Fetch Error:Failed to execute 'json' on 'Response'
来源:9-7 异步来了 - AutoComplete 支持异步请求编码

Nnn_Lillian
2020-09-04
调用<AutoComplete />没有在storybook(当然这个没什么影响)
fetch的时候, 报错为
但是我在代码中,打断点之后,fetch之后是可以获得response的,状态也是ok,200。
但就是无法执行json(),之后我只能在stack overflow上找到这个回答javascript fetch - Failed to execute ‘json’ on ‘Response’: body stream is locked。并且里面的解决方法对于我的问题都是没有用的。
想问下怎么解决,麻烦啦!
const fetchFetch = (query: string) => {
fetch(`https://api.github.com/search/users?q=${query}`)
.then(
res => {
console.log("fetch---", res.json())
return res.json()
}
).then(
value => {
console.log(value)
}
)
}
写回答
3回答
-
在 console.log(res.json()); 之前 clone 啊,你这样等于又调用了 res.json() 以后又调用它所以报错了啊。这样的代码亲测可用
const clone = res.clone(); console.log(res.json()); return clone.json()
012020-09-09 -

Nnn_Lillian
提问者
2020-09-07

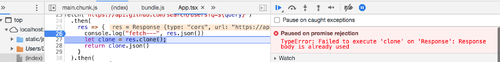
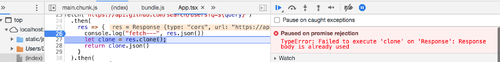
老师,你看这个,他是无法执行 clone()的
00 -

张轩
2020-09-06
同学你好欧 response 对象不能多次调用 json() 方法,你这里调用了两次,就会出现这个错误。你可以把它 clone 一份,再调用就没事了。
let clone = res.clone();
012020-09-07
相似问题