关闭el-dialog组件问题(继续追问)
来源:16-10 Vue3+ECharts开发

慕设计5583525
2020-07-29
1、封装二次dialog组件

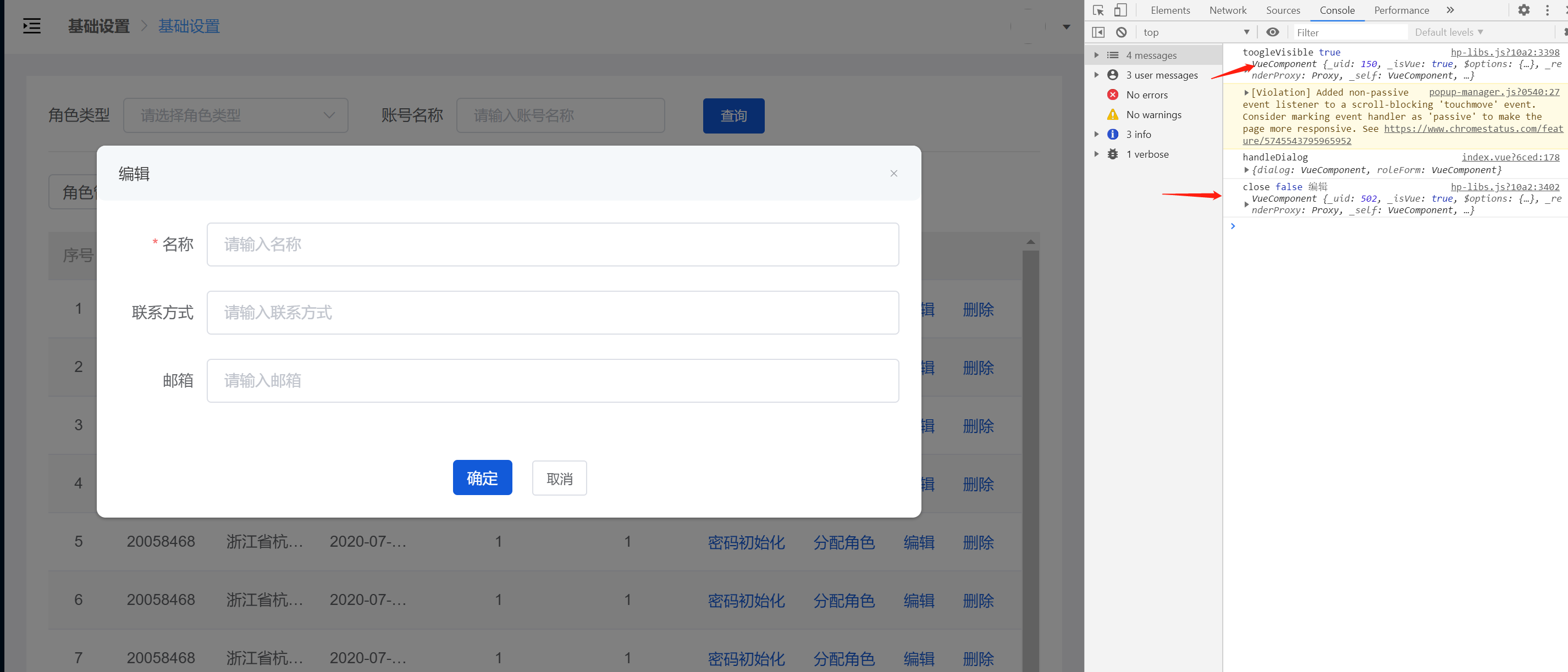
2、点击按钮,直接弹出直接弹出对话框

3、业务上使用

(这个是对应的界面跟console, vueComponent中的_uid不一致,导致这个按钮不能关闭)
取消按钮原本跟确定一样放在业务上处理,也是不行的,之后放在对应的组件里面处理是可以的,包括点击对话框右上角的x也是可以关闭的
写回答
1回答
-

扬_灵
2020-07-30
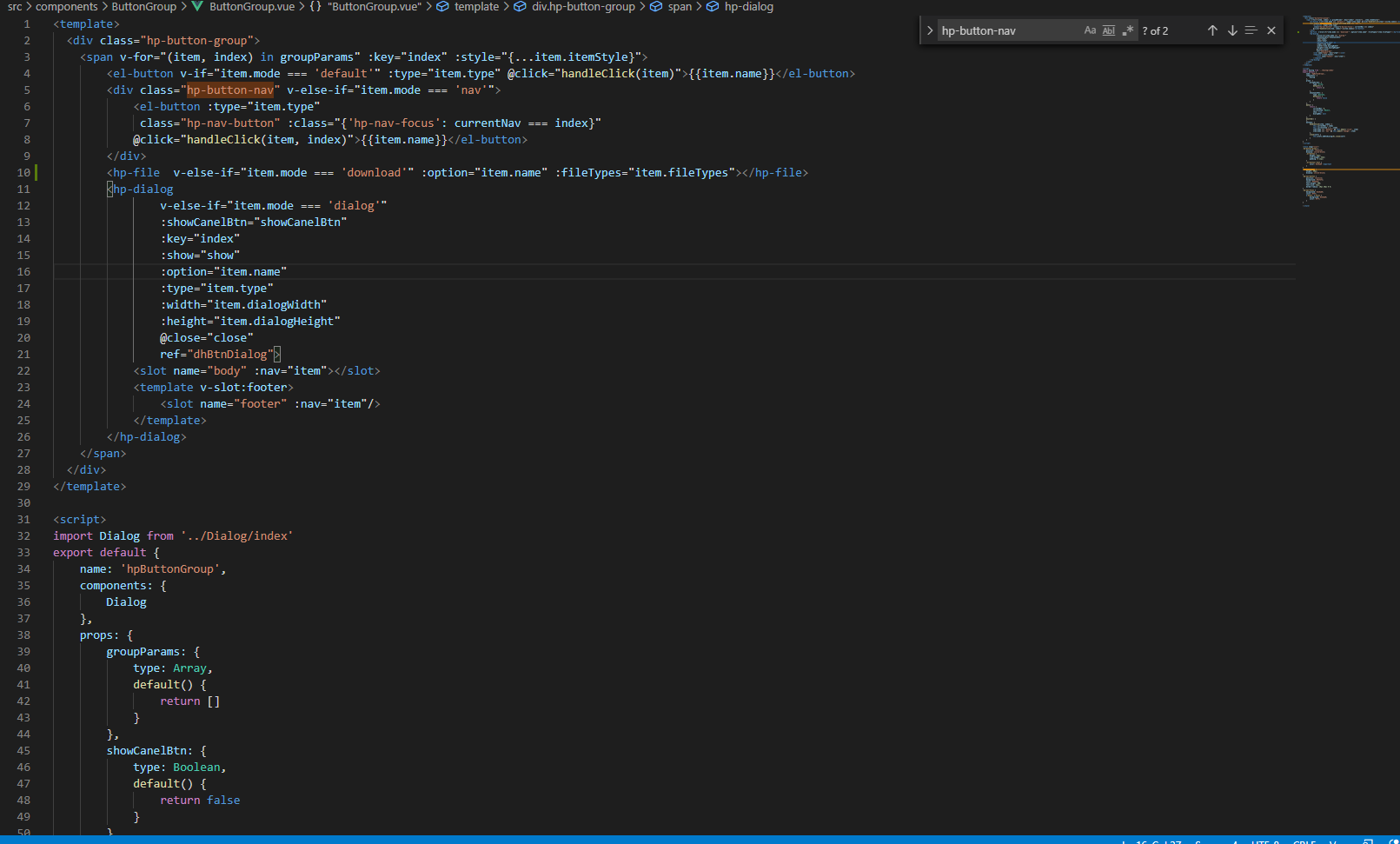
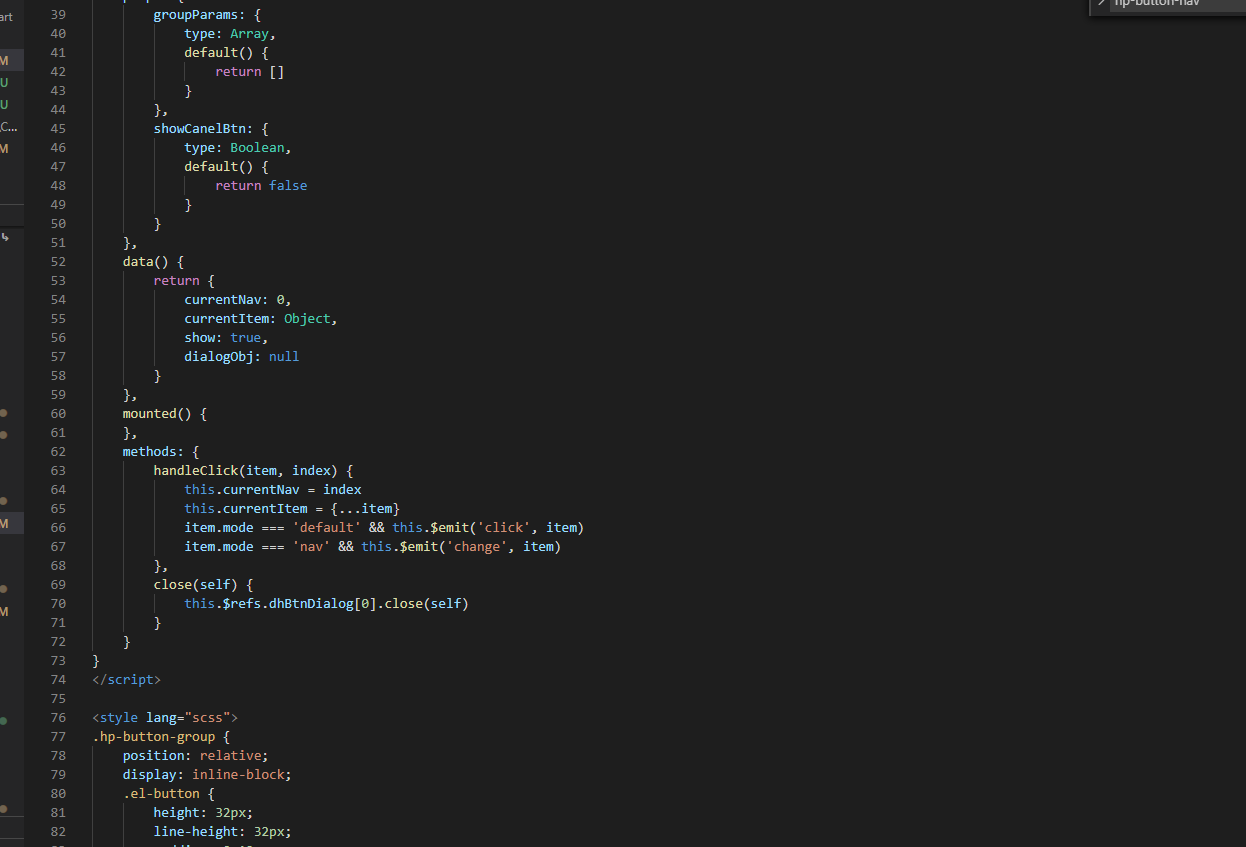
同学你好,你在hp-dialog组件中监听show用来控制组件的显示但是在使用时却没有使用到这个属性,这个组件可以改造一下,
hp-dialog中show相关的逻辑全部应该删除。
hp-dialog中应该开放slot,不应该在父组件中再定义slot
这样的话就可以把所有的逻辑操作全部交由hp-dialog内部完成完,达到全收敛到dialog组件内部处理的效果。在最顶层的业务代码中每一个按钮,如编辑用户、编辑角色,每一个都应该对应一个hp-dialog,而不是共用一个hp-dialog。这个截图没法调试,可以把封装的dialog组件代码发过来吗,我在本地调试一下。
022020-07-31
相似问题
