ButtonProps 是否可以设置为button和a的联合类型?
来源:4-11 精益求精 - Buton 组件编码第二部分

李允鹰
2024-12-12

老师好,
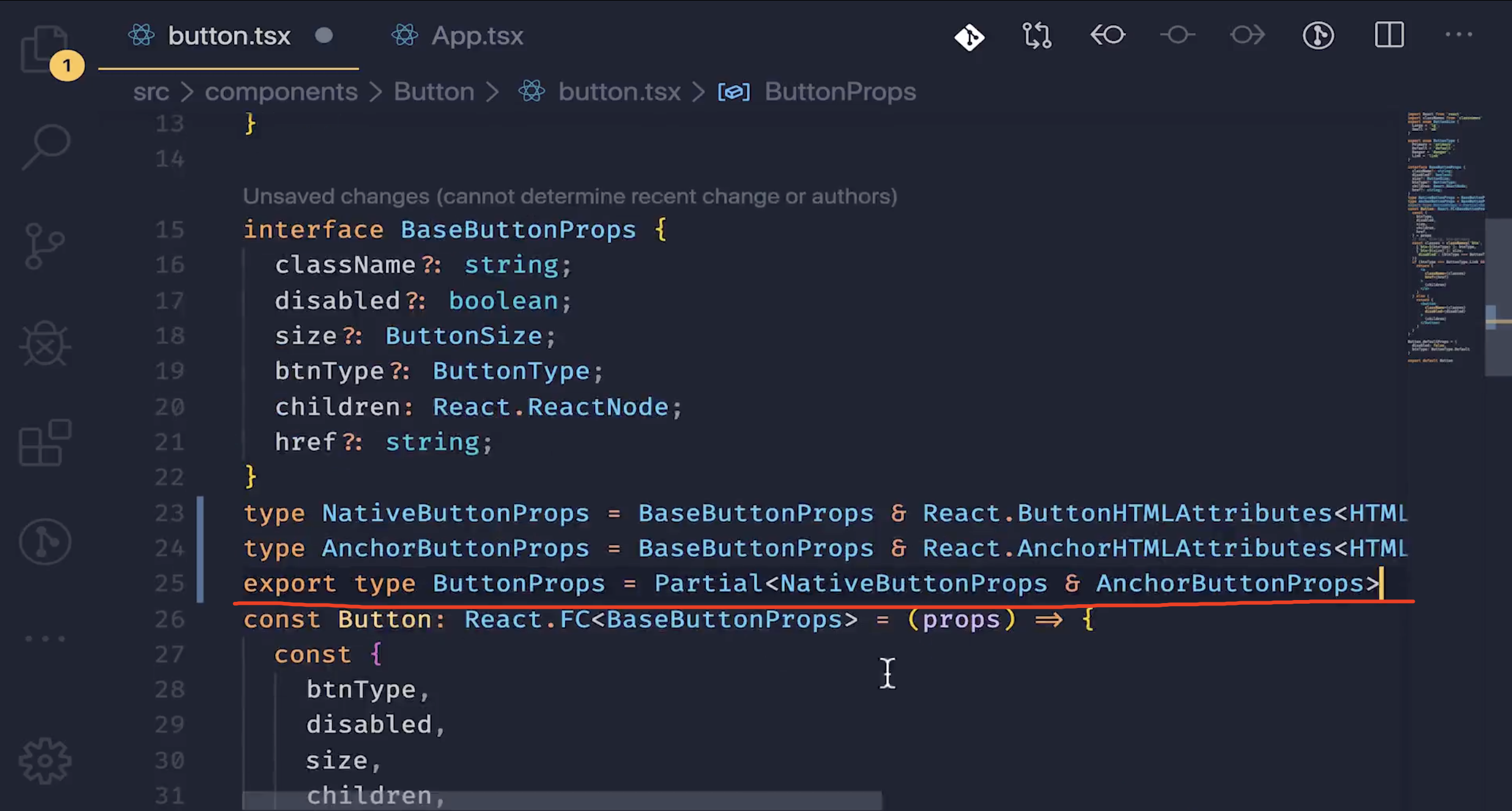
既然Button组件,要么是button 要么是a, 那么ButtonProps是不是可以设置为联合类型呢? 如下所示:
export type ButtonProps = NativeButtonProps | AnchorButtonProps
写回答
1回答
-
同学你好
这个场景下使用联合类型确实是更好的选项,甚至你可以使用一个类型收窄的方法让组件更加完美:
function isAnchorButton(props: ButtonProps): props is AnchorButtonProps { return 'href' in props; } const Button = (props: ButtonProps) => { if (isAnchorButton(props)) { // 这里 TypeScript 能够准确推断出 props 的类型是 AnchorButtonProps return <a href={props.href}>{props.children}</a> } // 这里会被推断为 NativeButtonProps return <button type={props.type}>{props.children}</button> }012024-12-14
相似问题
