打包部署storybook
来源:13-5 使用 Storybook 生成静态文档页面

咖啡有点苦
2025-01-27
老师,我的storybook打包后生成的静态文件夹,index.html直接进去是ok的,但是我把静态文件拉到我的服务器,并配置了域名,打开后包错了,这种一般是啥原因啊?
这是我部署的地址:https://leo-design.leosir.top/
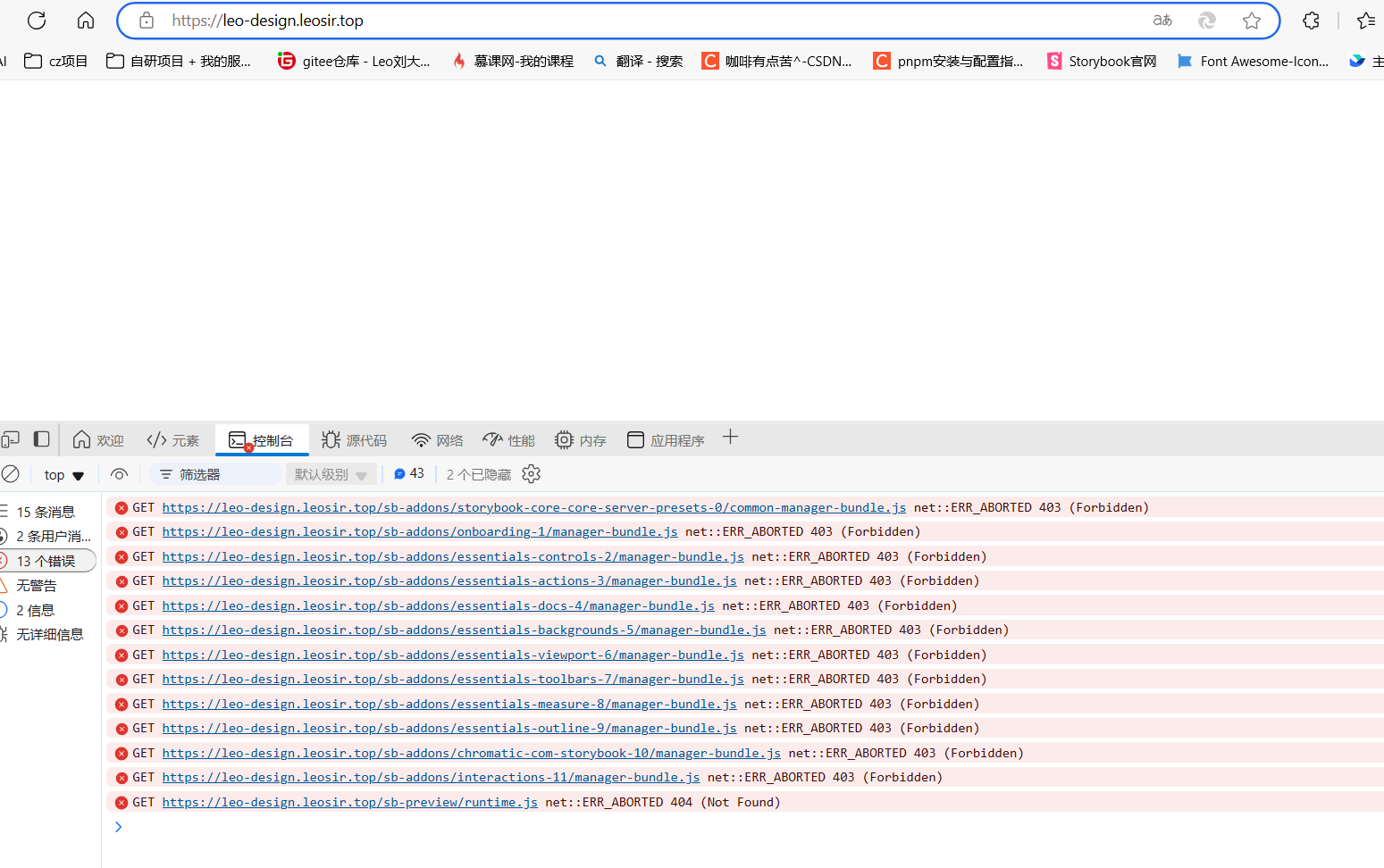
这是报错信息:
写回答
1回答
-

张轩
2025-01-29
从错误信息来看,这是一个典型的静态资源加载问题。所有的 .js 文件请求都返回了 403 Forbidden 错误,这通常与以下一个原因有关:
服务器权限配置问题
确保服务器上的文件和目录有正确的读取权限
检查 nginx/apache 的用户权限配置
022025-02-01
相似问题
