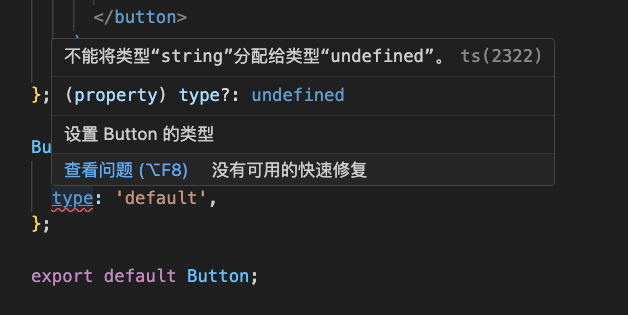
如果非要用type呢,不用btnType
来源:4-8 小试牛刀 - Button 组件编码 第一部分

慕粉1470117225
2024-03-23
interface BaseButtonProps {
className?: string;
/**设置 Button 的禁用 */
disabled?: boolean;
/**设置 Button 的尺寸 */
size?: ButtonSize;
/**设置 Button 的类型 */
type?: ButtonType;
children: React.ReactNode;
href?: string;
}
Button.defaultProps = {
disabled: false,
type: 'default',
};
可是这样就会报错
我看别的组件库都是直接使用type的
写回答
2回答
-

星光荡开宇宙
2024-04-02
用Omit就可以了
00 -

张轩
2024-03-24
同学你好
因为
type NativeButtonProps = BaseButtonProps & ButtonHTMLAttributes<HTMLElement> 中的 ButtonHTMLAttributes 是有 type 这个原生属性的,你假如在使用type, 这里使用交叉类型就会造成 type 变成 undefined 你可以选择不使用 ButtonHTMLAttributes, 或者将其中的 type 属性 omit 掉,然后再进行交叉才可以。
00
相似问题

