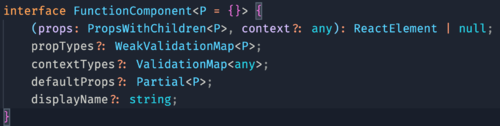
React.FunctionComponent 是一个函数类型 定义如下

添加了这个类型有什么好处呢?上面这个 interface 已经说明,props 自动获得传入的泛型已经 children 属性,函数自动获得 propTypes,contextTypes,defaultProps 和 displayName 四个属性,建议你再好好看一下 3-3 这个小节,里面讲的很清楚。
typescript 的基本作用: 第一是为了获取自动联想的功能,提高效率,第二是类型检查,帮助规避错误。
这些是 React type 的定义,可以在这里查看
https://www.npmjs.com/package/@types/react
112020-07-29
相似问题